Akkordeon oder Tabs in Beschreibungstexten
Ein Akkordeon oder verschiedene Tabs, geben Ihnen die Möglichkeit Ihre Beschreibung im Angebot noch besser zu strukturieren. Nachfolgend wird in einfachen Schritten erklärt, wie eine Akkordeon- oder Tab-Navigation erstellt werden kann.
Anpassung der Styles
Die grafische Darstellung kann über CSS an Ihren CI/CD angepasst werden.
Tabs in der Angebots-Beschreibung
Öffnen Sie das Angebot, in dem Sie in der Beschreibung mit Tabs Arbeiten wollen.
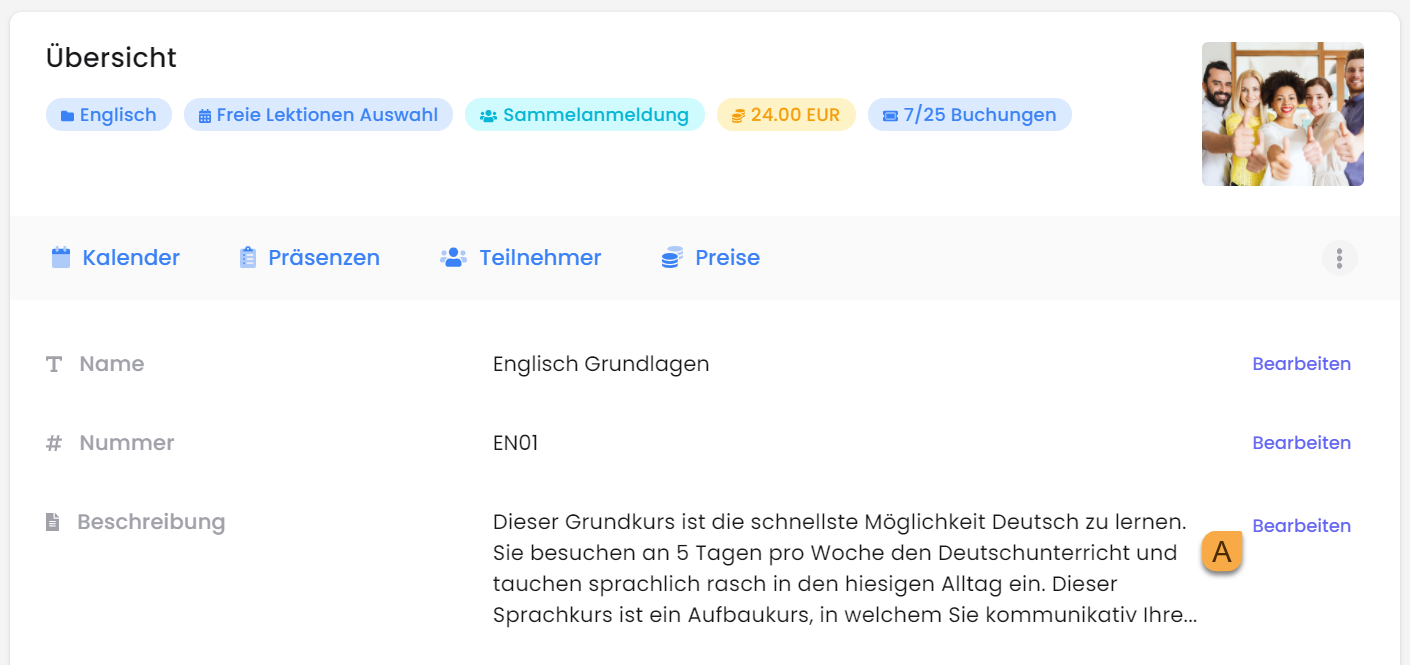
Gehen Sie in die Beschreibung A.

