Ein Angebot mit Tags versehen
Ein Tag ist ein Schlagwort oder Label, das zu Daten hinzugefügt werden kann, um diese leichter zu kategorisieren oder finden zu können. In edoobox bieten Tags ein hilfreiches Werkzeug, um Ihre Angebote effizient zu organisieren und eine übergeordnete Filterung zu erstellen. Tags werden in den einzelnen Angeboten hinterlegt und ermöglichen Ihnen dadurch, die Angebote über verschiedene Kategorien hinweg in passende Rubriken einzuteilen. So können Sie eine gezielte und benutzerfreundliche Organisation im Webauftritt realisieren, in der Ihre Kundschaft im Handumdrehen das gewünschte Angebot findet.
Einen neuen Tag erstellen
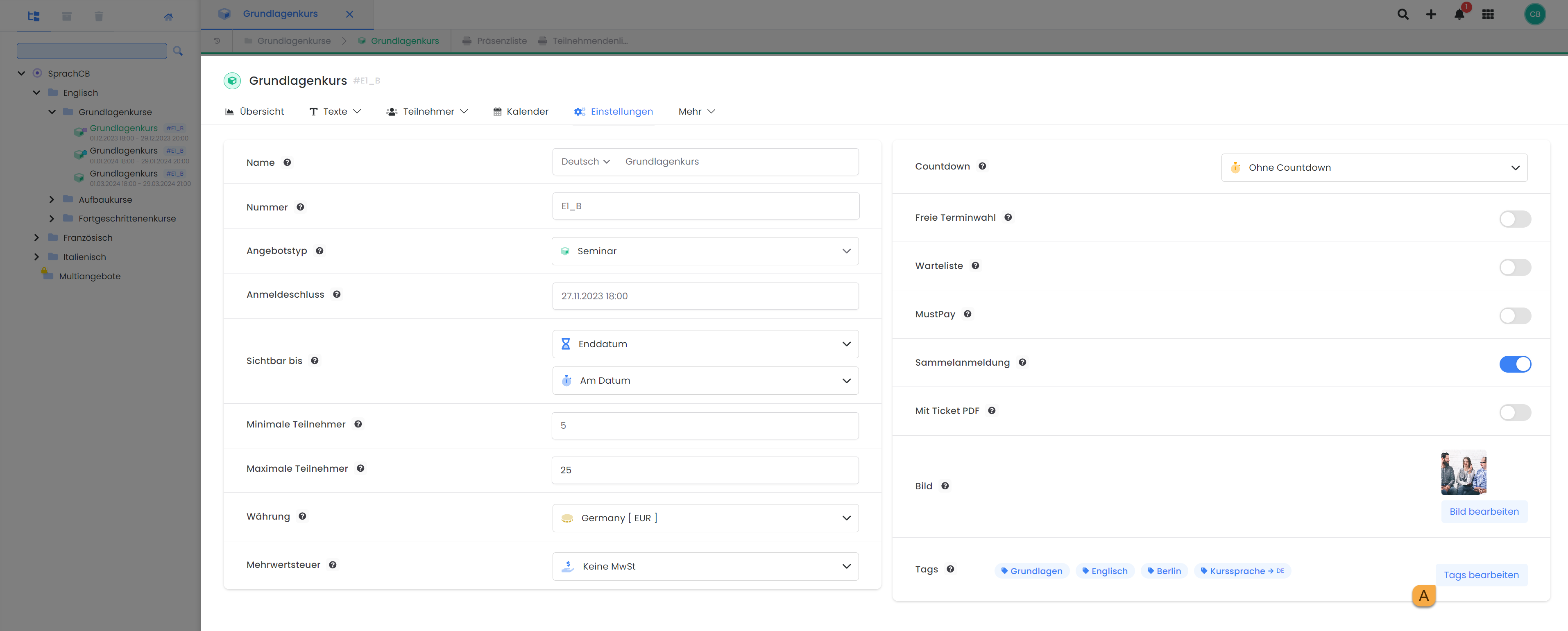
Um einem Angebot einen Tag hinzuzufügen, gehen Sie auf das entsprechende Angebot und klicken in den Angebotseinstellungen bei Tags auf «Tags bearbeiten» A.

