Tags mit Werten verwenden
Bieten Sie Kurse in unterschiedlichen Sprachen an und möchten sicherstellen, dass Ihre Kundschaft vor der Buchung das passende Angebot wählt und die Kurssprache A gleich auf den ersten Blick erkennt? Oder gibt es andere Unterscheidungsmerkmale Ihrer Angebote, die Sie bereits in der Übersicht betonen möchten? Dann könnten die Tags mit Werten die passende Lösung sein für Sie. Mit dieser Funktion können Sie einzelnen Tags unterschiedliche Werte zuweisen und diese über den Design Manager bspw. in der Angebotstabelle einblenden lassen. So sorgen Sie für mehr Übersichtlichkeit in Ihrem Webauftritt und ermöglichen Ihrer Kundschaft ein informiertes Buchen.

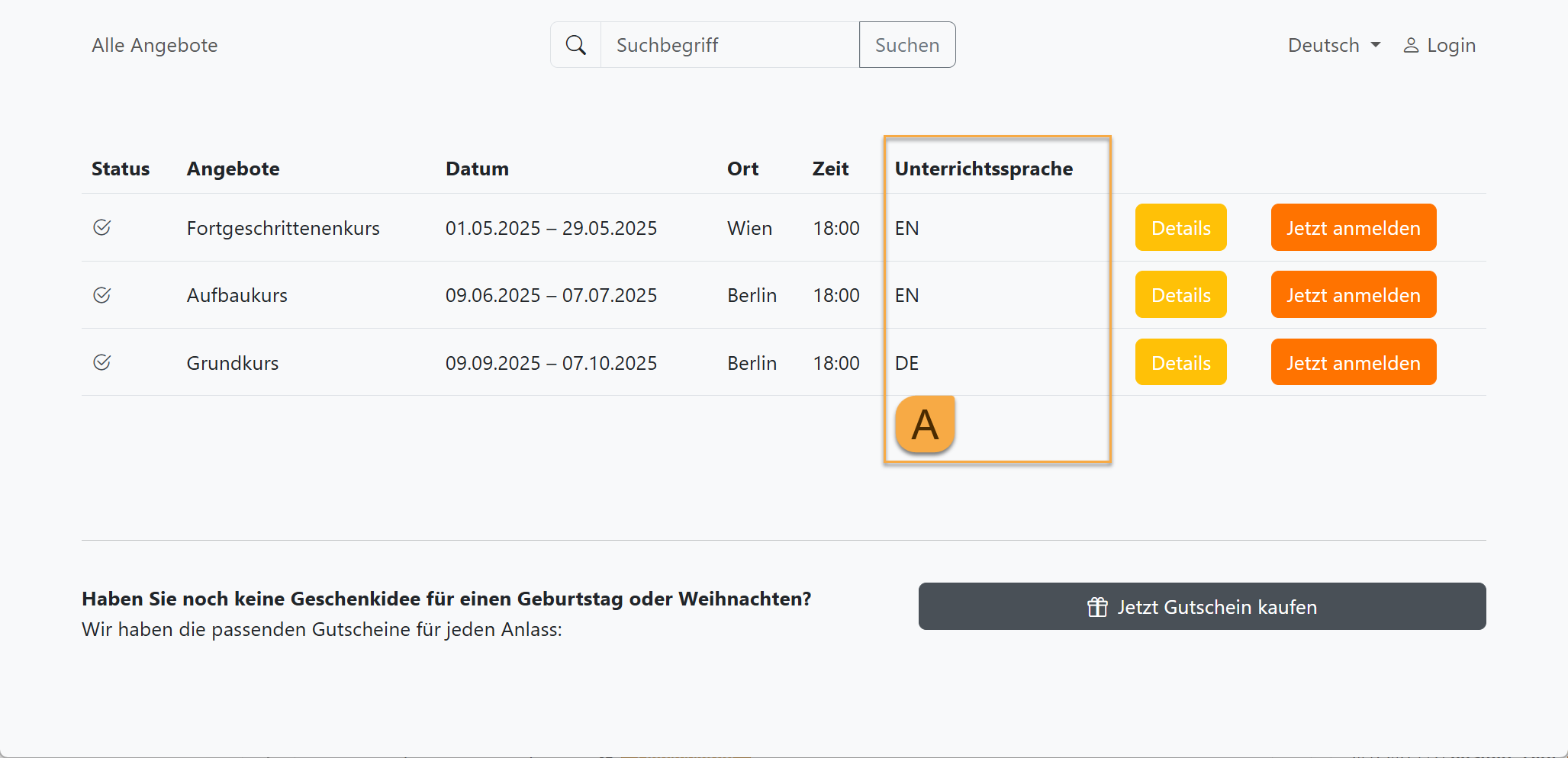
Buchungsprozess in edoobox: Angebotsübersicht mit Unterrichtssprache

