Vorlage | Body - Angebote Übersicht
Die Angebote Übersichts Vorlage bietet eine Vielzahl an Widgets, die speziell darauf ausgerichtet sind, Ihre Kategorien und die dazugehörigen Angebote individuell zu präsentieren. Ob Sie eine tabellarische Übersicht bevorzugen, einen Kalender für zeitgebundene Angebote benötigen oder Ihre Kurse mit Hilfe von Kacheln visuell ansprechender gestalten möchten – in der Angebote Übersichts Vorlage finden Sie für jeden Bedarf das passende Widget.
Zusätzlich zur vielseitigen Darstellungsmöglichkeit enthält unsere Vorlage auch Widgets zur Filterung der Angebote, wodurch Nutzer gezielt nach den für sie relevanten Kursen suchen können. Diese Dokumentation führt Sie durch die vielfältigen Funktionen der Angebote Übersichts Vorlage und zeigt Ihnen, wie Sie diese effektiv einsetzen können, um Ihre Angebote optimal zu präsentieren.
Verfügbare Widgets in der Angebote Übersicht

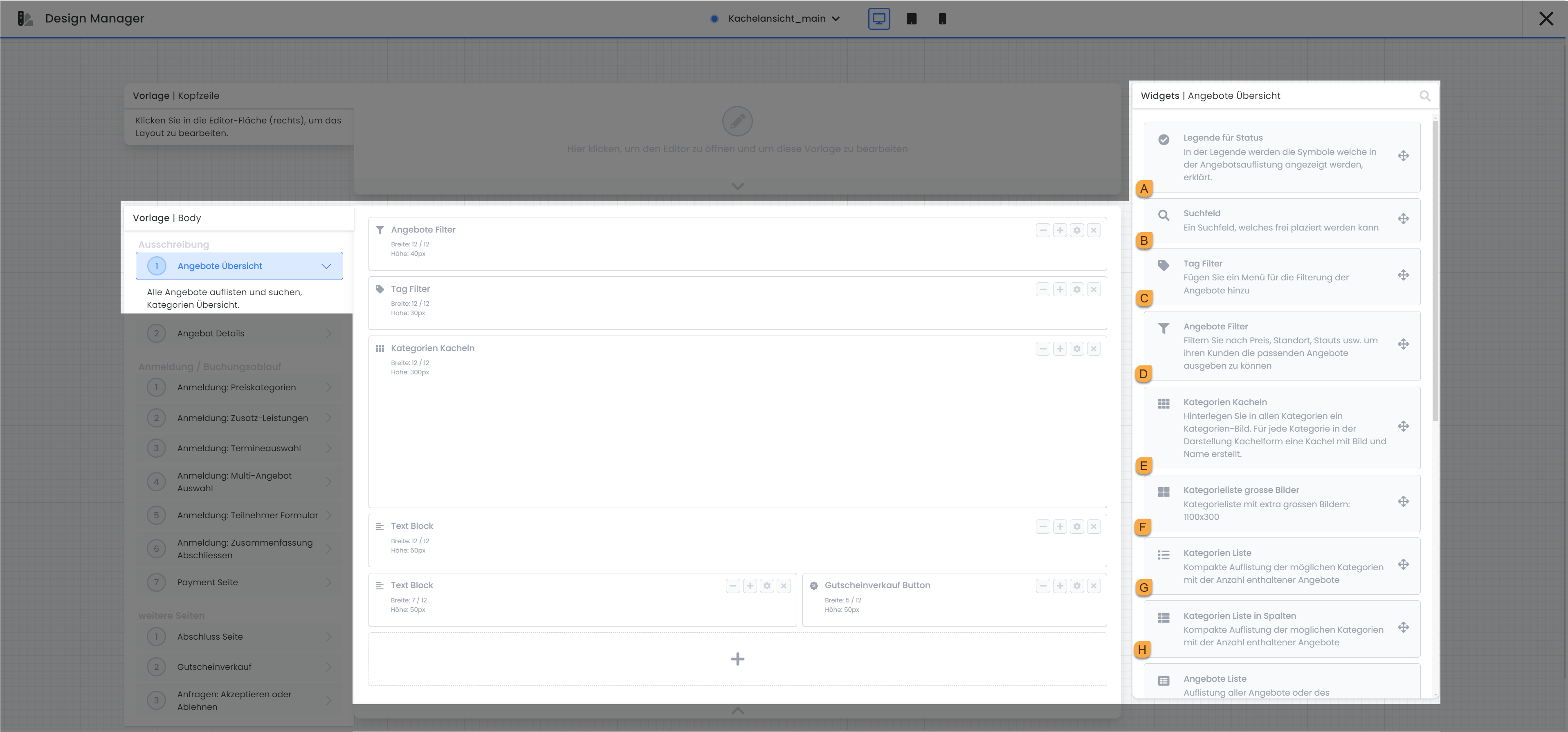
Vorlage Angebote Übersicht: Verfügbare Widgets A - H

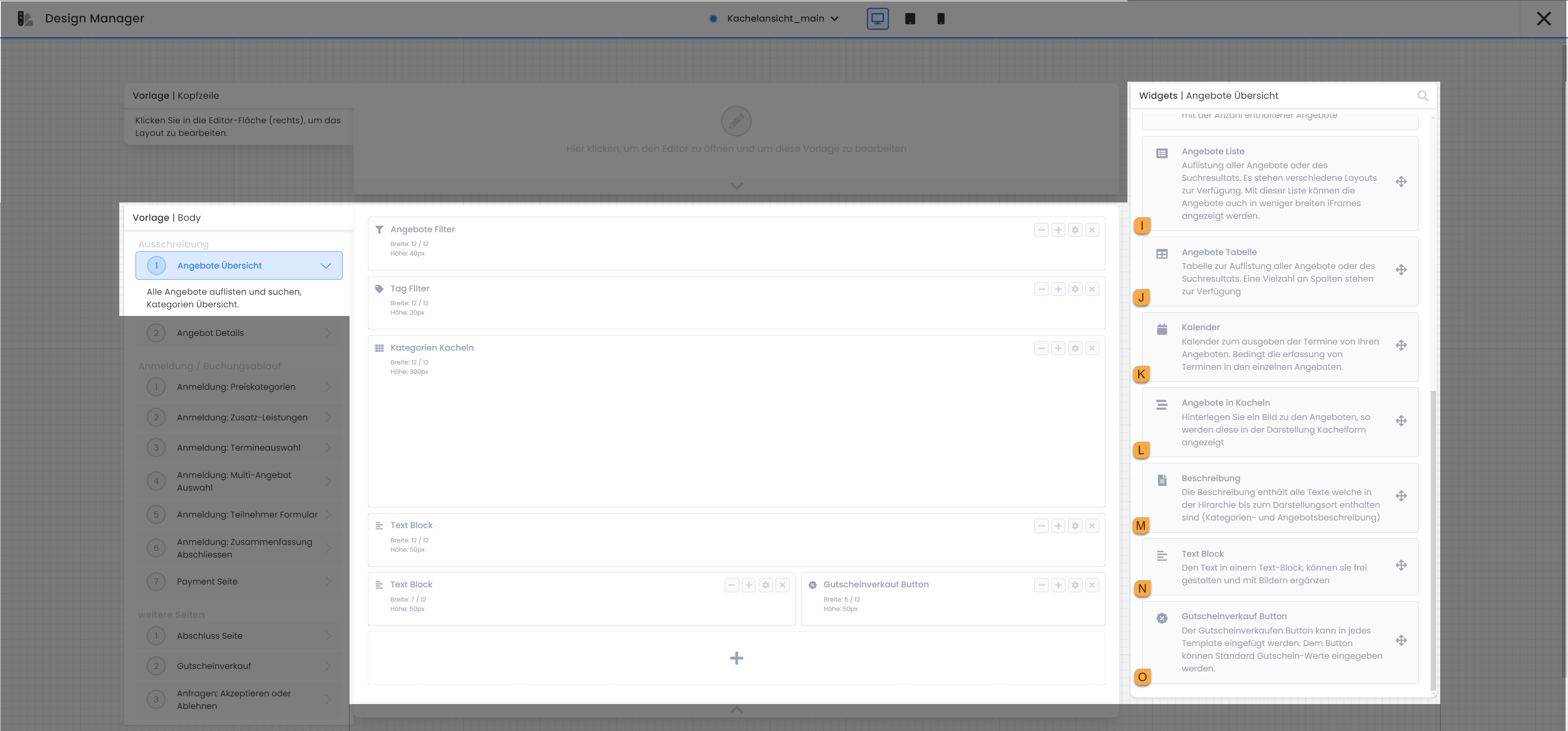
Vorlage Angebote Übersicht: Verfügbare Widgets I - O
Legende für Status A
Das Legende für Status Widget erläutert die Bedeutung der verschiedenen Symbole, die den Status eines Angebots anzeigen. Sie haben die Möglichkeit, den Text, der die Bedeutung eines Status beschreibt, individuell anzupassen. In der Vorschau wird ein bestimmter Status nur dann dargestellt, wenn er in mindestens einem der Angebote auftritt.