Angebotseinstellungen: Tags hinzufügen oder entfernen
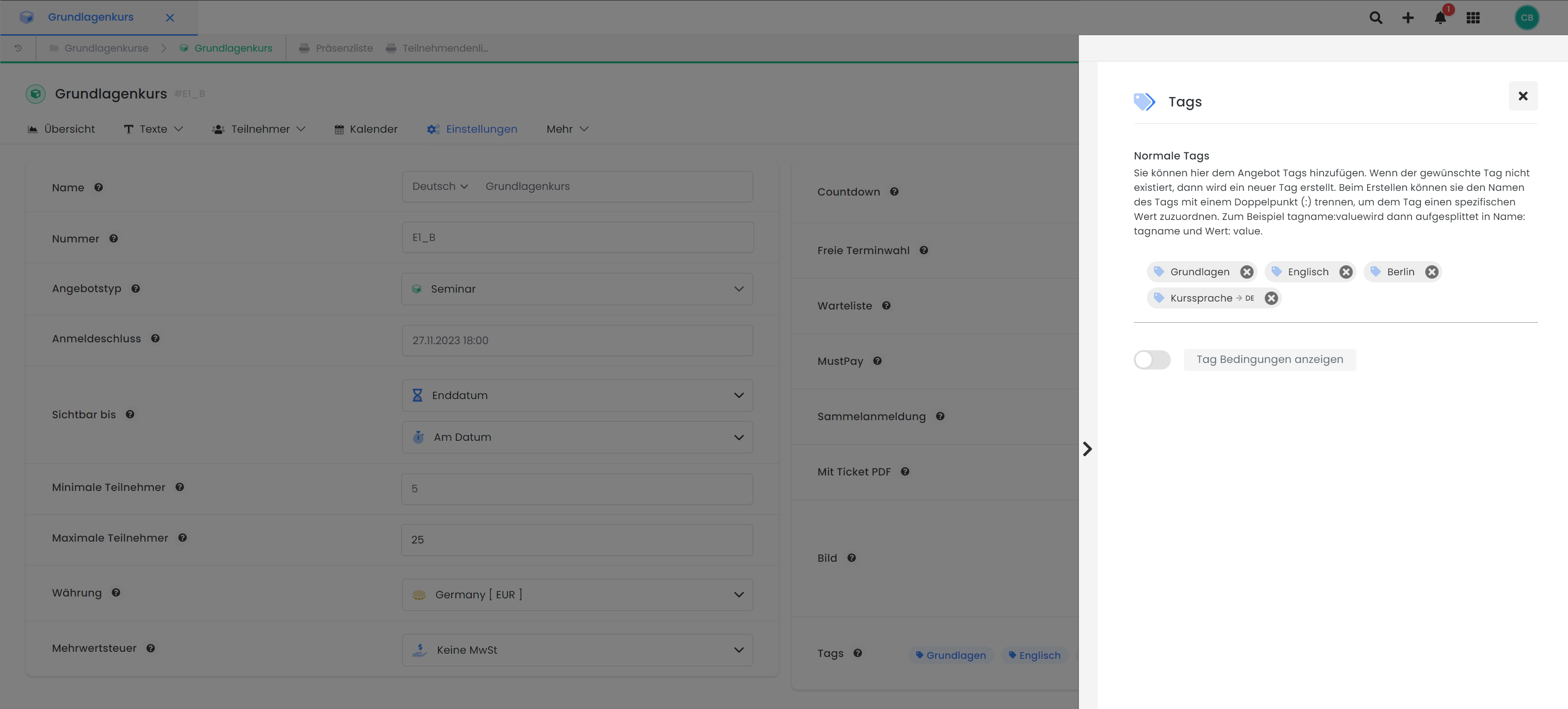
Mit Klick auf «Tags bearbeiten» öffnet sich die Sidebar, in welcher Sie die gewünschten Tags hinzufügen können. Es gibt keine Begrenzung hinsichtlich der Anzahl der Tags pro Angebot, auch den Namen des Tags können Sie frei wählen, sofern die maximale Zeichenanzahl von 20 eingehalten wird. Wir empfehlen Ihnen, sicherzustellen, dass Ihre Tags keine Umlaute, Leerzeichen oder Sonderzeichen enthalten.