Beschreibung bearbeiten
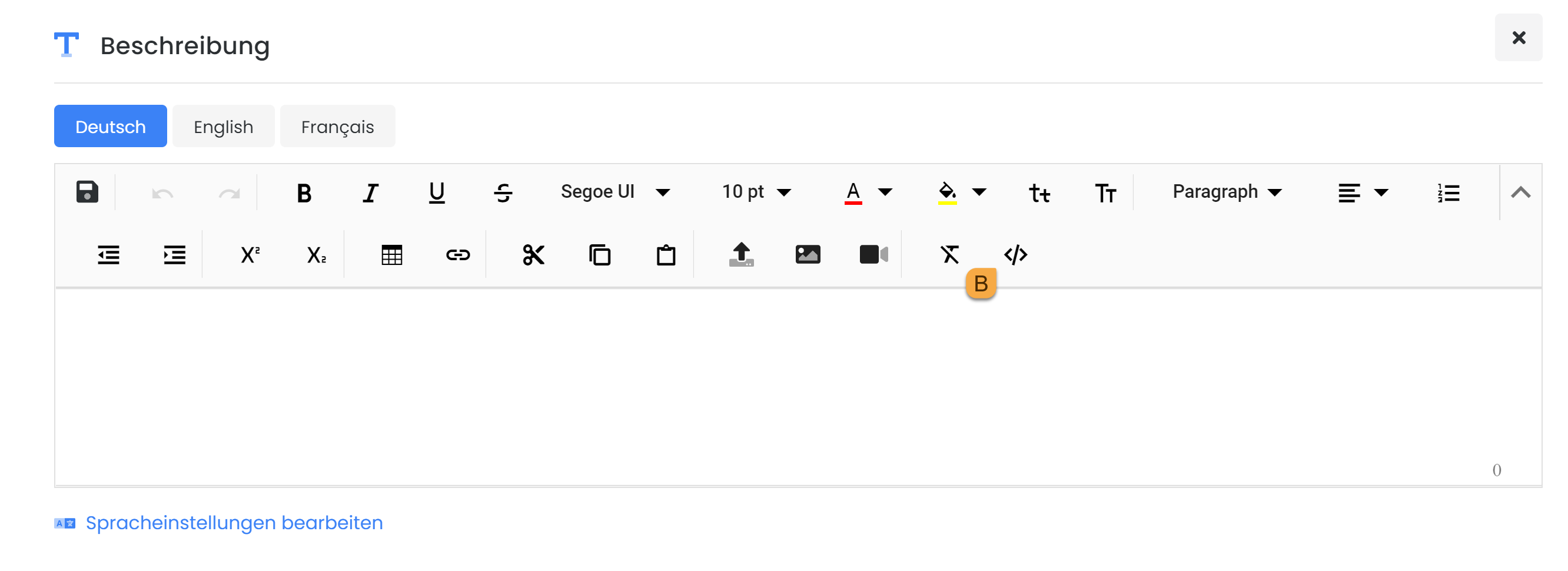
Klicken Sie auf dieses Symbol </> (Quelltext) B. Hier können Sie den unten stehenden Code eingeben. Die Texte können ersetz im Editor ersetzt oder anpasst werden.

Beschreibung Quelltext
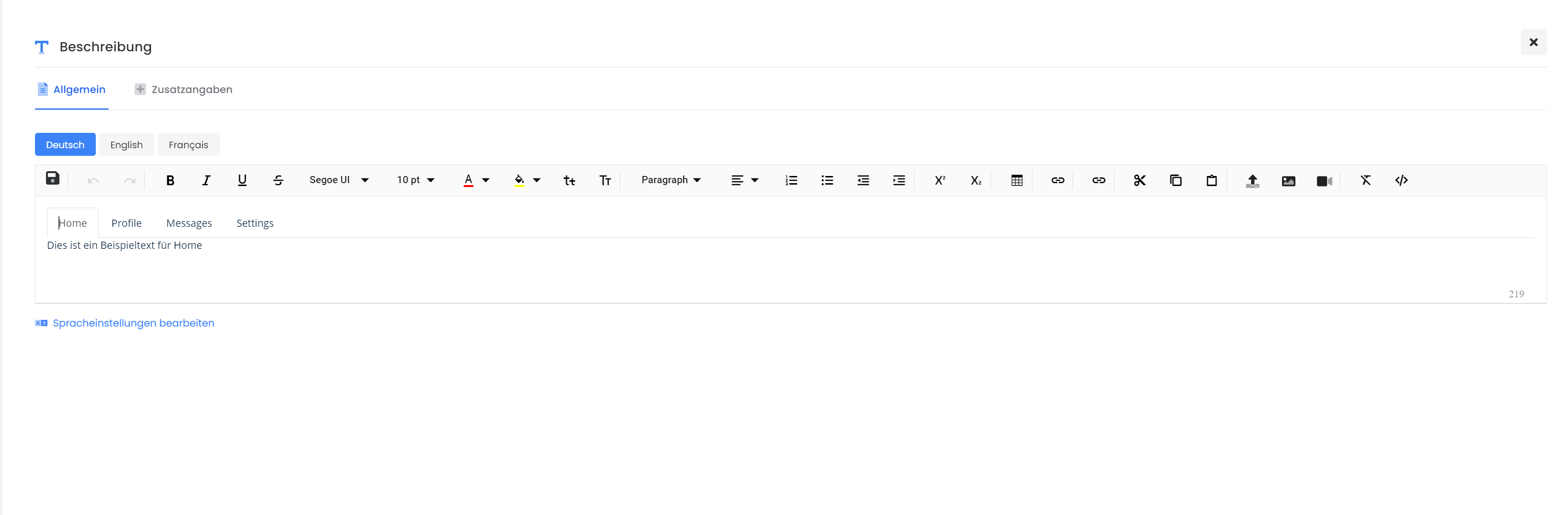
CODE<div> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li> <li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li> <li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li> <li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="home">Dies ist ein Beispieltext für Home</div> <div