Vorlage | Kopfzeile und Vorlage
In der Kopf- und in der Fusszeile steht Ihnen jeweils nur eine Vorlage zur Verfügung. Diese beiden Vorlagen erscheinen konsistent in der Kopf- bzw. Fusszeile aller anderen Vorlagen und sind somit für statische Informationen gedacht, die durchgängig im gesamten Buchungsablauf präsent sein sollen.
In beiden Vorlagen – sowohl in der Kopf- als auch in der Fusszeile – haben Sie zudem die Option, die Widgets Text Block B und Gutscheinverkauf Button C einzufügen. Der Vorteil der Platzierung des Gutscheinverkauf Buttons in der Kopf- oder Fusszeile liegt darin, dass den Kunden auf jeder Seite des Buchungsprozesses der Gutscheinverkauf angeboten wird, was die Sichtbarkeit und Zugänglichkeit dieses Angebots erhöht.
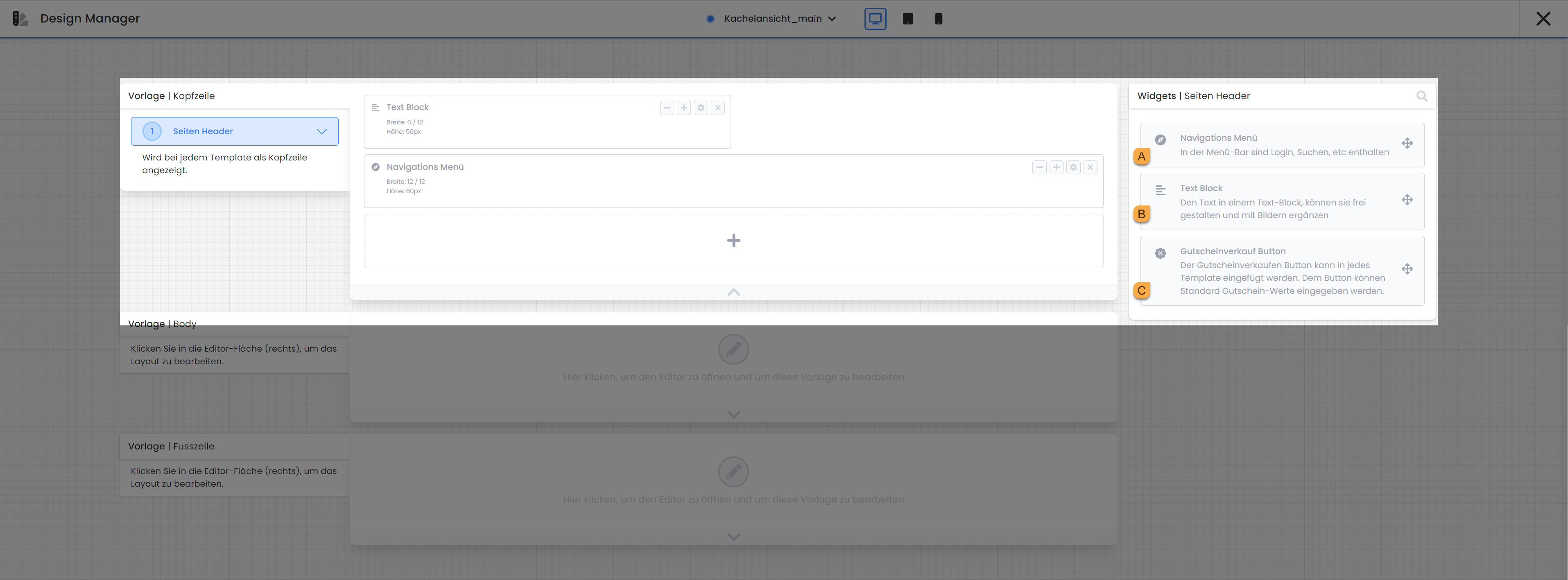
Verfügbare Widgets in der Vorlage Seiten Header

Vorlage Seiten Header: Verfügbare Widgets
Navigations Menü A
Im Widget Navigations Menü können Sie folgende Einstellungen vornehmen:
Menü positionieren, definieren Sie, wo Ihre Navigation angezeigt werden soll (Standard: Oben angeheftet).
