Einbindung in die Webseite und Vorschau-Share
Die Integration von edoobox ist essenziell, um Ihre Angebote öffentlich in einem passenden Format zugänglich zu machen und es Ihrer Kundschaft zu ermöglichen, selbstständig Buchungen in Ihre Angebote vorzunehmen.
Die Einbindungsmethoden
Zur Integration stehen Ihnen in edoobox verschiedene Methoden zur Verfügung:
Einbindung via iFrame: Mit dieser Methode können Sie edoobox in Ihre Webseite integrieren, indem Sie ein iFrame verwenden. Das Buchungsfenster wird dadurch in einem eigenen Fenster auf Ihrer Webseite angezeigt und kann mithilfe des Design Managers an das Erscheinungsbild Ihrer Webseite angepasst werden. Diese Einbindungsmethode ist CMS- bzw. plattformunabhängig und kann auf Webseiten aller Art genutzt werden.
Einbindung als Link: Mit dieser Methode haben die Möglichkeit, edoobox als einfachen Link in Ihren Webauftritt einzufügen oder per E-Mail zu versenden. Dadurch ermöglichen Sie Ihrer Kundschaft, mit einem Klick auf die Standard-Vorschau Ihrer edoobox-Angebote zuzugreifen und den Buchungsprozess in einem eigenen Browsertab durchzuführen. Diese Einbindungsmethode ist CMS- bzw. plattformunabhängig und kann auf Webseiten aller Art genutzt werden.
Einbindung via Plugin: Wenn Sie WordPress als CMS-System für Ihren Webauftritt nutzen, bietet edoobox die Möglichkeit, für die Integration auf Ihre Webseite das edoobox-Plugin zu verwenden. Informationen zu dieser Einbindungsvariante finden Sie in dieser Dokumentation.
API-Integration: Die Nutzung der edoobox-API ermöglicht die Erstellung individueller Integrationen von edoobox in Ihre Webseite. Diese Methode erfordert technische Kenntnisse und bietet maximale Flexibilität. Informationen zu dieser Einbindungsvariante finden Sie in dieser Dokumentation.
Die Wahl der Einbindungsmethode hängt von Ihren spezifischen Anforderungen und Ihrem technischen Hintergrund ab. Jede Methode ermöglicht es Ihnen, edoobox in Ihren Webauftritt zu integrieren und Ihrer Kundschaft ein ideales Buchungserlebnis zu bieten.
Zur Vereinfachung der Dokumentation wird im Folgenden ausschliesslich vom «Einbindungscode» gesprochen. Dies umfasst sowohl die Einbindungslinks (Methode 2) als auch die Einbindungscodes (Methoden 1 und 3) und schliesst die Mehrzahl der beiden Varianten mit ein.
Die Einbindungsebenen
Um Ihre edoobox-Angebote mithilfe einer der genannten Methoden (1–3) in Ihrer Webseite anzuzeigen, ist es erforderlich, den entsprechenden Einbindungscode in Ihrem edoobox-Konto zu generieren und an den gewünschten Stellen auf Ihrer Webseite einzubinden.
Sie haben auf jeder Ebene im Angebotsbaum die Möglichkeit, einen solchen Einbindungscode zu erstellen. Auf welcher Ebene Sie diesen Einbindungscode erstellen, ist abhängig davon, wie Sie die Angebote auf Ihrer Webseite präsentieren möchten. Die Generierung des Einbindungscodes erfolgt im Vorschau-Share-Bereich der entsprechenden Ebene im Angebotsbaum.
Folgende Ebenen sind verfügbar:
Kontokürzel: Einbindung aller Angebote
Kategorie: Einbindung einer einzelnen Kategorie
Angebot: Einbindung eines einzelnen Angebots
Info: Beispiele von Einbindungen
Auf unseren Demo-Webseiten zeigen wir, wie individuell iFrames eingebunden werden können.
Einbindungscodes erstellen
Einbindung aller Angebote über das Kontokürzel EMPFEHLUNG
Auf dieser Ebene erstellen Sie einen Einbindungscode, mit dem Ihre Kundschaft zur Gesamtübersicht all Ihrer in edoobox veröffentlichten Angebote gelangt. Über diese Einbindung werden neu veröffentlichte Kategorien und Angebote stets automatisch in der Gesamtübersicht angezeigt, und der Einbindungscode behält unter Standardbedingungen seine Gültigkeit.
Navigieren Sie zum Angebotsbaum.