role="tabpanel" class="tab-pane" id="profile">Dies ist ein Beispieltext für Profile</div> <div role="tabpanel" class="tab-pane" id="messages">Dies ist ein Beispieltext für Messages</div> <div role="tabpanel" class="tab-pane" id="settings">Dies ist ein Beispieltext für Settings</div> </div> </div>Anschliessend sollte es in der Beschreibung so aussehen:

Backend
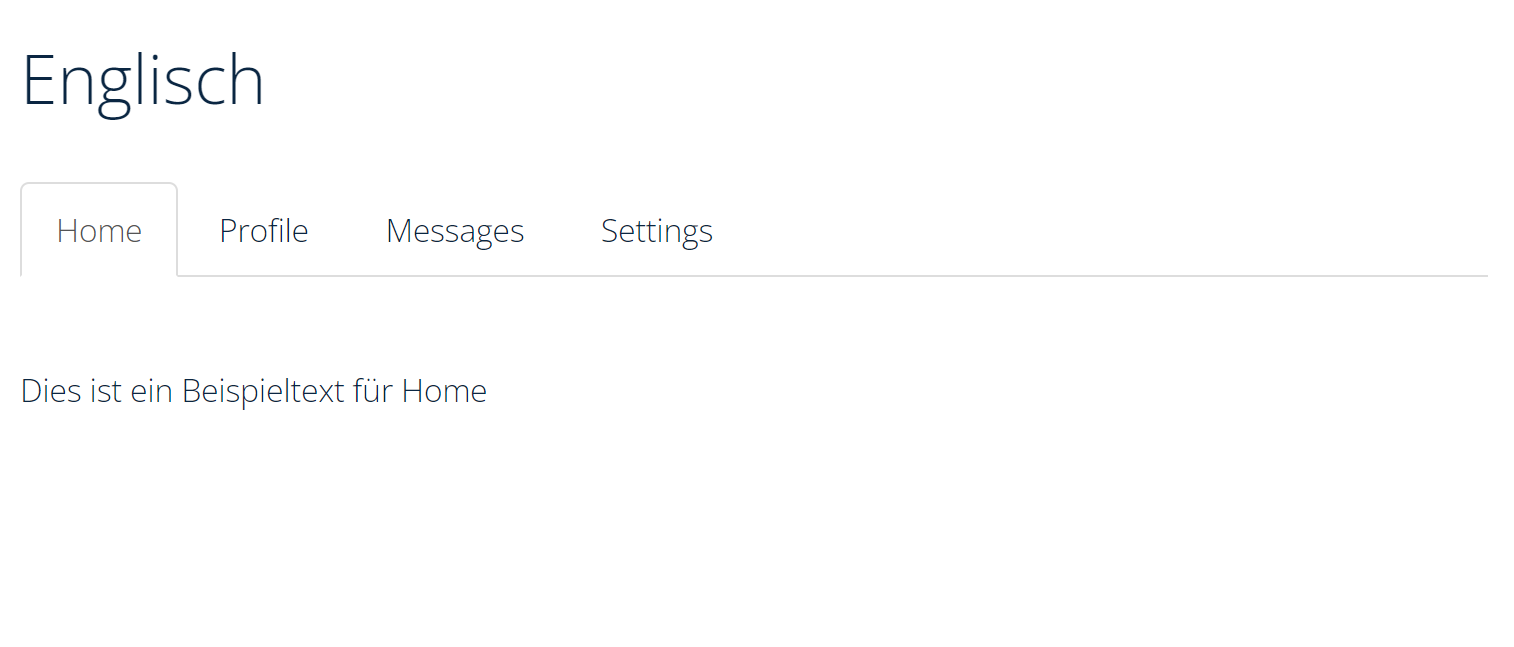
Im Frontend wird es danach wie folgt ausgegeben:

Frontend
Akkordeon in der Angebots-Beschreibung
Folgen Sie den Schritten 1 – 3 wie bei der Integration der Tabs. Danach gehen Sie wie folgt vor.