Alle Angebote Button anzeigen oder nicht. Dieser führt die buchende Person aus den Angebot Details wieder zurück in die Angebot Übersicht. Haben Sie Ihre Kategorien oder Angebote einzeln eingebunden und möchten nicht, dass Teilnehmende zur Übersicht aller Angebote gelangen, entfernen Sie den Haken bei Alle Angebote Button.
Home Button anzeigen oder nicht. Dieser wird im Buchungsprozess (Anmeldung/Buchungsablauf Schritte 1 - 7) angezeigt und ermöglicht es der buchenden Person in jedem Buchungsschritt wieder zurück zur Angebot Detail Seite zu gelangen.
Suchfeld anzeigen oder nicht. Das Suchfeld wird ausschliesslich in den Vorlagen Angebote Übersicht und Angebot Details angezeigt.
Login Button anzeigen oder nicht. Haben Sie das Teilnehmer-Konto in edoobox aktiviert, können sich Ihre Teilnehmenden über den Login Button anmelden.
Sprachen Auswahl anzeigen oder nicht. Die buchende Person kann eine Ihrer aktivierten Sprachen für den Buchungsprozess auswählen.
Text Block B
Verwenden Sie den Text Block, um an beliebigen Stellen Texte und Bilder in allen aktiven Systemsprachen einzufügen. Wählen Sie aus, ob der Text Block immer angezeigt werden soll, oder nur, wenn die Angebotsübersicht im iFrame selbst geöffnet ist.
Tipp: Text Block
Verwenden Sie den Text Block um einen Seiten Header mit Bildern, Firmen-Signet und Firmen-Anschrift zu erstellen. Die allgemeine Widget-Einstellung «Sichtbarkeit für Teilnehmer» erlaubt es Ihnen, diesen Textblock nur anzuzeigen, wenn die Angebote ausserhalb Ihrer Website angezeigt werden. (Anzeige direkt in edoobox, nicht auf Ihrer Website.)
Gutscheinverkauf Button C
Die Besucher*in wird bei Klick auf den Gutscheinverkauf Button auf die Gutscheinverkauf Seite weitergeleitet, in der man einen beliebigen Gutschein bei Ihnen über edoobox kaufen kann. Die Seite finden Sie im Design Manager unter Vorlage | Body bei weitere Seiten zum Bearbeiten. Folgende Einstellungen stehen Ihnen in den Widget Einstellungen des Gutscheinverkauf Button zur Verfügung:
Der Button Text «Jetzt Gutschein kaufen» kann von Ihnen selbstständig angepasst werden.
Auch die Farbe des Buttons kann aus einer vorgegebenen Liste von Farben ausgewählt werden.
Der Wert der Gutscheine, die zum Kauf zur Verfügung stehen, definieren Sie selbst. Die Option, dass die buchende Person einen Wert selbst definiert, besteht nicht.
Welcher Preis standardmässig ausgewählt ist, wenn die buchende Person auf den Button klickt, wählen Sie selbst.
Die Währung ist standardmässig auf die in Ihrem Konto hinterlegte Währung eingestellt, kann jedoch auch individuell angepasst werden.
Bei der Einstellung «Art der Verrechnung» haben Sie zwei Möglichkeiten. Bei der Option «Reduktion Angebots Preis», diese Option wählen Sie, wenn Sie nicht möchten, dass der Gutschein beispielsweise auch bei Zusatzleistungen eingelöst werden kann. Spielt dies für Sie keine Rolle, wählen Sie die Option «Verrechnung mit Buchungstotal».
Zusätzlich zu den bereits verfügbaren Gutscheinwerten können die Preiskategorien eines Angebots zur Auswahl gestellt werden, wenn die buchende Person auf der Angebot Detail Seite den Gutscheinverkauf Button anklickt.