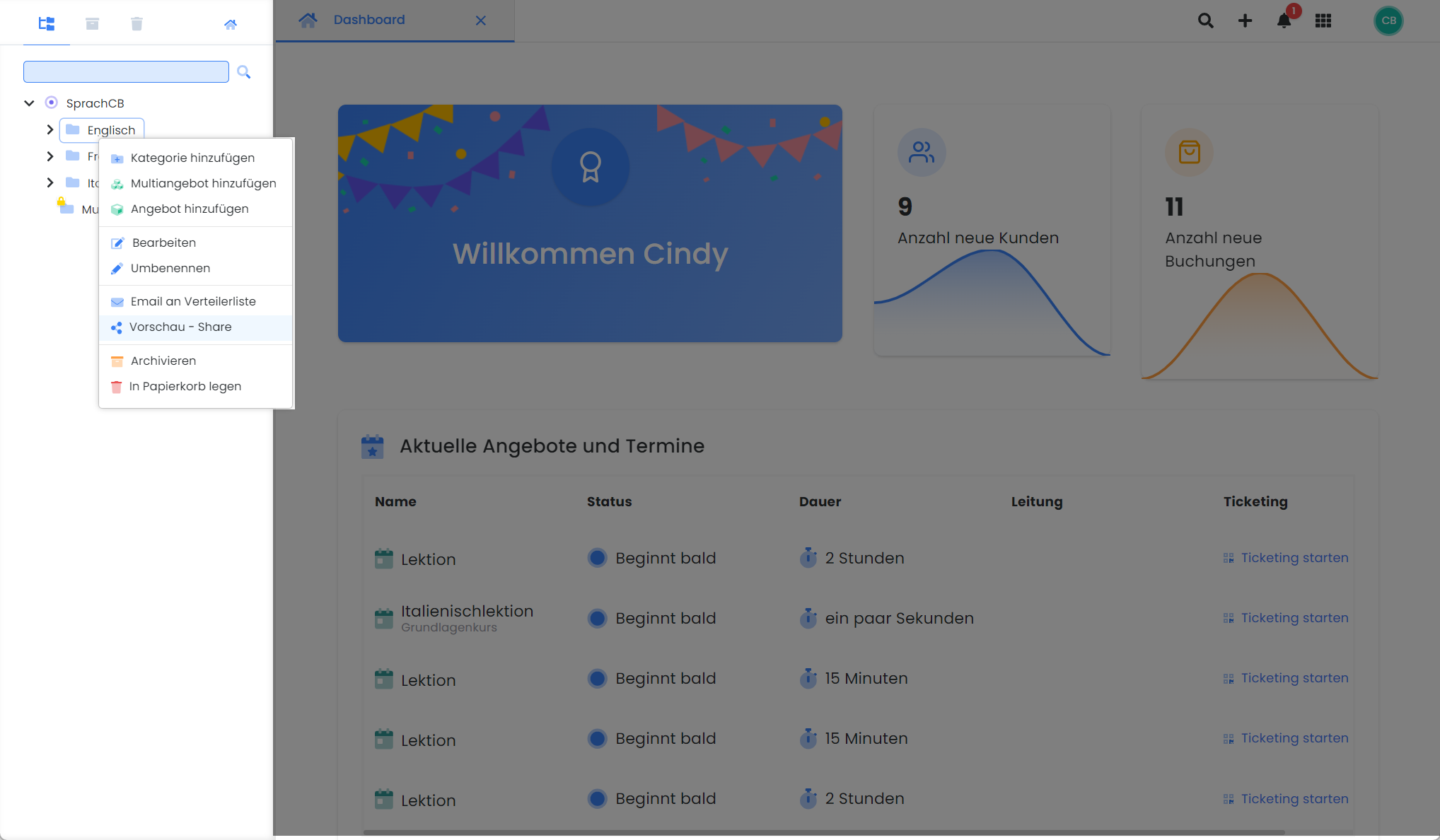
Rechtsklick auf Ihr Kontokürzel
Vorschau – Share im Kontextmenü auswählen
Die Einstellungen zum Einbindungscode festlegen
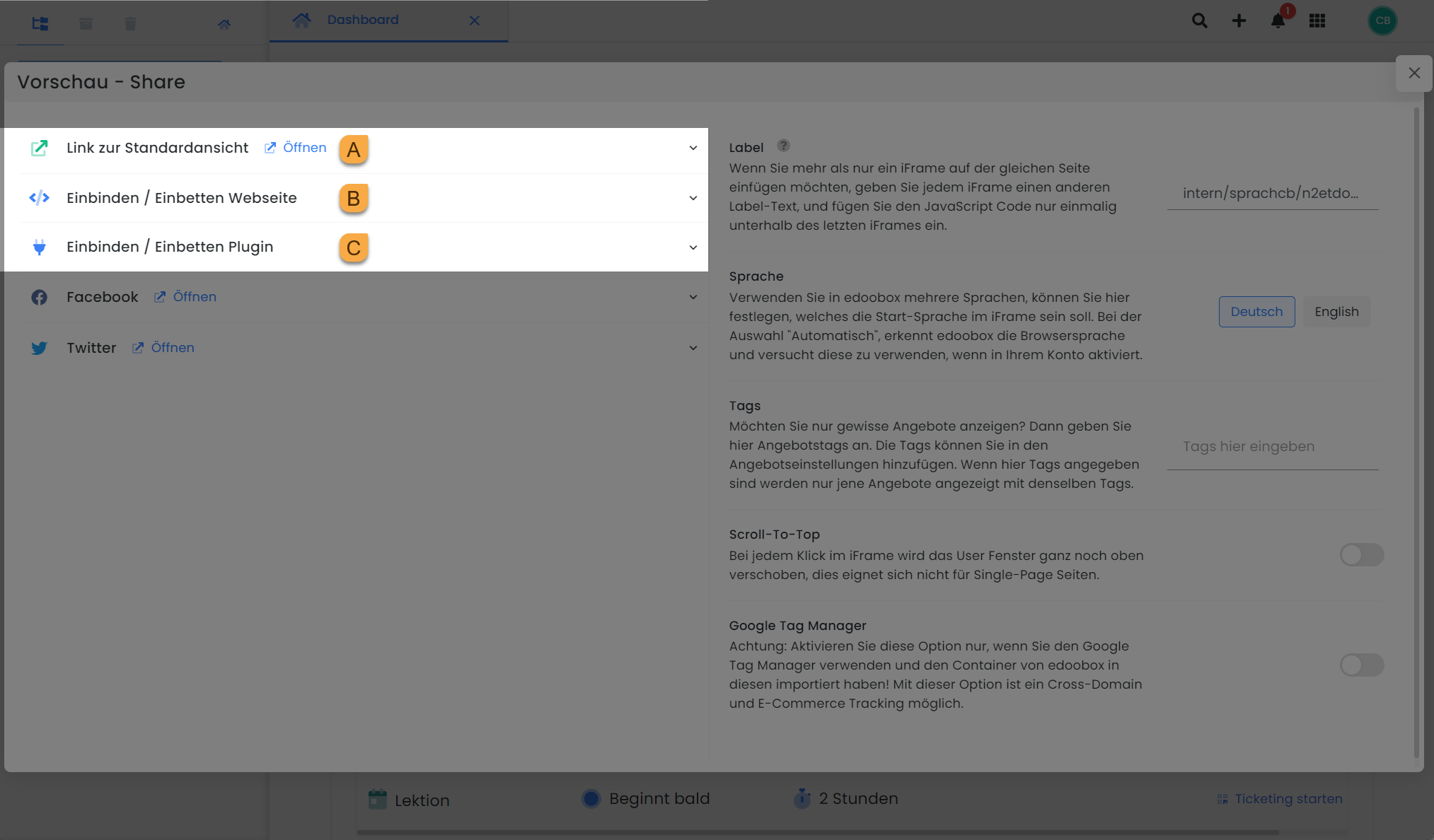
Einbindungscode auswählen
Für Standard-Ansicht auf «Link zur Standardansicht» klicken
Für iFrame-Code auf «Einbinden/Einbetten Webseite» klicken
Für Short-Code auf «Einbinden/Einbetten Plugin» klicken
Den generierten Einbindungscode kopieren und in die Webseite einfügen

Integration aller Angebote: Rechtsklick auf das Kontokürzel

Vorschau-Share: Drei verfügbare Einbindungsmethoden für die Webseite
Einbindung einzelner Kategorien EMPFEHLUNG
Auf dieser Ebene erstellen Sie einen Einbindungscode, mit dem Ihre Kundschaft direkt auf diese Kategorie gelangt und zwischen den Angeboten dieser Kategorie auswählen kann. Über diese Einbindung werden neu veröffentlichte Angebote dieser Kategorie stets automatisch angezeigt, und der Einbindungscode behält unter Standardbedingungen seine Gültigkeit.
Navigieren Sie zum Angebotsbaum.
