iFrame in WordPress Website einbinden
Die edoobox kann problemlos in eine WordPress Website eingebunden werden. Für die Integration stehen Ihnen zwei Möglichkeiten zur Verfügung. Zum einen können Sie das edoobox Plugin nutzen, das eine nahtlose Einbindung in Ihre WordPress-Umgebung ermöglicht. Zum anderen besteht die Möglichkeit, edoobox über ein iFrame in Ihre WordPress Seiten einzubetten.
Einbindung über ein iFrame
Wählen Sie in der WordPress Navigation unter dem Menüpunkt «Seiten» die entsprechende Seite aus, in welcher Sie das edoobox iFrame einbinden möchten oder erstellen Sie eine neue Seite.
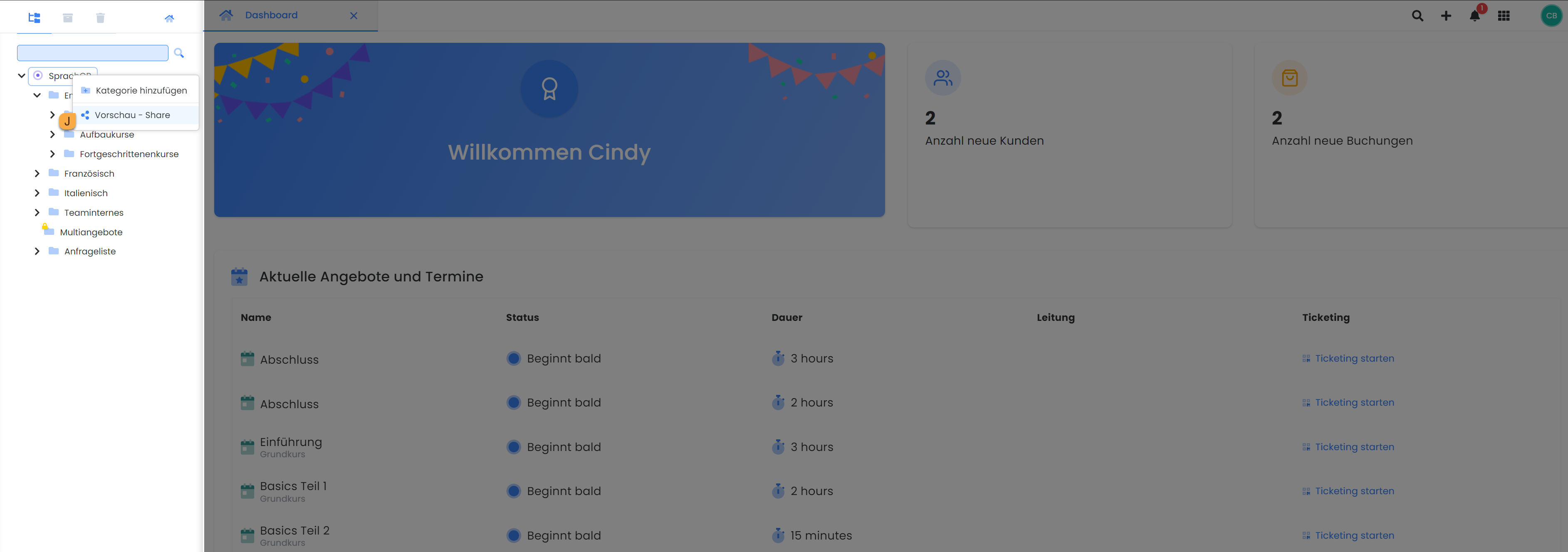
Generieren Sie sich als Nächstes den iFrame Code in dem Sie mit einem Rechtsklick auf das Hauptverzeichnis (Konto Kürzel) oder die gewünschte Kategorie klicken und «Vorschau - Share» J anwählen.