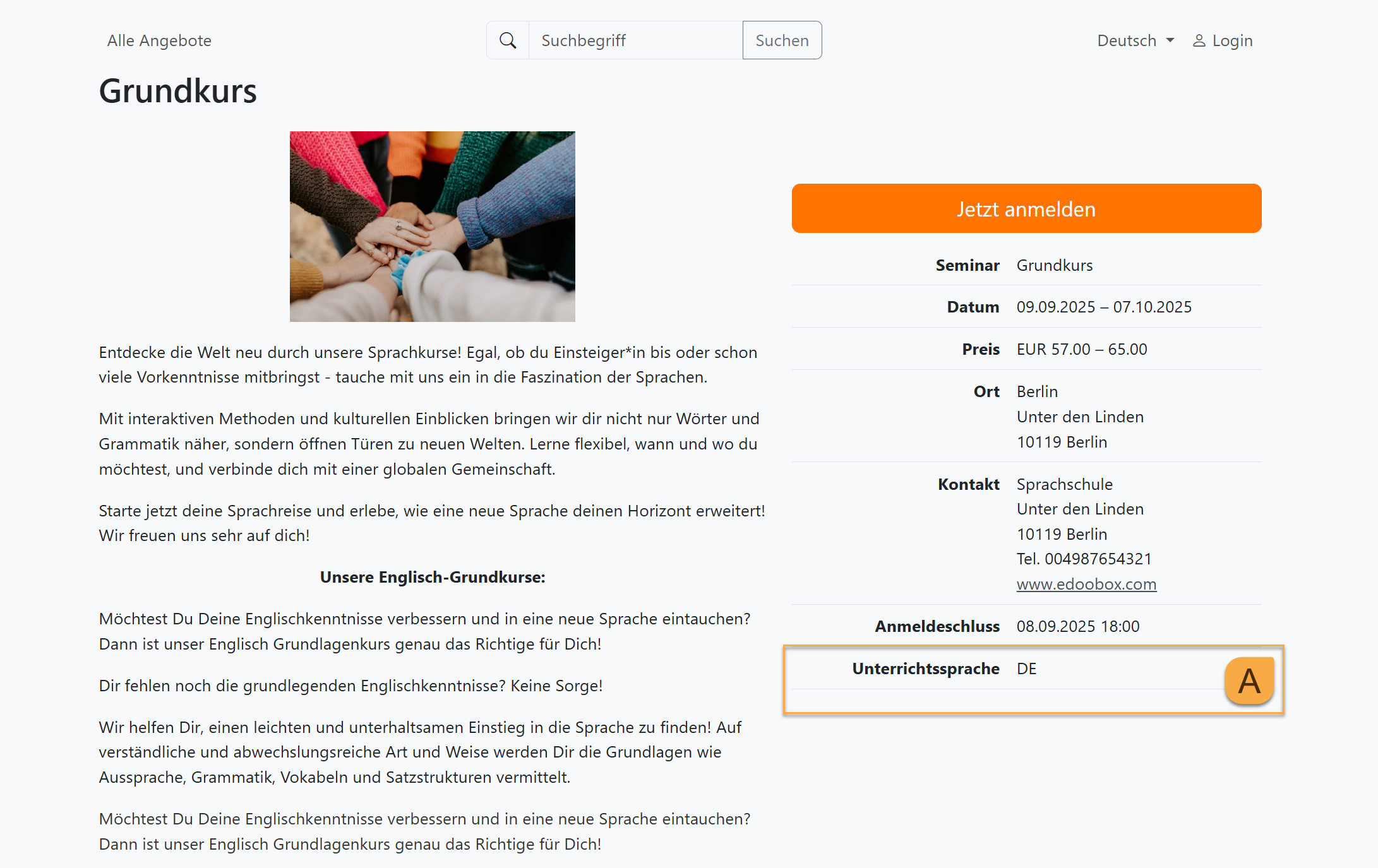
Buchungsprozess in edoobox: Angebotsdetails mit Unterrichtssprache
Einem Tag ein Wert hinzufügen
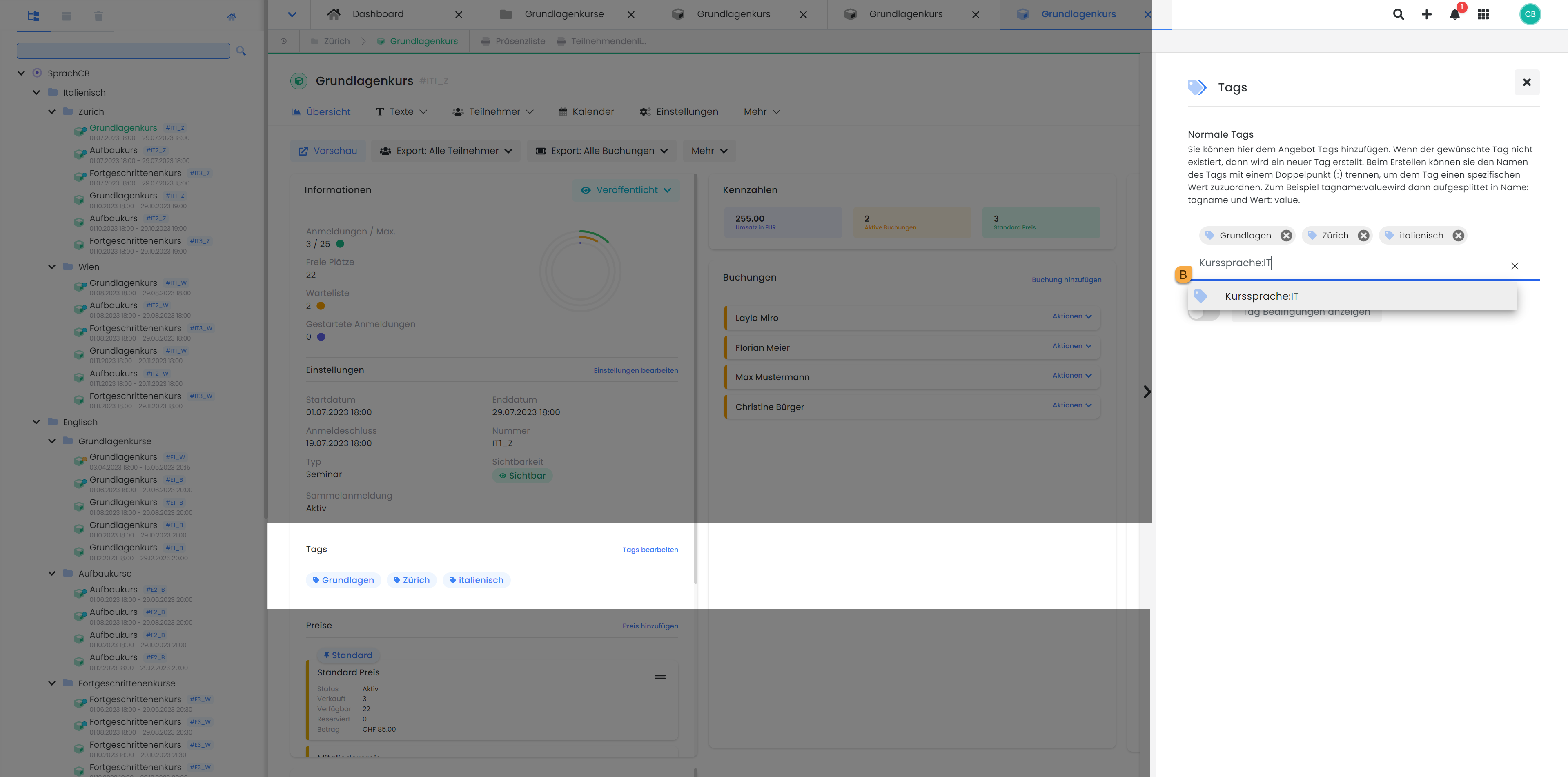
Die Tags erweitern Sie ganz einfach mit einem Doppelpunkt (:) danach kann pro Tag einen Wert gesetzt werden. Die Grundstruktur baut sich wie folgt auf: tagname:wert B.