Rechtsklick auf die gewünschte Kategorie
Vorschau – Share im Kontextmenü auswählen
Die Einstellungen zum Einbindungscode festlegen
Einbindungscode auswählen
Für Standard-Ansicht auf «Link zur Standardansicht» klicken
Für iFrame-Code auf «Einbinden/Einbetten Webseite» klicken
Für Short-Code auf «Einbinden/Einbetten Plugin» klicken
Den generierten Einbindungscode kopieren und in die Webseite einfügen

Integration einer Kategorie: Rechtsklick auf die Kategorie
Bitte beachten: Mehrere iFrames auf einer Seite
Wenn Sie mehr als nur ein iFrame auf der gleichen Seite einfügen möchten, geben Sie jedem iFrame einen anderen Label-Text, und fügen Sie den JavaScript-Code nur einmalig unterhalb des letzten iFrames ein.
Einbindung einzelner Angebote
Auf dieser Ebene erstellen Sie einen Einbindungscode, der Ihre Kundschaft direkt zu einem einzelnen Angebot oder in dessen Anmeldung führt. Über diese Einbindung werden neu erstellte Kategorien und Angebote nicht automatisch angezeigt und der Link verliert nach Ablauf des Angebots seine Gültigkeit.
Navigieren Sie zum Angebotsbaum
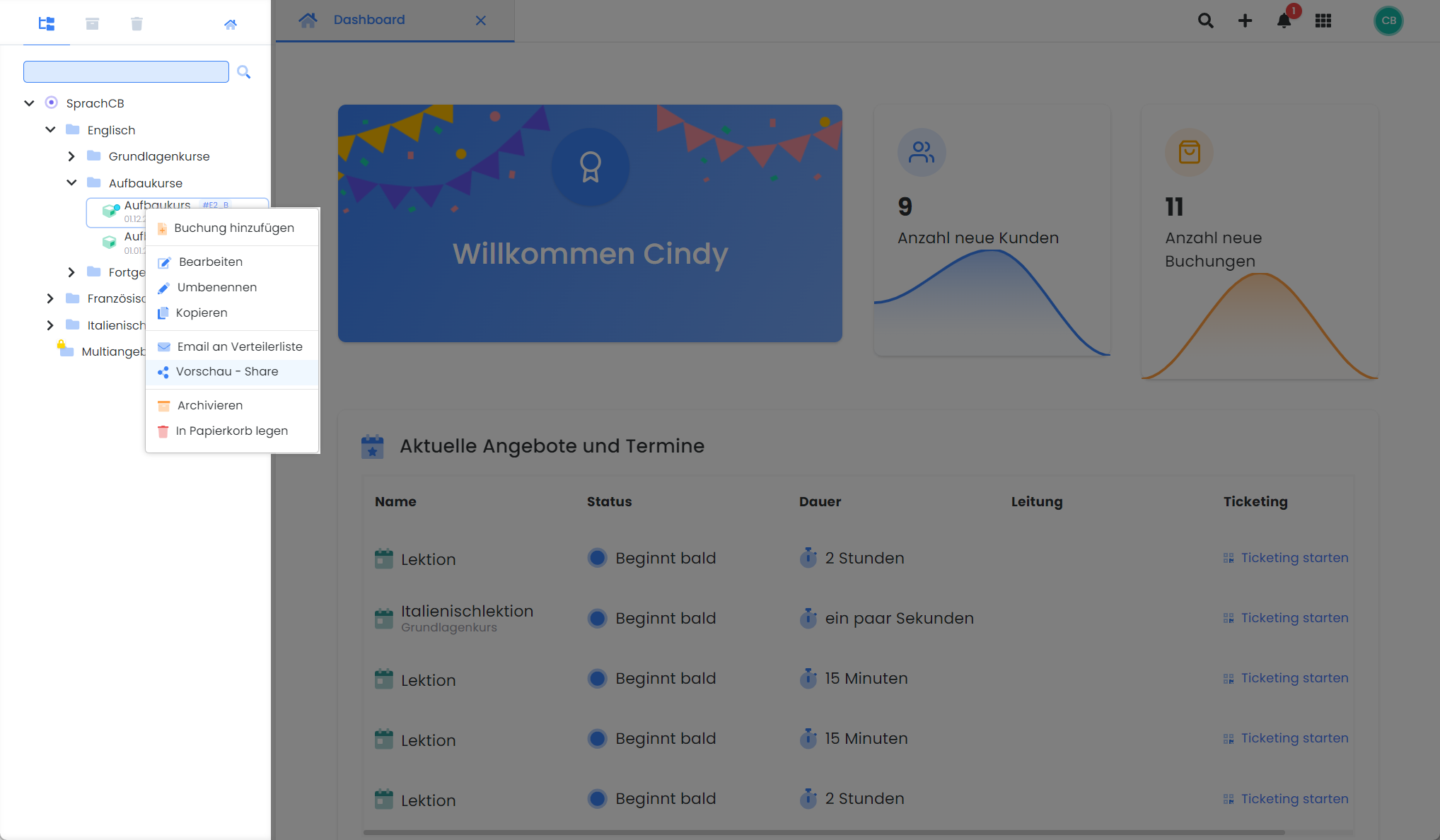
Rechtsklick auf das gewünschte Angebot
Vorschau – Share im Kontextmenü auswählen
Die Einstellungen zum Einbindungscode festlegen
Einbindungscode auswählen
Für Standard-Ansicht auf «Link zur Standardansicht» klicken, dieser Link steht auch direkt als QR-Code zur Verfügung.
