iFrame in Typo3 Website einbinden
Das edoobox iFrame kann problemlos in eine Typo3 Website eingebunden werden.
Seite erstellen in Typo3
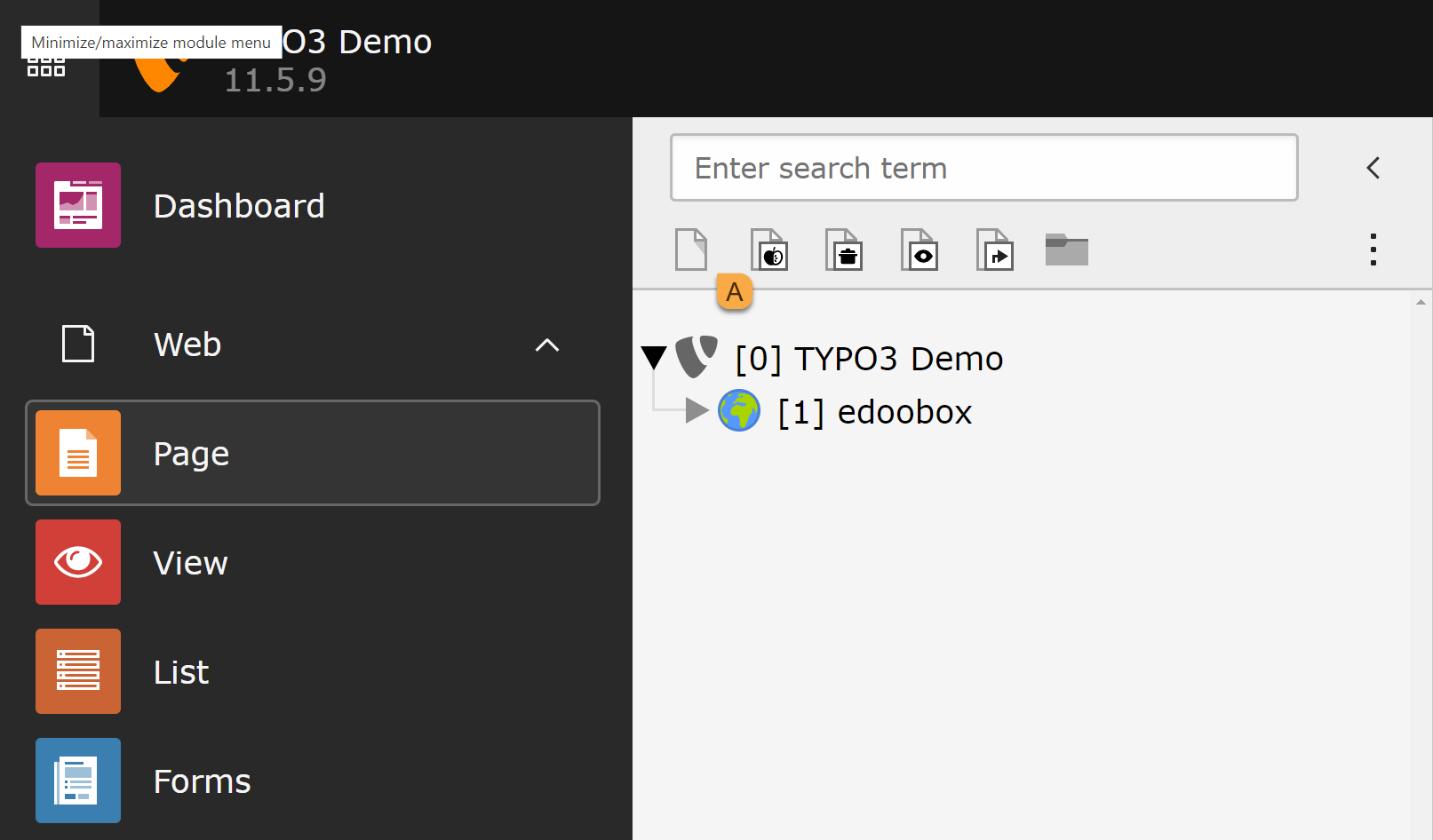
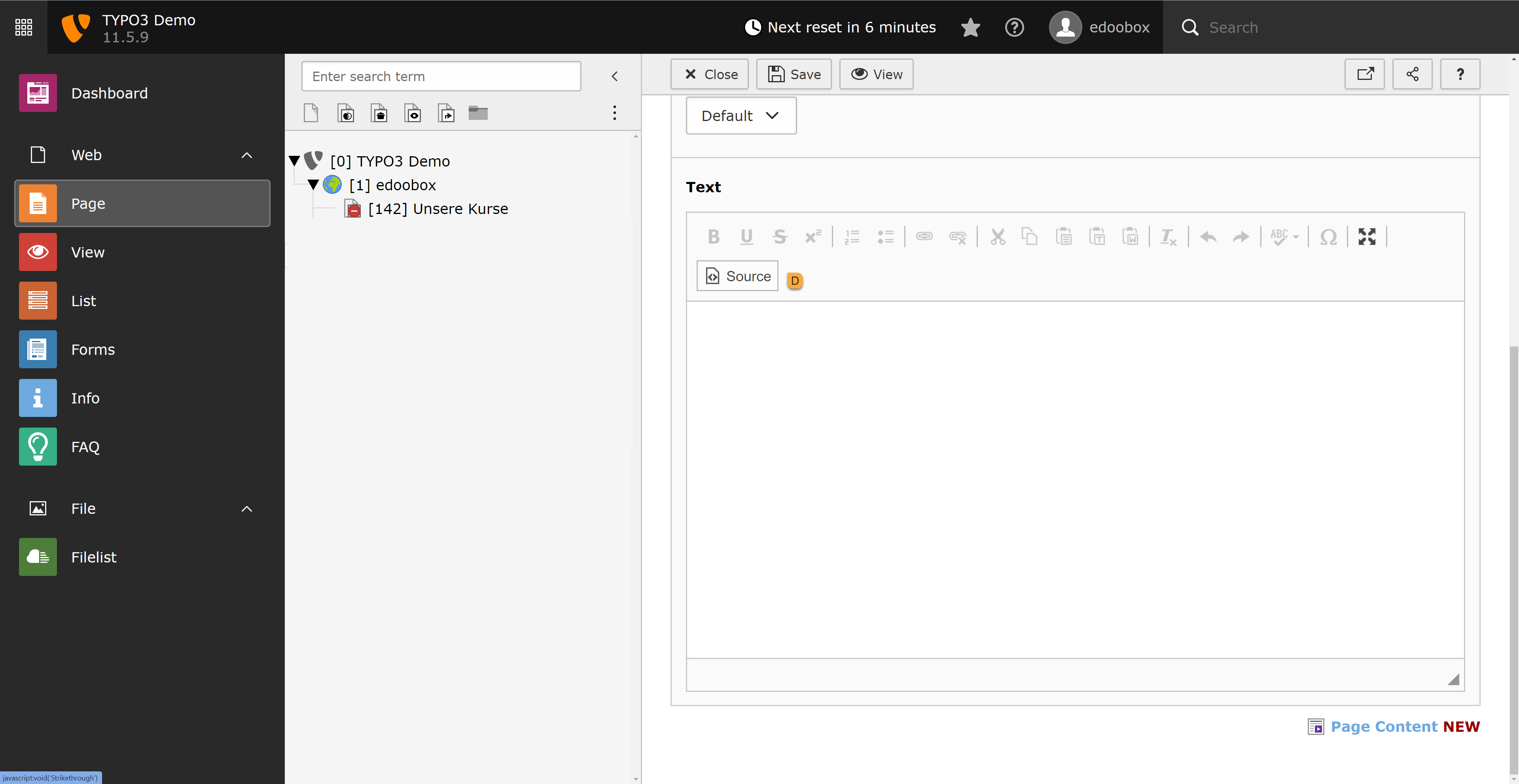
Erstellen Sie zuerst eine neue Seite. Ziehen Sie die Seite A an die gewünschte Position.