Suchfeld B
Das Suchfeld ermöglicht es buchenden Personen, nach dem Namen eines Angebots zu suchen. Das Widget beschränkt sich dabei auf die Standard-Einstellungen, die allgemein für Widgets verfügbar sind, und bietet keine darüber hinausgehenden spezifischen Einstellungsmöglichkeiten.
Tag Filter C
Der Tag Filter ermöglicht eine erweiterte Navigation zusätzlich zur bestehenden Kategorienstruktur. Mit Tag Filtern haben Sie die Möglichkeit zu bestimmen, welche Filter Ihre Kund*innen verwenden können, um in der Angebotsübersicht auf bestimmte Angeboten zu filtern. Voraussetzung hierfür ist, dass Sie bereits Tags in Ihren Angeboten verwendet haben. Zudem besteht die Möglichkeit, mehrere Tags zu einem Tag Filter hinzuzufügen. Wenn dieser Tag Filter in der Vorschau angewendet wird, erfolgt die Filterung nach allen darin enthaltenen Tags. Die genaue Anwendung dieser Funktion wird in dieser Dokumentation erklärt.
Angebote Filter D
Mit dem Angebote Filter bieten Sie Ihren Kunden die Möglichkeit, durch gezielte Filterung genau die Angebote zu finden, die ihren Anforderungen entsprechen. Folgende Filteroptionen stehen zur Verfügung und können nach Bedarf eingesetzt werden: Preis, Datum, Leiter*in, Standort, Suche, Kategorie, Tag-Filter und Status.
Bei den Filtern für Leiter*in und Standort können Sie selbst festlegen, welche Leitenden und welche Standorte für die Filterung verfügbar sein sollen. Der Kategorien-Filter zeigt Ihnen automatisch alle vorhandenen Kategorien von Ihrem edoobox Konto an. Der Tag-Filter funktioniert identisch zum separaten Tag Filter Widget, sodass Kunden mithilfe spezifischer Tags ein Angebot suchen können.
Optional können Sie in den Widget-Einstellungen für Preis, Leiter*in, Standort, Status, Kategorie und Tag Filter festlegen, dass nur die Werte der gefilterten Menge zur Auswahl angezeigt werden. Diese Einstellung muss für jede Filteroption einzeln aktiviert werden. Beim Tag-Filter müssen die potenziell vorkommenden Tags zuvor im Widget hinzugefügt werden.
Kategorien Kacheln E
Die Kategorien Kacheln präsentieren Ihre Kategorien in einer ansprechenden Kachelansicht. Wenn Sie ein passendes Bild zu einer Kategorie hinzugefügt haben, wird dieses in einer vergrösserten Ansicht dargestellt.
Kategorien, die keine veröffentlichten Angebote enthalten, können ausgeblendet werden, um die Übersichtlichkeit zu wahren.
Durch Klicken auf eine Kategorie oder den Button „Anzeigen“ werden die in dieser Kategorie enthaltenen Angebote sichtbar gemacht. Optional besteht auch die Möglichkeit, den „Anzeigen“-Button auszublenden, um das Design weiter zu vereinfachen. Vergessen Sie nicht, ein Widget hinzuzufügen, das die Angebote anzeigt (beispielsweise das Widget Angebote Tabelle).
Tipp: Kachel Design
Fügen Sie das Widget Angebote Tabelle in einem weiteren Design hinzu, um sicherzustellen, dass die Angebote auch angezeigt werden, wenn auf eine Kachel geklickt wird und die Ansicht eine Ebene tiefer wechselt.
Aktuell ist lediglich die Anleitung für Version 1 verfügbar. Anleitung Kachelansicht im Designmanager einrichten
Kategorieliste grosse Bilder F
Bei der Kategorieliste grosse Bilder werden die Bilder, ähnlich wie bei einem Banner, über die gesamte Breite des Widgets platziert. Der Kategoriename wird unterhalb des jeweiligen Kategoriebildes angezeigt. Kategorien, die keine veröffentlichten Angebote enthalten, können ausgeblendet werden, um die Übersichtlichkeit zu wahren.