Für einen Link direkt in die Anmeldung des Angebots auf «Link zum Anmeldeformular» klicken
Für iFrame-Code auf «Einbinden/Einbetten Webseite» klicken
Für Short-Code auf «Einbinden/Einbetten Plugin» klicken
Den generierten Einbindungscode kopieren und in die Webseite einfügen

Integration eines Angebots: Rechtsklick auf das Angebot
Bitte beachten: Link einzelner Angebote
Die Einbindung einzelner Angebote empfehlen wir nur speziellen Fällen, z.B. für die Verlinkung eines einzelnen Angebots in einem Newsletter, da der Einbindungslink nach Ablauf des Angebots angepasst werden muss, um ein neues Angebot einzublenden.
Kopieren Sie die Links in die Anmeldung eines Angebots bitte ausschliesslich aus dem Vorschau-Share-Bereich und nie aus dem Browserfenster
Vorschau-Share
Mit 'Vorschau-Share' in edoobox ist der Bereich gemeint, über den Sie Einbindungscodes konfigurieren und generieren können. Wie es der Name impliziert, ermöglicht Ihnen dieser Bereich einerseits eine Vorschau Ihrer Angebote in edoobox und andererseits die Einbindung Ihrer Angebote in Ihren Webauftritt vorzubereiten.
Sie gelangen zu diesem Bereich, indem Sie an einer beliebigen Stelle im Angebotsbaum einen Rechtsklick durchführen oder über das Kategorien- oder Angebotsdashboard darauf zugreifen.

Vorschau-Share: Erstellung von Einbindungscodes und deren Eigenschaften
Link zur Standardansicht
Dieser Link führt Sie in die Standardansicht der aktuell ausgewählten Ebene und kann in einem neuen Browsertab geöffnet werden.
https://app2.edoobox.com/intern/SprachCB/N2ETDOEMTG3KWC217G27TTL/?edref=intern/sprachcb/n2etdoemtg3kwc217g27ttl&edid=6526d7ca333a68O0O494314613bddf84aa24fe45227c52fdd96f7b14aEinbinden/Einbetten Webseite
Dieser Einbindungscode wird iFrame-Code genannt und wird für die Einbindung via iFrame verwendet. Dieser iFrame-Code führt, wenn in einer Webseite integriert, in einem eigenen Fenster auf der Webseite in die Standardansicht der aktuell ausgewählten Ebene.
<iframe
id="edoobox_sprach cb"
frameborder="0"
name="edooboxFrame_sprach cb"
no-scroll
seamless
src="https://app2.edoobox.com/intern/SprachCB/N2ETDOEMTG3KWC217G27TTL/?edref=intern/sprachcb/n2etdoemtg3kwc217g27ttl&edid=6526d7ca333a68O0O494314613bddf84aa24fe45227c52fdd96f7b14a"
style="border:none; width:100%; height:600px;">
<a href="https://app2.edoobox.com/intern/SprachCB/N2ETDOEMTG3KWC217G27TTL/?edref=intern/sprachcb/n2etdoemtg3kwc217g27ttl&edid=6526d7ca333a68O0O494314613bddf84aa24fe45227c52fdd96f7b14a">Übersicht ansehen</a>
</iframe>
<script
src="https://cdn1.edoobox.com/edoobox.iframe.embedded.v2.2.5.js"
type="text/javascript"></script>Bitte beachten: Attribut seamless
Das Attribut seamless ist deprecated, da es aus den Standard-Entwürfen von HTML5 entfernt wurde. Wir empfehlen somit, dieses Attribut nicht mehr zu verwenden.