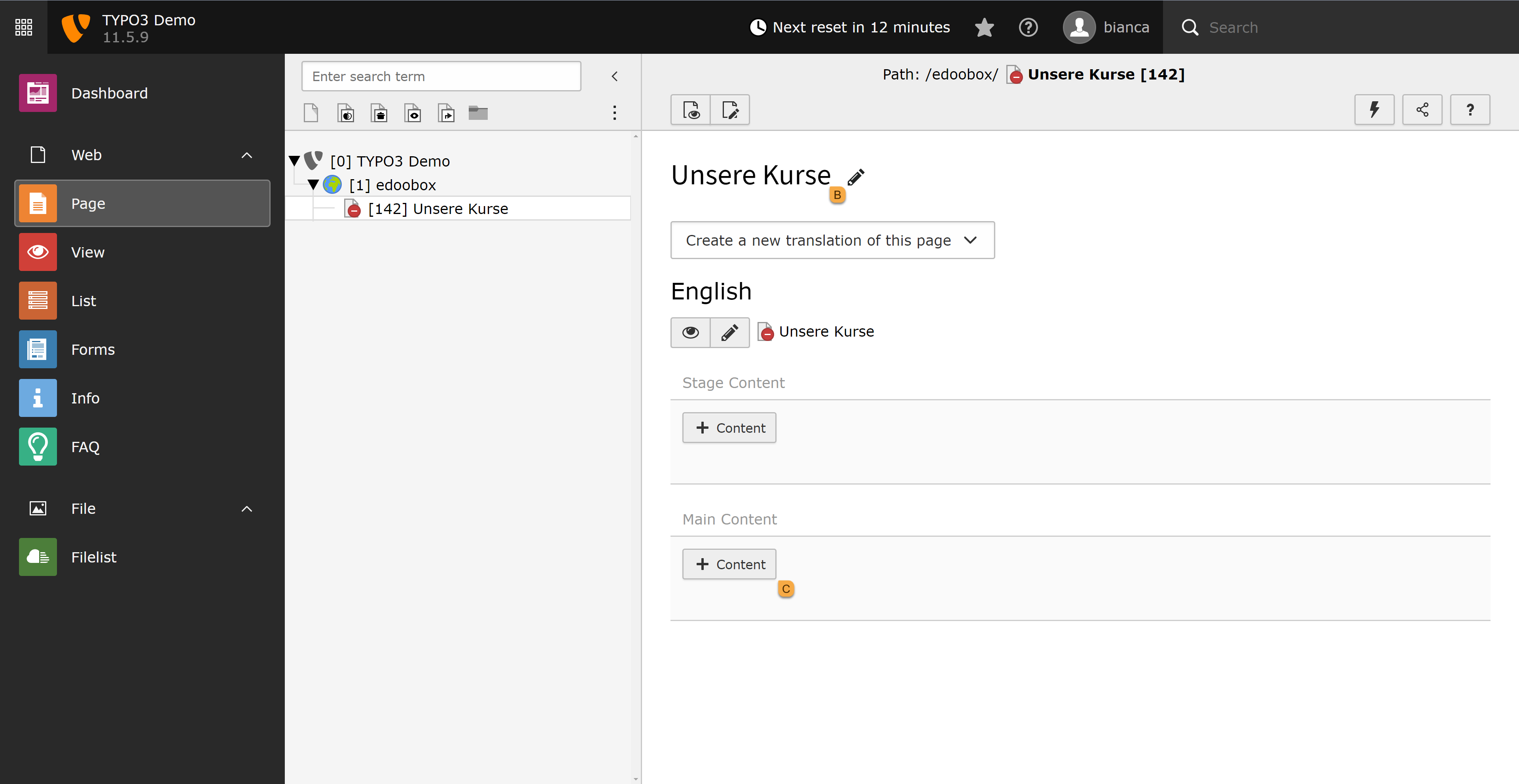
2. Geben Sie einen Seitentitel ein z.B. Unsere KurseB und klicken unter Main Content auf C Content.

iFrame Code in edoobox erstellen
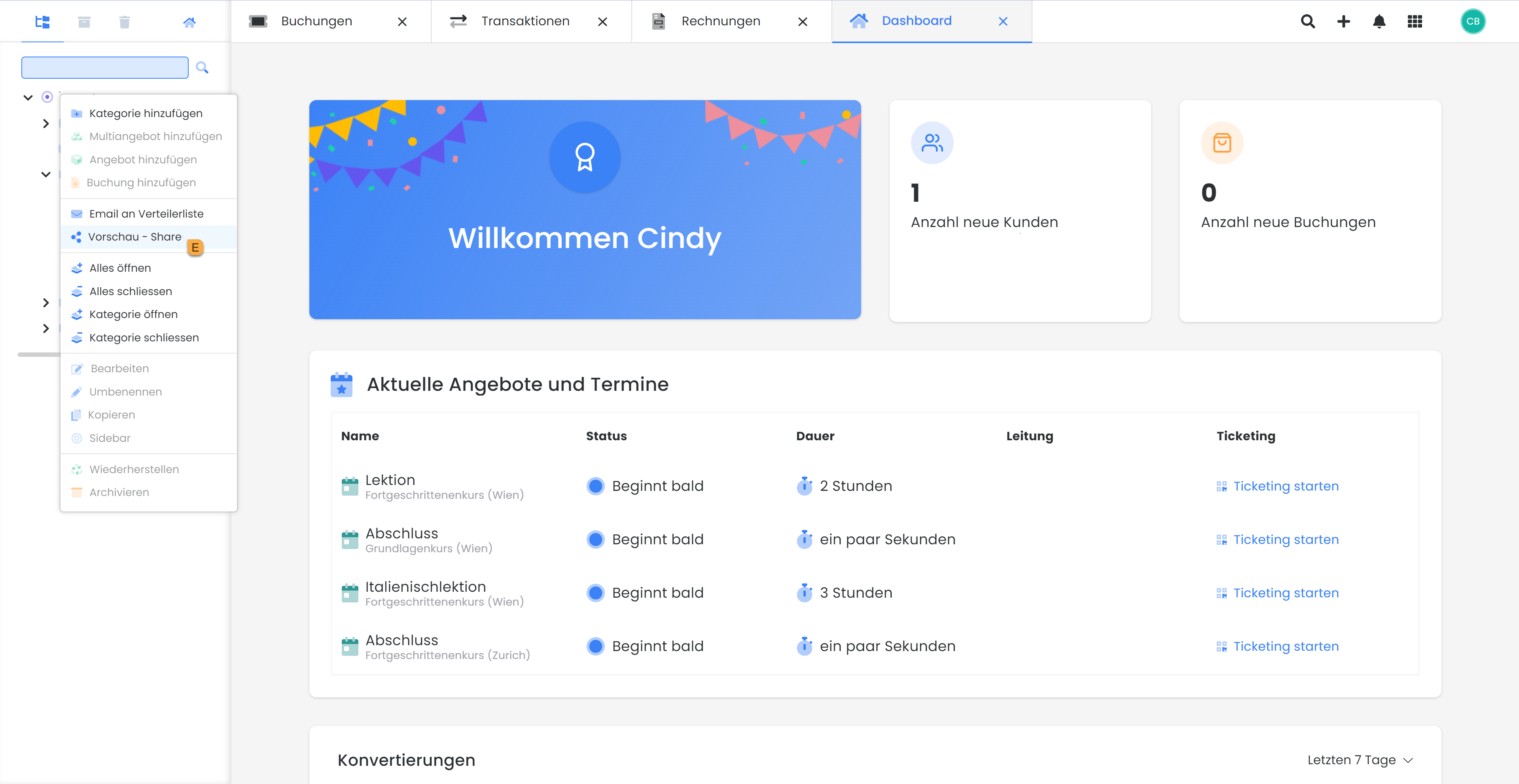
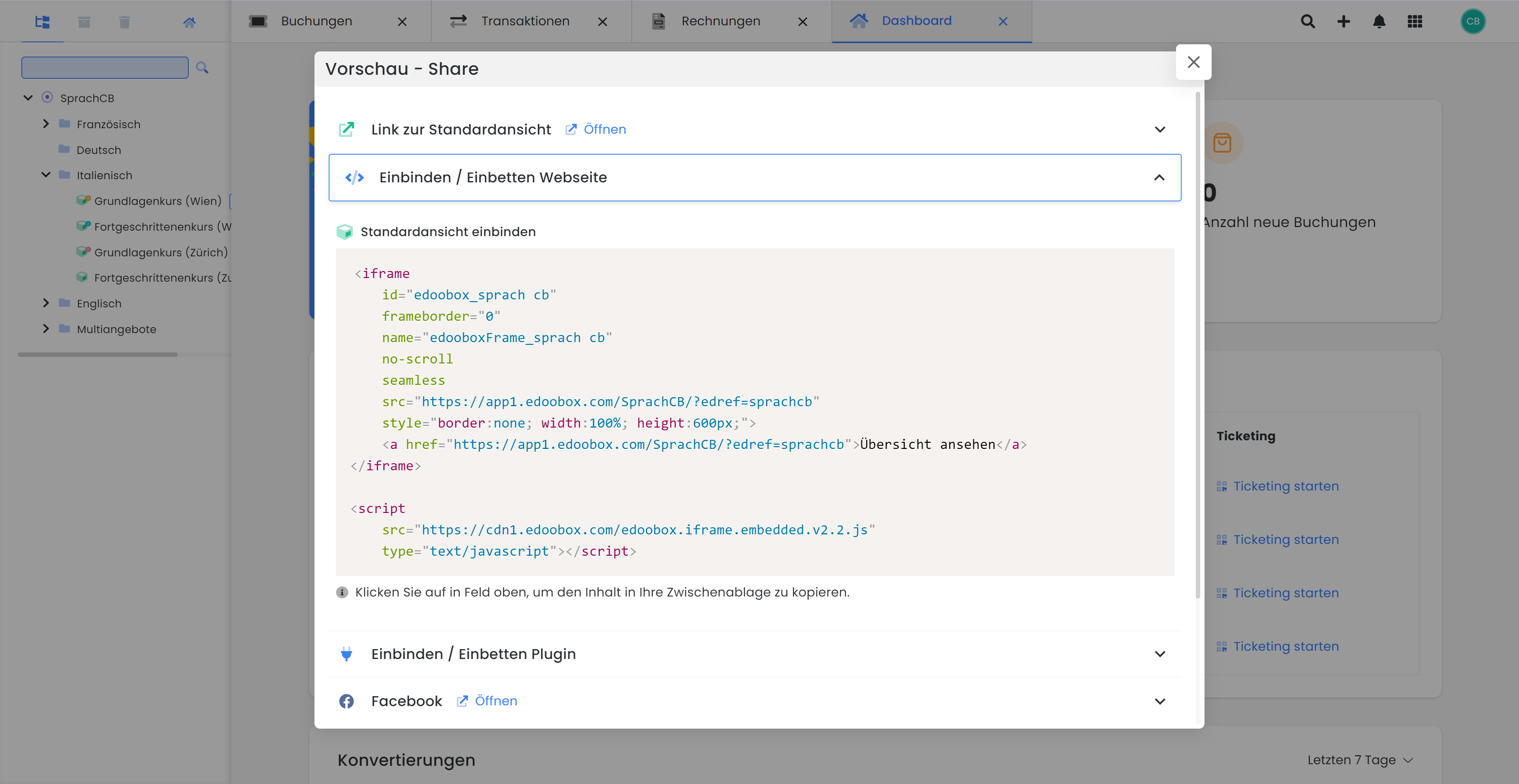
3. In Ihrem edoobox Konto beim Kürzel oder der gewünschten Kategorie einen Rechtsklick machen und Vorschau – Share E wählen.

4. Einbinden anklicken und den Code kopieren.
(Erklärungen zu den Einstellungen finden Sie in der generellen iFrame einbinden Anleitung)

iFrame Code in die Typo3 Seite einfügen
5. Fügen Sie beim Text unter Source D den iFrame Code ein und klicken dann auf Save.

Verwandte Anleitungen
Stichwörter für diese Anleitung
iFrame ¦ Einbinden ¦ Typo3