Kategorien Liste G
In der Kategorien Liste werden alle Kategorien als Listenansicht untereinander angezeigt.
Kategorien, die keine veröffentlichten Angebote enthalten, können ausgeblendet werden, um die Übersichtlichkeit zu wahren.
Sie haben die Wahl, ob die Kategorien stets sichtbar sein sollen oder ob sie in einem Dropdown-Menü aufklappbar gestaltet werden.
Kategorien Liste in Spalten H
In der Kategorien Liste in Spalten werden die Kategorien in mehreren Spalten nebeneinander aufgeführt.
Der Titel «Unsere Kategorien» kann angepasst werden.
Die Anzahl der Spalten und Zeilen können manuell angepasst werden.
Die Hintergrundfarbe kann in den Widget-Einstellungen verändert werden.
Kategorien, die keine veröffentlichten Angebote enthalten, können ausgeblendet werden, um die Übersichtlichkeit zu wahren.
Angebote Liste I
Wenn Sie ein passendes Bild zu einem Angebot hinzufügen, wird dieses in der Angebote Liste in einer vergrösserten Ansicht dargestellt. Die Angebote Liste ist vollständig responsiv und passt sich automatisch an das jeweilige Ausgabegerät an, um eine optimale Darstellung auf verschiedenen Bildschirmgrössen zu gewährleisten.
Zeilen wie Nummer, Datum, Ort, Freie Plätze, Leiter*in, Startdatum, Zeit oder Lektionen|Module Übersicht eines Angebots, können manuell für die Anzeige ausgewählt werden.
Sie haben die Möglichkeit, entweder ein Bild des Angebots oder die ersten zehn bereits angemeldeten Teilnehmer anzuzeigen.
Sämtliche Links können in einem höheren Frame geöffnet werden → wird in Ihrem iFrame von einem Besucher ein Link geöffnet, so sieht er die Standard-Ansicht Ihrer Angebote.
Falls mehrere Preise vorhanden sind, wird eine Preisspanne von einem minimalen bis zu einem maximalen Wert (VON - BIS) angezeigt. Optional können Sie auch einfach den Standardpreis eines Angebots anzeigen lassen.
Button: Jetzt anmelden: Der Anmelde-Button, der rechts neben den Angeboten platziert ist, kann je nach Bedarf angezeigt oder ausgeblendet werden. Zudem lässt sich der Text des Buttons, standardmässig «Jetzt anmelden», individuell umbenennen. Ist ein Angebot im Status Warteliste, wechselt der Text des Buttons standardmässig zu «Warteliste», auch dieser Text kann unbenannt werden, wenn gewünscht.
Button: Details: Der Details-Button, der ebenfalls rechts neben den Angeboten platziert ist, kann je nach Bedarf angezeigt oder ausgeblendet werden. Zudem lässt sich der Text des Buttons, standardmässig «Mehr lesen», individuell umbenennen. Ein Klick auf diesen Button wird die Person zur «Angebot Details» Seite weitergeleitet, wo eine detaillierte Beschreibung des Angebots zu finden ist.
Der Banner der verschiedenen Status kann an- oder abgewählt, der dazugehörige Text und die Label-Farbe kann verändert werden.
Angebote Tabelle J
In der Angebote Tabelle werden alle Angebote tabellarisch aufgeführt.
Spalten wie Angebotsname, Status, Datum, Preis etc. können selbstständig gewählt werden.
Tags mit einem Wert können als zusätzliche Spalten ergänzt werden, mehr dazu hier → Tags mit Werten verwenden
Die Beschreibung kann in einer verkürzten Version von maximal 250 Zeichen dauerhaft angezeigt werden, kann aber auch so eingestellt werden, dass sie sich erst durch einen Klick darauf öffnet.
Es kann aktiviert werden, dass jeder Klick auf einen Link zu einem Angebot in dessen Details führt, d.h. auch ein Klick auf «Jetzt anmelden» führt bei dieser Einstellung zuerst in die Angebotsdetails.
Der «Details»-, «Jetzt anmelden»- und «Jetzt buchen»-Button kann jeweils ein- oder ausgeblendet werden.
Sämtliche Links können in einem höheren Frame geöffnet werden → wird in Ihrem iFrame von einer besuchenden Person ein Link geöffnet, so sieht sie die Standard-Ansicht Ihrer Angebote.