edoobox Baumstruktur: Vorschau - Share anwählen
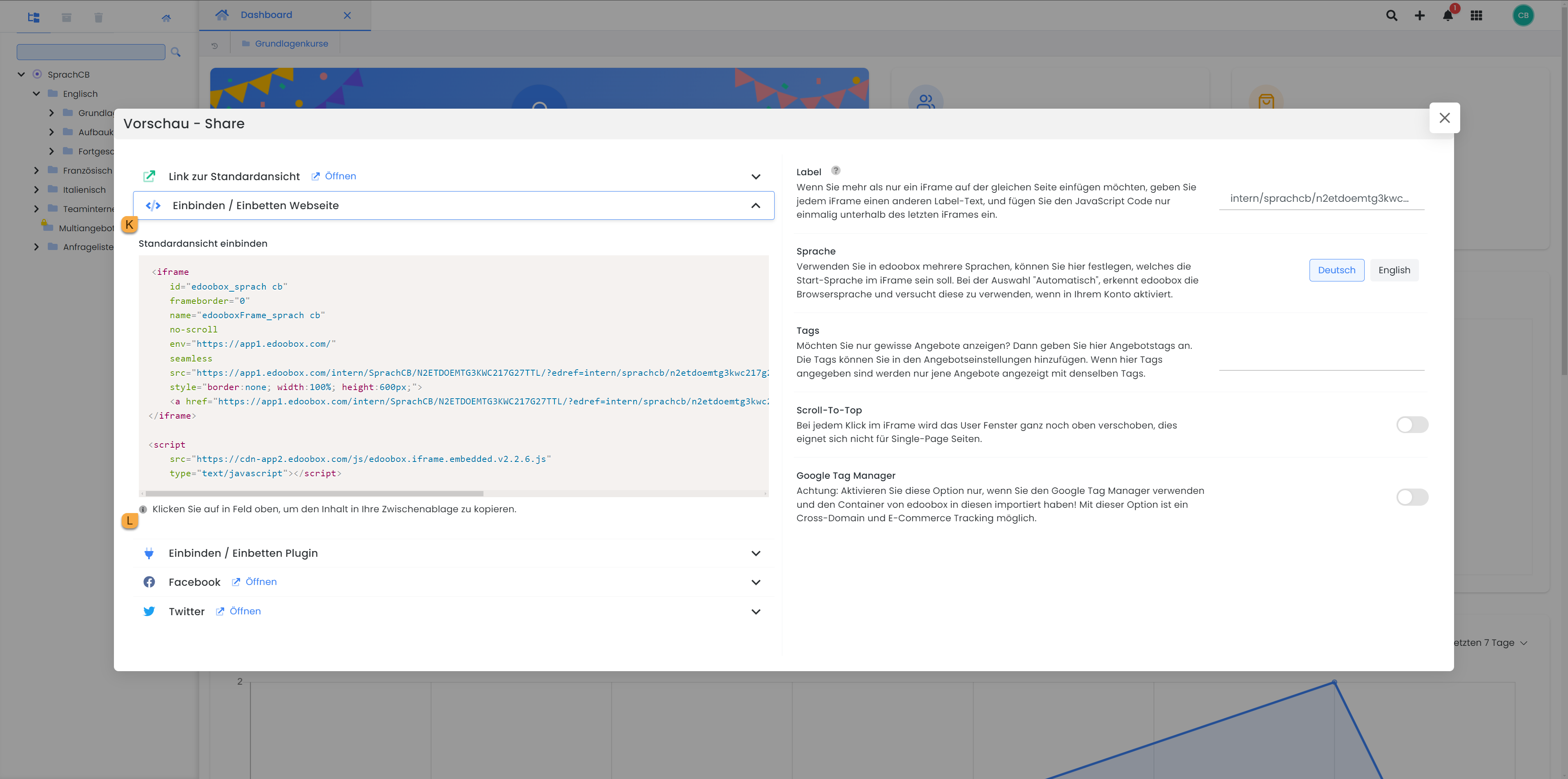
Öffnen Sie Einbinden / Einbetten Webseite K und klicken Sie einmal auf den iFrame Code L um diesen zu kopieren.