Info: Attribut data-mobile
Mithilfe dieses Attributs wird anstelle des iFrames auf dem Smartphone ein Button mit Ihrem individuellen Text dargestellt, der mit einem Klick darauf auf die Standardansicht Ihrer Angebote führt.
Schreibweise: data-mobile=“Ihr Text“ > (ein Leerzeichen muss vorhanden sein zwischen “ und >)
Einbinden/Einbetten Plugin
Dieser Einbindungscode wird Short-Code genannt und wird für die Einbindung via Plugin verwendet. Dieser Short-Code führt, wenn in einer Webseite integriert, in einem eigenen Bereich direkt auf der Webseite in die Standardansicht der aktuell ausgewählten Ebene.
[edbs_panel label="intern/sprachcb/n2etdoemtg3kwc217g27ttl" language="de" tag="" url="intern/SprachCB/N2ETDOEMTG3KWC217G27TTL/" edcode="" ]In diesem Bereich können Sie einen Einbindungslink, einen iFrame-Code und einen Short-Code für Facebook erstellen. Der Einbindungslink leitet beim Klicken auf Facebook weiter und ermöglicht das Erstellen eines Beitrags zur aktuell ausgewählten Ebene (zum Beispiel ein Angebot) im Bearbeitungsmodus. Dieser Beitrag kann in einem zweiten Schritt geteilt werden.
https://www.facebook.com/sharer.php?u=https://app2.edoobox.com/intern/SprachCB/N2ETDOEMTG3KWC217G27TTL/?edref=intern/sprachcb/n2etdoemtg3kwc217g27ttl&edid=6527ad8eb52fd9O0O630800852afc84804bdbf09663155cb3a46e14e8&t=SprachCBÜber den iFrame- und Short-Code können Sie ein kleines Facebook-Symbol auf Ihrer Webseite einbetten. Ihre Kundschaft kann dieses Symbol nutzen, um die eingebundene Ebene (zum Beispiel ein Angebot) zu liken oder zu teilen.
Twitter (X)
In diesem Bereich können Sie einen Einbindungslink, einen iFrame-Code und einen Short-Code für Twitter (X) erstellen. Der Einbindungslink leitet beim Klicken auf Twitter (X) weiter und ermöglicht das Erstellen eines Beitrags zur aktuell ausgewählten Ebene (zum Beispiel ein Angebot) im Bearbeitungsmodus. Dieser Beitrag kann in einem zweiten Schritt geteilt werden.
https://twitter.com/intent/tweet?source=sharethiscom&url=https://app2.edoobox.com/intern/SprachCB/N2ETDOEMTG3KWC217G27TTL/?edref=intern/sprachcb/n2etdoemtg3kwc217g27ttl&edid=6527ad8eb52fd9O0O630800852afc84804bdbf09663155cb3a46e14e8&text=SprachCBÜber den iFrame- und Short-Code können Sie ein kleines Twitter (X)-Symbol auf Ihrer Webseite einbetten. Ihre Kundschaft kann dieses Symbol nutzen, um die eingebundene Ebene (zum Beispiel ein Angebot) zu liken oder zu teilen.