Die Angebote können in die Durchführungsmonate unterteilt und die Monate als Titel ausgegeben werden.
Der Angebotsname kann verlinkt werden, damit man beim Klick auf den Namen direkt in den dazugehörigen Details landet.
Die Tabelle kann bei einem Anzeigegerät unter 800px responsive angezeigt werden oder aber auch in der Originalgrösse.
Kalender K
Bei der Kalenderansicht werden die Angebote in einem Kalender dargestellt.
Wochenendtage können in den Einstellungen des Widgets ausgeblendet werden.
Freie Plätze pro Termin können optional angezeigt werden.
Der Zeitbereich, der angezeigt werden soll, kann manuell eingetragen werden (von – bis).
Starten Ihre Termine immer um dieselbe Zeit? In den Widget-Einstellungen können Sie eine Zeit definieren, zu welcher gescrollt werden soll, sobald der Kalender angezeigt wird.
Das Zeit-Raster kann im Minutentakt zwischen 1er und 30 Minuten gewählt werden.
Sie wählen selbstständig die Ansicht der Termine als Monats-, Wochen-, Tags- oder Listenansicht und legen den Standard fest.
Angebote in Kacheln L
Die Darstellung Angebote in Kacheln ähnelt den Kategorien Kacheln Darstellung, hier besteht jedoch die Option, dass sich Teilnehmende direkt über diese Kachel für einen Kurs anmelden.
Die Breite der Kachel kann bei der normalen Bildschirm-Ansicht sowie bei der Tablet-Ansicht unterschiedlich definiert werden.
In der Kachel kann ein Teil der Beschreibung (falls vorhanden) angezeigt werden.
Beschreibung M
Haben Sie eine Kategorie, in welcher in jedem Angebot dieselbe Beschreibung hinterlegt werden müsste? Hinterlegen Sie das Widget Beschreibung anstatt im Angebot in der Kategorie und fügen Sie das Widget Beschreibung in der Angebot Übersicht Vorlage oder der Angebot Detail Vorlage innerhalb Ihres Standard-Design hinzu.
Text Block N
Verwenden Sie den Text-Block, um an beliebigen Stellen Texte und Bilder in allen aktiven Systemsprachen einzufügen. Wählen Sie aus, ob der Text Block immer angezeigt werden soll, oder nur, wenn die Angebotsübersicht im iFrame selbst geöffnet ist.
Gutscheinverkauf Button O
Die Besucher*in wird bei Klick auf den Gutscheinverkauf Button auf die Gutscheinverkauf Seite weitergeleitet, in der man einen beliebigen Gutschein bei Ihnen über edoobox kaufen kann. Die Seite finden Sie im Design Manager unter Vorlage | Body bei weitere Seiten zum Bearbeiten. Folgende Einstellungen stehen Ihnen in den Widget Einstellungen des Gutscheinverkauf Button zur Verfügung:
Der Button Text «Jetzt Gutschein kaufen» kann von Ihnen selbstständig angepasst werden.
Auch die Farbe des Buttons kann aus einer vorgegebenen Liste von Farben ausgewählt werden.
Der Wert der Gutscheine, die zum Kauf zur Verfügung stehen, definieren Sie selbst. Die Option, dass die buchende Person einen Wert selbst definiert, besteht nicht.
Welcher Preis standardmässig ausgewählt ist, wenn die buchende Person auf den Button klickt, wählen Sie selbst.
Die Währung ist standardmässig auf die in Ihrem Konto hinterlegte Währung eingestellt, kann jedoch auch individuell angepasst werden.
Bei der Einstellung «Art der Verrechnung» haben Sie zwei Möglichkeiten. Bei der Option «Reduktion Angebots Preis», diese Option wählen Sie, wenn Sie nicht möchten, dass der Gutschein beispielsweise auch bei Zusatzleistungen eingelöst werden kann. Spielt dies für Sie keine Rolle, wählen Sie die Option «Verrechnung mit Buchungstotal».
Zusätzlich zu den bereits verfügbaren Gutscheinwerten können die Preiskategorien eines Angebots zur Auswahl gestellt werden, wenn die buchende Person auf der Angebot Detail Seite den Gutscheinverkauf Button anklickt.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Tag Filter ¦ Design Manager ¦ Angebot Übersicht ¦ Kalender Ansicht ¦ Kachel Ansicht