Geben Sie in der Beschreibung unter dem Symbol des Quelltextes folgenden Code ein. Auch hier können Sie die Texte anpassen oder neue einfügen.
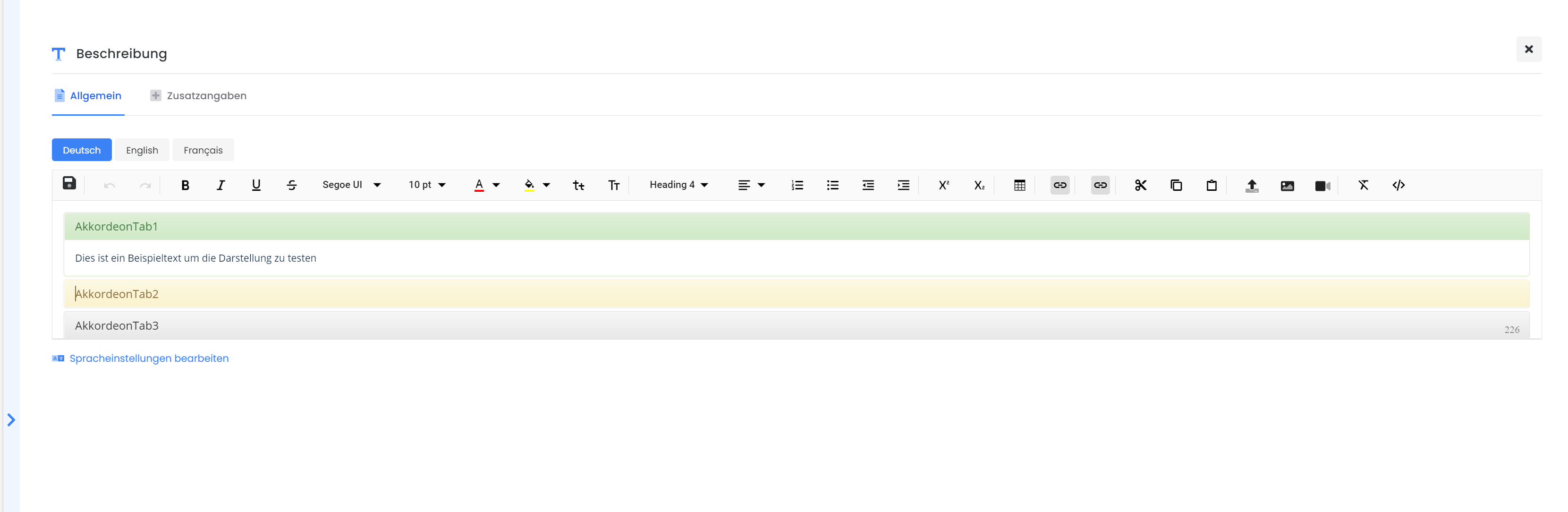
HTML<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-success"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> AkkordeonTab1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Dies ist ein Beispieltext um die Darstellung zu testen </div> </div> </div> <div class="panel panel-warning"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> AkkordeonTab2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Dies