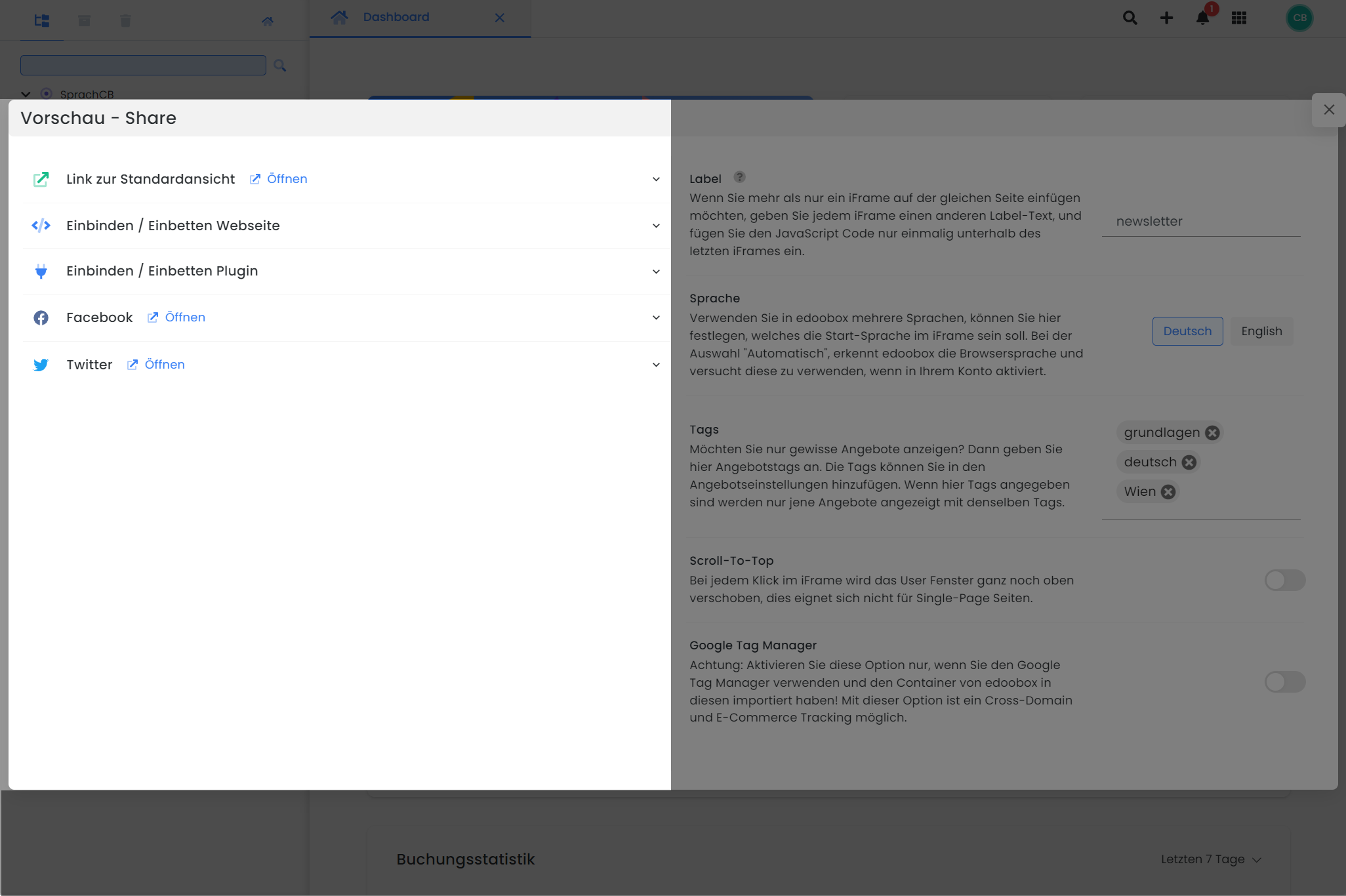
Einstellungen
Die Einstellungen im Vorschau-Share-Bereich dienen dazu, den Einbindungscode nach Ihren Anforderungen und Arbeitsprozessen anzupassen und zu optimieren.

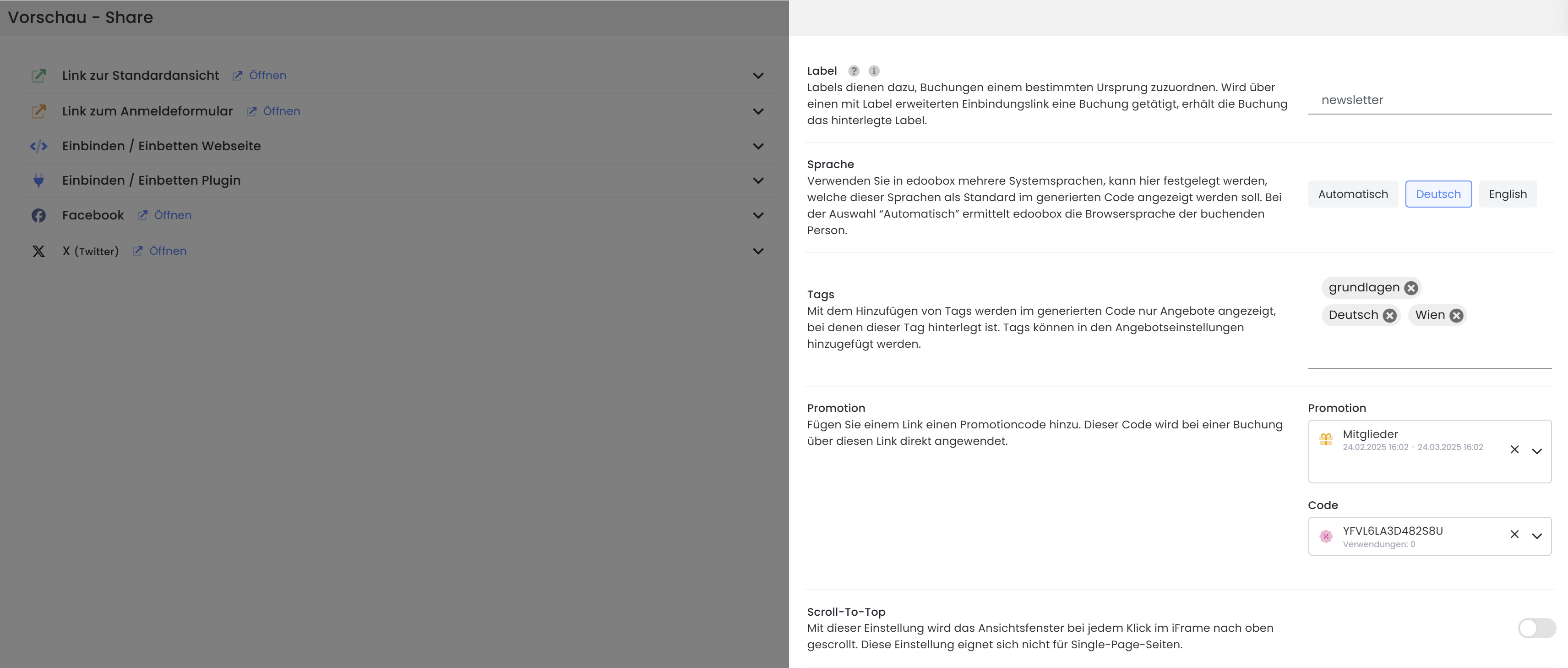
Vorschau-Share: Die Anpassung der Eigenschaften eines Einbindungscodes
Label
Jedem von Ihnen erstellten Einbindungscode können Sie ein Label hinzufügen. Dadurch können Sie später nachvollziehen, von welchem Einbindungscode die Buchungen stammen. Bitte tragen Sie das Label in Kleinbuchstaben ein.
Sprache
Mit der Sprache legen Sie fest, in welcher Sprache der Einbindungscode das Buchungsfensters standardmässig ausgeben soll. Wenn keine spezifische Sprache für den Einbindungscode festgelegt ist, wird das Buchungsfenster standardmäßig in der Browsersprache des buchenden Teilnehmers angezeigt, sofern die entsprechende Sprache (DE, EN oder FR) im System aktiviert ist.
Tipp: Sprache im iFrame umstellen
Aktivieren Sie im Design Manager unter Seiten Header bei Navigations Menü die Sprachen Auswahl, Ihre Teilnehmenden haben so die Möglichkeit, die gewünschte Sprache für den Buchungsprozess selbst einzustellen.
Tags