Sidebar Tags: Beliebig viele Tags zum Angebot hinzufügen
Neben den Standard-Tags besteht auch die Option, erweiterte Tag-Typen zu nutzen, wie Tags mit zugewiesenen Werten oder Tags als Bedingungen. Umfassende Informationen und Anleitungen zu diesen erweiterten Tag-Typen finden Sie in den zugehörigen Dokumentationen. Tags sind grundsätzlich auf Ihrer Webseite nicht sichtbar, ausser sie werden zur Einbindung verwendet oder aktiv eingeblendet.
Zu beachten: URL-Decodierung von Tags
Falls Sie Umlaute, Leerzeichen oder Sonderzeichen in Tags verwenden, ist beim Aufruf via URL besondere Aufmerksamkeit gefordert, da der Tag URL-decodiert geschrieben werden muss. Sobald Sie Umlaute, Leerzeichen oder Sonderzeichen verwenden, können Sie diese nicht analog in die URL eingeben, da diese Zeichen in der URL-Decodierung anders dargestellt werden (z.B. «ä» = %C3%A4).
Um Fehler zu vermeiden, raten wir davon ab, Tags manuell in die URL einzufügen. Nutzen Sie stattdessen, wie unter «Anzeigen im Einbindungscode» beschrieben, die Vorschau-Share-Funktion. Hierüber werden die Tags automatisch in der richtigen Codierung in die URL eingefügt. Die so generierte URL können Sie dann einfach kopieren und verwenden.
Tags in Ihrem Webauftritt
Wenn Sie über die Kategorisierung im Angebotsbaum hinaus eine gezielte und benutzerfreundliche Präsentation Ihrer Angebote auf Ihrer Website anstreben, bieten sich Tags als hilfreiches Instrument an. Sie können Tags dazu nutzen, Ihre Angebote in bestimmte Rubriken einzuordnen und können diese Rubriken im Anschluss auf Ihrer Webseite einbauen. Dazu gibt es zwei mögliche Optionen, die einzeln oder auch kombiniert verwendet werden können:
Option 1: Anzeige über Filter-Widgets im Buchungsprozess
Die Filter-Widgets sind eine mögliche Option, Ihren Webauftritt mit edoobox zu optimieren und Ihre Kundschaft rasch und intuitiv zum gewünschten Angebot zu führen. Die Verwaltung der Filter-Widgets geschieht über den Design Manager und erstellte Widgets werden im Buchungsprozess auf der Angebotsübersicht angezeigt. Sie ermöglichen Ihrer Kundschaft mit dieser Option, von einer allgemeinen Übersicht der Angebote in von Ihnen vordefinierte Rubriken bzw. gefilterte Ansichten zu gelangen.
Vorgehen
In jedem Ihrer Designs können Sie entscheiden, ob Sie ein (oder mehrere) Filter-Widgets integrieren möchten. Dabei stehen Ihnen zwei Arten von Widgets zur Auswahl: das Tagfilter-Widget und das Angebote Filter Widget. Die detaillierte Verwendung der Filter Widgets werden in dieser Dokumentation erklärt.
Grundsätzlich funktionieren beide Widgets so, dass Sie die spezifischen Rubriken (Tagfilter) definieren können, welche im Buchungsprozess angezeigt werden sollen. Dabei ordnen Sie jeder Rubrik bestimmte Tags zu. Sobald ein Besucher daraufhin im Buchungsprozess eine Rubrik auswählt, werden ihm automatisch alle Angebote angezeigt, die eines der hinterlegten Tags beinhalten.
Bei dieser Option ist für die Ansicht einer gefilterten Angebotsübersicht ein Klick auf die gewünschte Rubrik durch die Kund*innen notwendig. Letztlich ermöglichen Ihnen die Filter-Widgets eine zielgerichtete Darstellung Ihrer Angebote, die exakt auf die Bedürfnisse und Interessen Ihrer Kundschaft abgestimmt werden kann.

Im Webauftritt: Das Tagfilter-Widget zur einfachen Filterung interessanter Angebote
Beispiel: Tagfilter-Widget verwenden
Sie haben im Angebotsbaum verschiedene Kategorien erstellt und haben Ihre Angebote den verschiedenen Kategorien zugeordnet: Englischkurse, Deutschkurse und Französischkurse.