Angebotsdashboard: Einem Angebot einen Tag mit Wert zuweisen
Beispiel: Unterrichtsprache ersichtlich machen
Sie haben Kurse mit unterschiedlichen Unterrichtssprachen und möchten in jedem Angebot hinterlegen, welche Unterrichtssprache gesprochen wird. Sie bieten Kurse in Italienisch, Deutsch und Englisch an.
Hinterlegen Sie nun in den Angeboten mit Unterrichtssprache Italienisch den Tag «Kurssprache:IT», in den Angeboten mit Unterrichtssprache Deutsch hinterlegen Sie «Kurssprache:DE» und in den Angeboten mit Unterrichtssprache Englisch hinterlegen Sie «Kurssprache:EN».
Tag-Werte in der Angebotsübersicht anzeigen
Um in der Angebotsübersicht eine zusätzliche Spalte mit Tag-Werten (z. B. Kurssprache) anzuzeigen, gehen Sie wie folgt vor:
Öffnen Sie den Design Manager und wählen Sie das Design, das Sie bearbeiten möchten.
Klicken Sie auf das Template «Angebote Übersicht».
Öffnen Sie das Widget «Angebote Tabelle» mit einem Doppelklick.
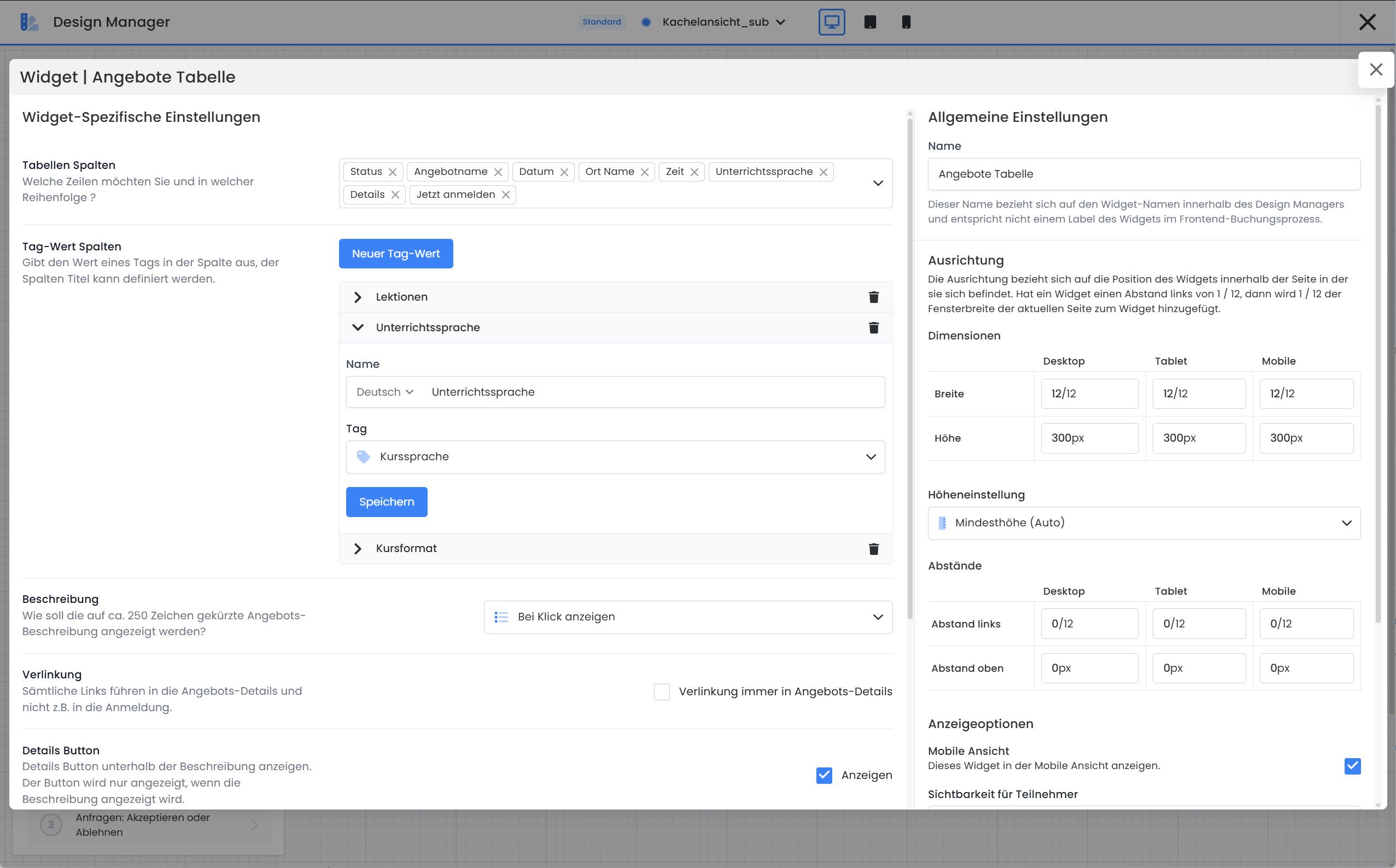
In den Widget-Einstellungen können Sie nun eine benutzerdefinierte Spalte erstellen:
Fügen Sie den gewünschten Tag (z. B. Kurssprache) hinzu.
Vergeben Sie eine passende Spaltenbezeichnung (z. B. Unterrichtssprache).
Ergänzen Sie die neue Spalte unter den Tabellenspalten.
Speichern Sie Ihre Einstellungen.
Die neue Spalte erscheint anschliessend in der Angebotsübersicht auf Ihrer Webseite und zeigt die entsprechenden Tag-Werte pro Angebot an.

Widget-Einstellungen im Design: Spalte mit Tag-Wert hinzufügen
Tipp: Auf Tags filtern im Buchungsprozess
In der Angebotsübersicht können Sie Ihren Kund*innen die Möglichkeit anbieten, durch gezielte Filterung genau die Angebote zu finden, die ihren Anforderungen entsprechen. Mehr dazu in dieser Dokumentation: Angebotsfilter in der Angebotsübersicht.
Tag-Werte in den Angebotsdetails anzeigen
Um in den Angebotsdetails eine zusätzliche Zeile mit Tag-Werten (z. B. Kurssprache) anzuzeigen, gehen Sie wie folgt vor:
Öffnen Sie den Design Manager und wählen Sie das Design, das Sie bearbeiten möchten.
Klicken Sie auf das Template «Angebot Details».