ist ein Beispieltext um die Darstellung zu testen </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> AkkordeonTab3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Dies ist ein Beispieltext um die Darstellung zu testen. </div> </div> </div> </div>Anschliessend sollte es in der Beschreibung so aussehen:

Akkordeon Backend
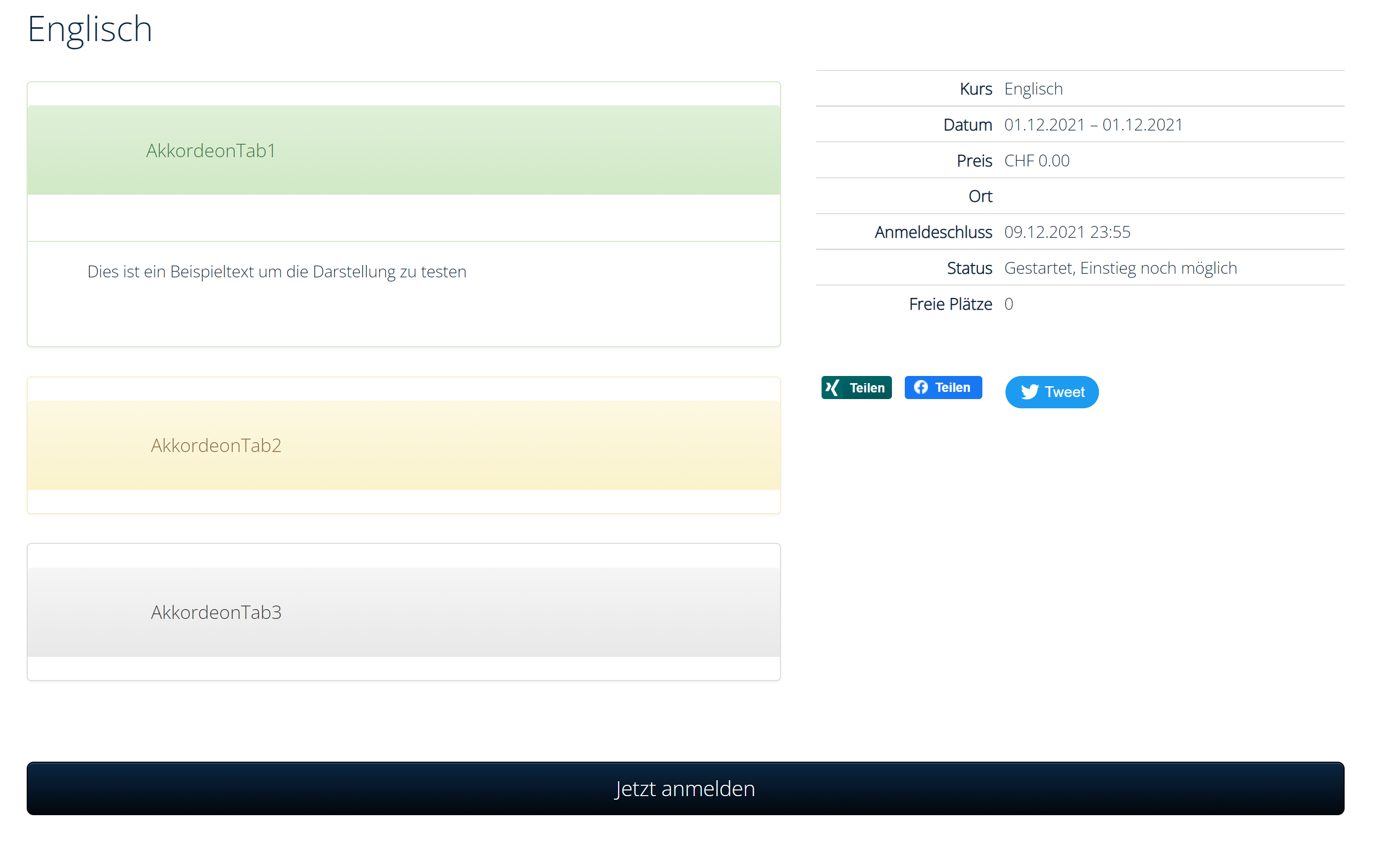
Im Frontend wird es danach wie folgt ausgegeben:

Akkordeon Frontend
Verwandte Anleitungen
Stichwörter für diese Anleitung
Akkordeon ¦ Tabs ¦ Beschreibung ¦ Quelltext