Vorschau - Share: iFrame Code kopieren
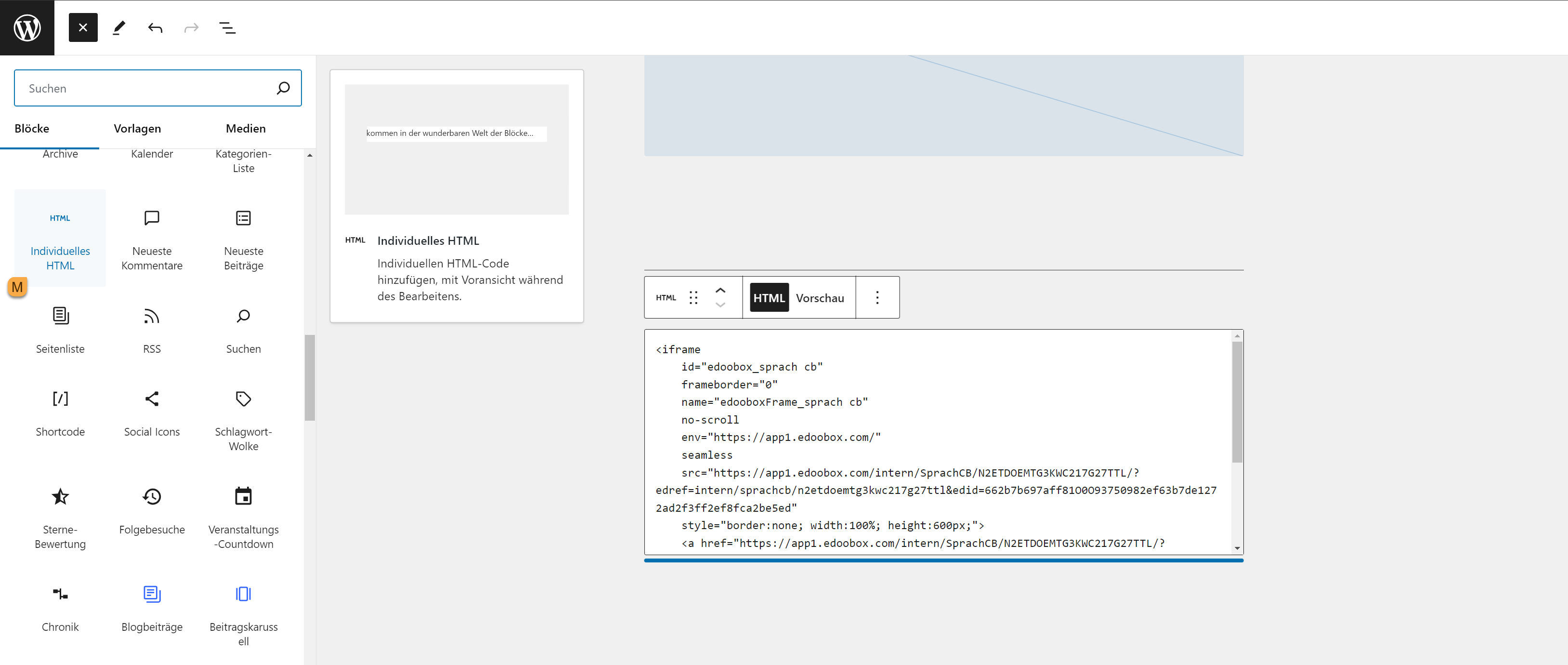
Wechseln Sie wieder in Ihre WordPress Seite, auf der die Angebote dargestellt werden sollen. Klicken Sie im WordPress-Editor auf das Plus-Symbol (+), um einen neuen Block hinzuzufügen. Wählen Sie aus der Liste der verfügbaren Blöcke den Block für «Individuelles HTML» M aus. In das sich öffnende Textfeld fügen Sie nun den iFrame Code ein, den Sie für die Darstellung Ihrer Angebote verwenden möchten.

WordPress Seite: HTML Block für iFrame hinzufügen
Nun können Sie nach Belieben vor und/oder nach dem Code einen passenden Text einfügen und die Darstellung ändern.
Verwandte Anleitungen
Einbindung mit dem WordPress Plugin
Stichwörter für diese Anleitung
WordPress ¦ iFrame ¦ Einbinden ¦ Vorschau - Share ¦ iFrame Code