In all diesen Kategorien gibt es Grundkurse, Aufbaukurse und Fortgeschrittenenkurse. Wenn Sie nun allen Grundkursen den Tag «Grundkurs» geben, haben Sie die Möglichkeit, alle Grundkurse aus den verschiedenen Kategorien innerhalb einer Rubrik im Tagfilter-Widget anzuzeigen. Die Rubrik wurde in diesem Designbeispiel «Basiskurse» genannt.
Option 2: Anzeige über Einbindungscode
Alternativ oder zusätzlich zu Filter-Widgets gibt es die Option, Einbindungscodes zu generieren, die ausschliesslich spezifische Tags (und die damit verknüpften Angebote) darstellen. Dies führt dazu, dass Ihre Kundschaft beim Besuch der Webseite direkt die gefilterte Ansicht sieht und nicht aktiv auf einen Tagfilter klicken muss, um sich die entsprechenden Angebote anzeigen zu lassen.
Tipp: Passende Ebene im Angebotsbaum wählen
Möchten Sie im Buchungsfenster alle Angebote mit einem (oder mehreren) Tags anzeigen lassen, so öffnen Sie die Vorschau-Share-Funktion auf Ihrem Kontokürzel und generieren hier den Einbindungscode.
Möchten Sie hingegen nur von einer spezifischen Kategorie die Angebote mit einem (oder mehreren) Tags anzeigen lassen, so öffnen Sie die Vorschau-Share-Funktion auf der entsprechenden Kategorie.
Besonders interessant ist diese Option, wenn Sie mehrere iFrames auf unterschiedlichen Seiten einbinden und in den unterschiedlichen Seiten gezielte Ansichten Ihrer Angebote erreichen möchten. Jede Einbindung kann so konfiguriert werden, dass sie genau die Angebote anzeigt, die auf der jeweiligen Seite relevant sind. Die Kombination aus mehreren iFrames und passenden Überschriften trägt zudem positiv zur Suchmaschinenoptimierung (SEO) Ihrer Website bei.
Verwendete Tags sind bei dieser Option über den Einbindungscode in der URL sichtbar und werden nicht direkt auf der Webseite angezeigt.
Vorgehen
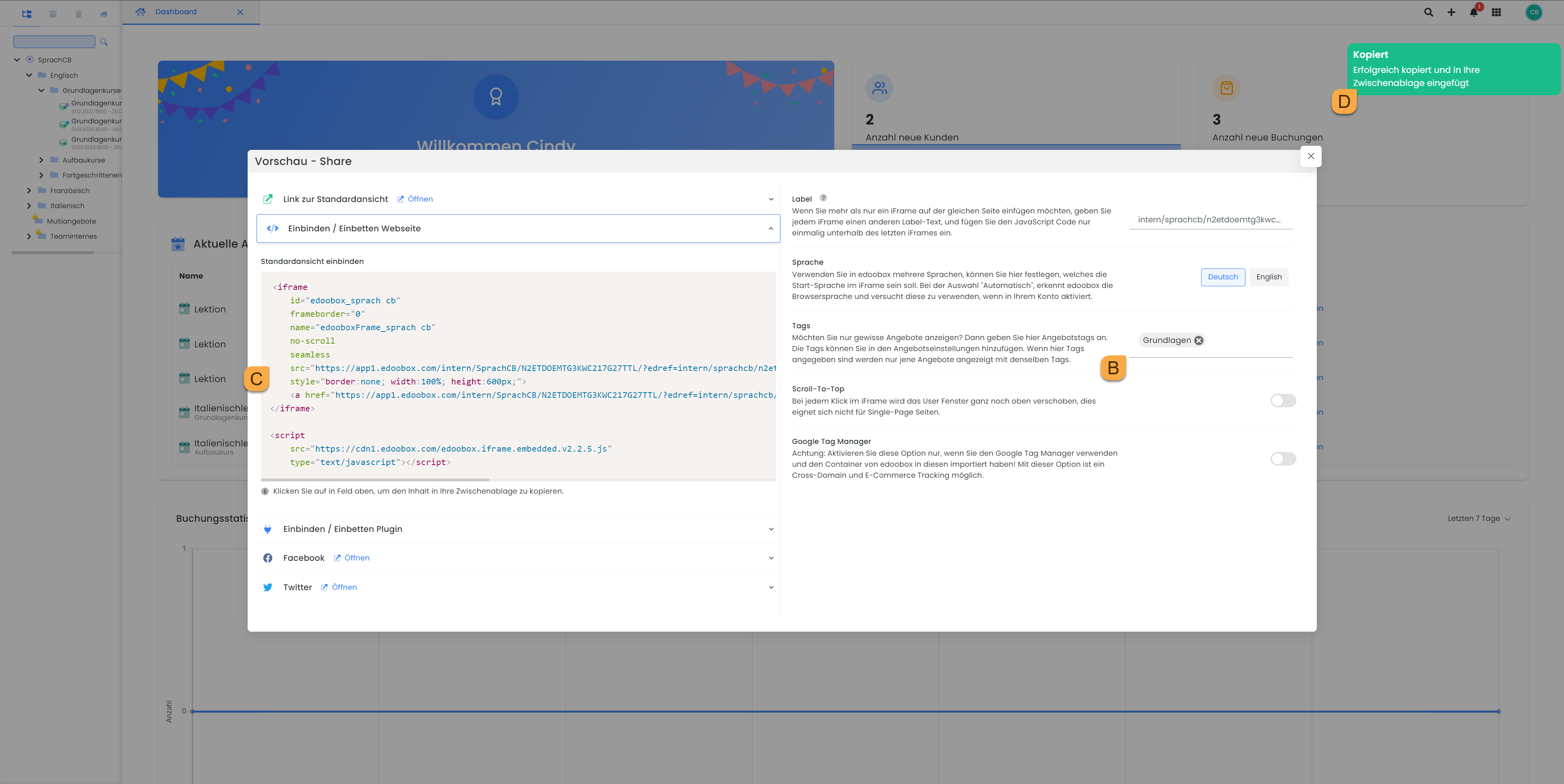