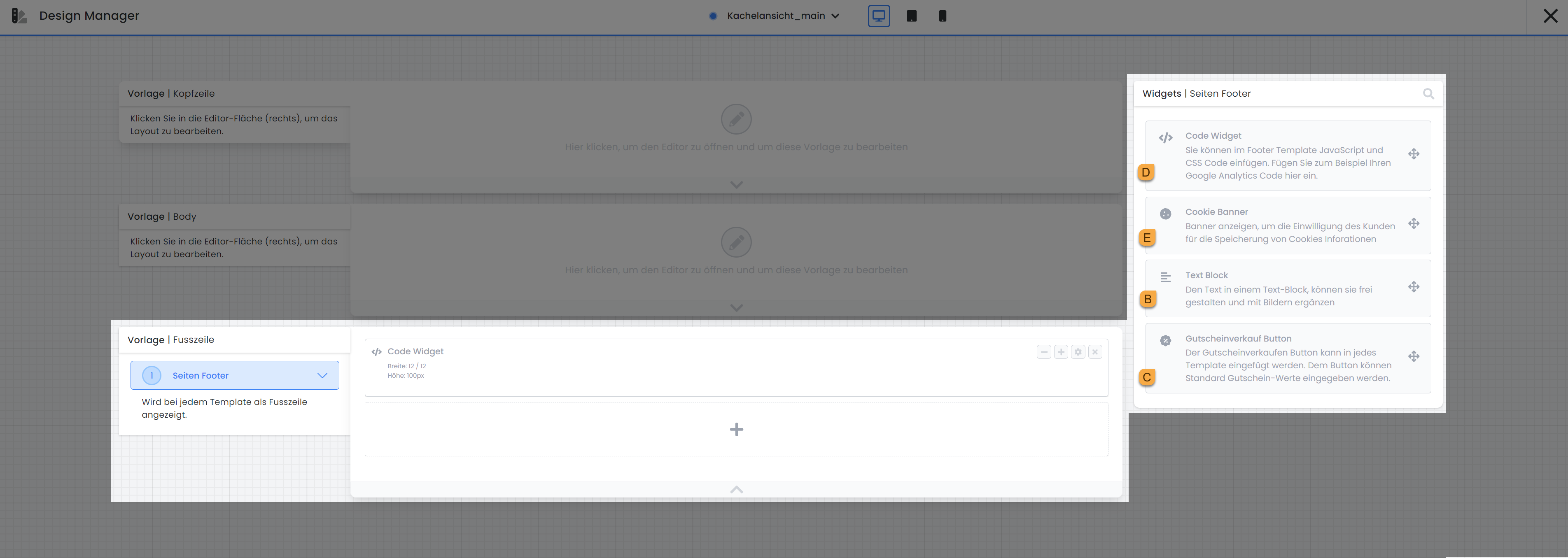
Verfügbare Widgets in der Vorlage Seiten Footer

Vorlage Seiten Footer: Verfügbare Widgets
Code Widget D
Wenn Sie über Kenntnisse in CSS oder JavaScript verfügen und den Buchungsprozess noch individueller gestalten möchten, bietet sich das Widget Code Widget an. In diesem Widget können Sie eigenen Code einfügen, um das Design und Verhalten des Buchungsablaufs weiter anzupassen.
jQuery im Code Widget: Damit Sie jQuery im Code Widget verwenden können, empfehlen wir Ihnen folgenden Code:
document.addEventListener('DOMContentLoaded', function() {
$( "#wdg_ABC1234567" ).hide();
});Bitte beachten: eingeschränkter Support
Wir empfehlen die Verwendung des Code Widgets grundsätzlich nur Personen, die über umfassende Kenntnisse in CSS und JavaScript verfügen. Sollten durch den selbst hinzugefügten Code im Code Widget Probleme im Buchungsprozess entstehen, können wir leider nur begrenzten Support anbieten.
Cookie Banner E
Mit dem Cookie Banner Widget informieren Sie die Nutzenden beim ersten Seitenaufruf über das Verwenden von Cookies. Dies ist seit dem 01.10.2019 laut dem EuGH-Urteil Pflicht. Den Text der im Cookie Banner ausgegeben werden soll, können sie selbst definieren. Zusätzlich können Sie definieren, ob der Cookie Banner angezeigt wird, bis der Besucher Ihrer Seite die Speicherung akzeptiert, oder dass bei Ablehnung keine Tracking-Cookies gespeichert werden und der Banner für 24 Stunden nicht mehr angezeigt wird.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Cookie-Banner ¦ Code Widget ¦ Gutscheinverkauf Button ¦ Navigationsmenü ¦ CSS ¦ JavaScript ¦ Zusatzcode ¦ Zusatzcodes ¦ Footer ¦ Fusszeile ¦ Header ¦ Kopfzeile