Jedes Angebot kann mit Tags versehen werden. Durch Verwendung von Tags im Einbindungscode können alle Angebote mit den entsprechenden Tags der aktuellen Ebene angezeigt werden.
Promotion
Fügen Sie einem Link einen Promotionscode hinzu, sodass dieser automatisch bei einer Buchung über den Link angewendet wird. Diese Funktion kann auch in Kombination mit Tags genutzt werden. Wenn Sie beispielsweise einer bestimmten Teilnehmergruppe den Tag «Mitglieder» zugewiesen haben und dieser Tag als Gültigkeitskriterium in einer Promotion hinterlegt ist, die speziell für Mitglieder gilt, können Sie diese Promotion im Anmeldelink integrieren. Teilnehmende, die über diesen Link buchen und den Tag «Mitglieder» in ihrem Konto hinterlegt haben, profitieren dann automatisch von der vergünstigten Anmeldung im Vergleich zu anderen Kunden.
Scroll-To-Top
Im iFrame wird bei jedem Klick der Inhalt des Fensters nach oben verschoben. Dies kann sich für Single-Page-Seiten oder lange Inhaltsseiten als ungeeignet erweisen, da Benutzer nach jedem Klick neu zum iFrame scrollen müssen. Dieser Scroll-Effekt kann durch die Deaktivierung der Funktion «Scroll-To-Top» entfernt werden.
Verwandte Anleitungen
Stichwörter für diese Anleitung
iFrame ¦ Einbinden ¦ Scroll-To-Top ¦ Tag ¦ Label ¦ Einbetten ¦ Tracking