Um Einbindungscodes (z.B. iFrame- oder Shortcode) für die Angebote mit den gewünschten Tags zu generieren, führen Sie auf der gewünschte Ebene im Angebotsbaum einen Rechtsklick aus und wählen «Vorschau-Share». Dort haben Sie die Möglichkeit, die Einstellungen des Einbindungscodes anzupassen, indem Sie die gewünschten Tags hinzufügen B.
Haben Sie alle Tags hinzugefügt, klicken Sie zum Generieren des Einbindungscodes in den entsprechenden Code hinein C. Mit Klick in den Code wird dieser automatisch aus der Ablage in die Zwischenablage kopiert C. Der Code ist jetzt bereit zum Einfügen auf Ihrer Webseite.

Vorschau-Share: Tags werden einem iFrame-Code hinzugefügt
Beispiel: Tags über den Einbindungscode auf Ihrer Webseite
Sie haben im Angebotsbaum verschiedene Kategorien erstellt und haben Ihre Angebote den verschiedenen Kategorien zugeordnet: Sportklettern, Bouldern, Skilauf und Schwimmen.
In all diesen Kategorien gibt es Grundkurse, Aufbaukurse und Workshops. Wenn Sie nun allen Grundkursen den Tag «Grundkurs» geben, haben Sie die Möglichkeit, alle Grundkurse aus den verschiedenen Kategorien innerhalb eines iFrames anzuzeigen.
Sie können den Angeboten zusätzlich den Tag Outdoor oder Indoor geben. So haben Sie die Möglichkeit, alle Outdoor- oder Indoor-Angebote in einem iFrame zusammenzufassen.
Info: Anzeige von Tags im iFrame
Einzelner Tag
Wird nur ein einzelner Tag dem iFrame-Code hinzugefügt, wird der iFrame-Code wie folgt ergänzt: ?edtag=TAG_NAME
Beispiel: https://www.edoobox.com/iframe/IHR-KÜRZEL/?edtag=Grundlagen
Mehrere Tags
Werden mehrere Tags dem iFrame-Code hinzugefügt, wird der iFrame-Code wie folgt ergänzt:?edtag=Grundlagen..Englisch
Beispiel: https://www.edoobox.com/iframe/IHR-KÜRZEL/?edtag=Grundlagen..Englisch
Trennen Sie die Tag-Namen mit jeweils zwei Punkten (..)
Verwandte Anleitungen
Stichwörter für diese Anleitung
Filterung ¦ Bedingungen ¦ Tagging ¦ Tag ¦ URL