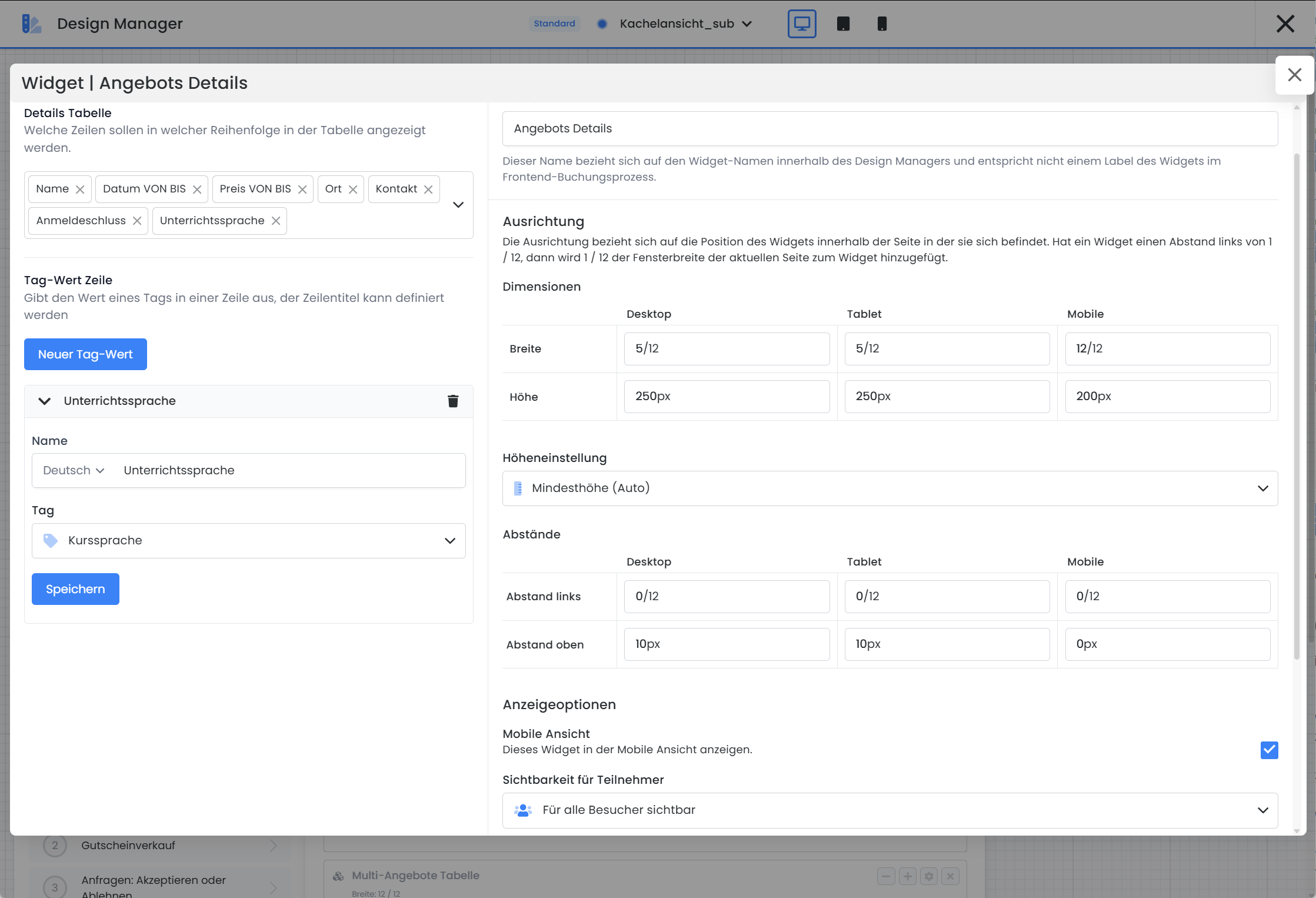
Öffnen Sie das Widget «Angebots Details» mit einem Doppelklick.
In den Widget-Einstellungen können Sie nun eine benutzerdefinierte Zeile erstellen:
Fügen Sie den gewünschten Tag (z. B. Kurssprache) hinzu.
Vergeben Sie eine passende Zeilenbezeichnung (z. B. Unterrichtssprache).
Ergänzen Sie die neue Zeile unter den Details zur Tabelle.
Speichern Sie Ihre Einstellungen.
Die neue Zeile erscheint anschliessend in der Angebotssdetails auf Ihrer Webseite und zeigt die entsprechenden Tag-Werte pro Angebot an.

Widget-Einstellungen im Design: Zeile mit Tag-Wert hinzufügen
Info: Anmelde Button mit Weiterleitung versehen
Haben Sie einen Partner, der nicht die edoobox für die Anmeldung verwendet und Sie die Angebote dennoch in ihrer edoobox bewerben möchten? Dann nutzen Sie den Tag redirect:https://www.beispiel.com, so kann der Anmelde-Button auf deren Seite vollzogen werden.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Tagging ¦ Wert ¦ eigene Spalten ¦ Ersichtlichkeit ¦ Lektionenanzahl ¦ Unterrichtsprache ¦ Darstellung im Frontend ¦ Übersicht mit Zusatzinformationen
