Vorlage | Body - Angebot Details
Die Angebot Details Vorlage enthält alle erforderlichen Widgets, um die Details Ihrer Angebote individuell darzustellen. Nutzen Sie das Beschreibungs-Widget, um die im Angebot hinterlegte Beschreibung anzuzeigen. Falls Ihr Angebot einzelne Lektionen oder Module umfasst, empfiehlt es sich, das Widget «Lektionen/Module Übersicht» zur Vorlage hinzuzufügen. Für detaillierte Information wie Angebotsnummer, freie Plätze, Ort, Leiter*in oder Anmeldeschluss eignet sich das Widget Angebot Details. Dieses Widget ist besonders nützlich, um alle relevanten Daten übersichtlich und zugänglich darzustellen. Unterhalb finden Sie alle verfügbaren Widgets, die in der Angebot Details Vorlage zur Verfügung stehen.
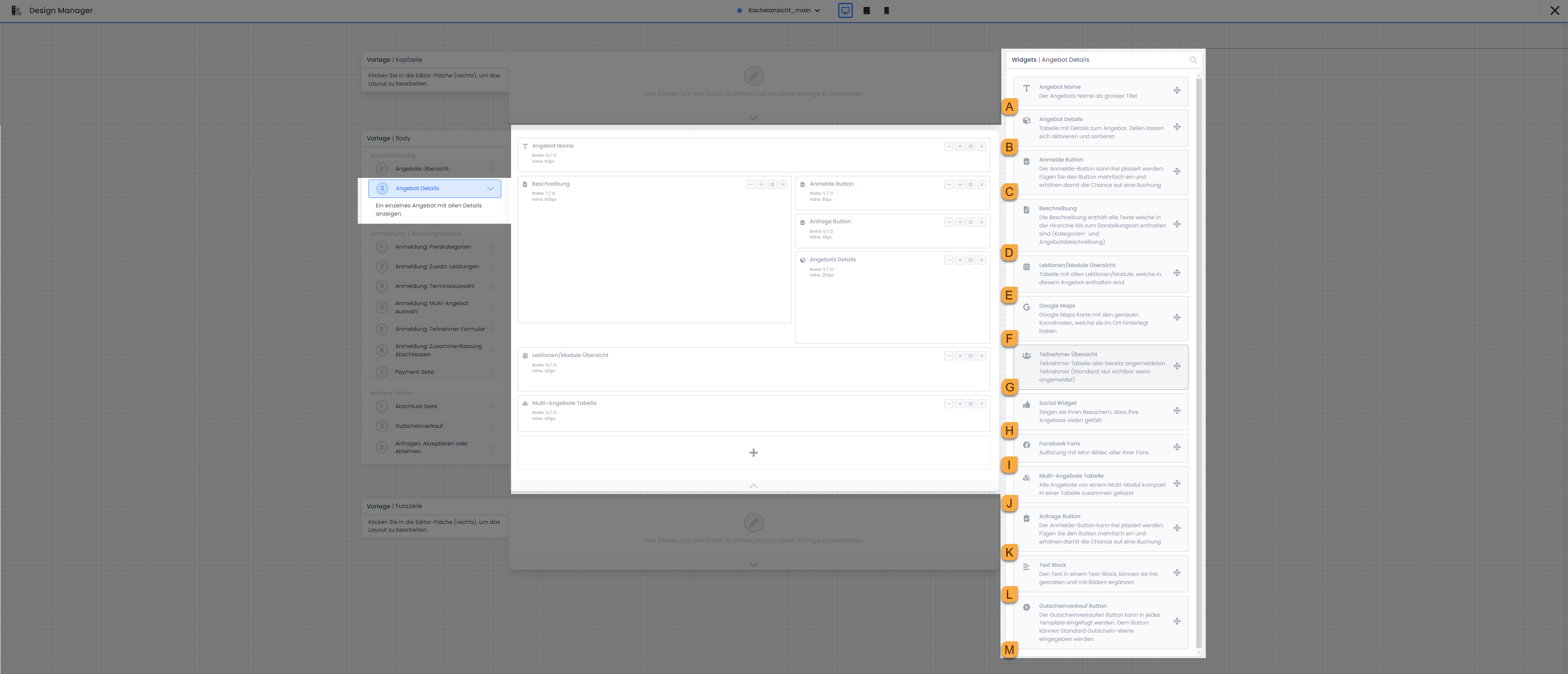
Verfügbare Widgets in den Angebot Details

Vorlage Angebot Details: Verfügbare Widgets A- M
Angebot Name A
Das Widget Angebot Name ermöglicht die Darstellung des Namens eines Angebots in verschiedenen Teamgrössen. Sie können zwischen normaler Textgrösse, Überschrift 3, Überschrift 2 und Überschrift 1 wählen.
Angebot Details B
In den Angebot Details haben Sie die Möglichkeit zu bestimmen, welche spezifischen Informationen des Angebots angezeigt werden sollen, wie beispielsweise der Name, die Nummer, verfügbare Plätze, das Datum, der Ort, der Preis und der Kontakt. Zusätzlich können Sie den Wert eines bestimmten Tages in einer zusätzlichen Zeile definieren, um wichtige Informationen oder Besonderheiten wie beispielsweise die Sprache eines Angebots hervorzuheben. Mehr Information zur Verwendung von Tags mit Werten finden Sie in folgender Dokumentation: Tags mit Werten verwenden
Anmelde Button C
Der Anmelde-Button leitet die Teilnehmenden direkt ins Anmeldeformular, wo sie sich für das jeweilige Angebot registrieren können. Sie haben die Möglichkeit, den Text des Buttons «Jetzt anmelden» individuell anzupassen und aus verschiedenen vorgegebenen Farben auszuwählen, die den Button in seinem aktuellen Status kennzeichnen sollen. Wenn Sie die Warteliste in einem Angebot aktiviert haben und der Kurs ausgebucht ist, ändern sich der Text und die Farbe des Buttons automatisch. Auch in diesem Fall können Sie den Text «Auf Warteliste eintragen», sowie die Farbe des Buttons in diesem spezifischen Status nach Ihren Wünschen anpassen.
Beschreibung D
Die Beschreibung zeigt die Kategoriebeschreibung plus die Angebotsbeschreibung an, sofern Kategorie und Angebot mit einer Beschreibung versehen sind. Das Widget beschränkt sich dabei auf die Standard-Einstellungen, die allgemein für Widgets verfügbar sind, und bietet keine darüber hinausgehenden spezifischen Einstellungsmöglichkeiten.
Lektionen/Module Übersicht E
Das Widget Lektionen/Module Übersicht bietet eine detaillierte Auflistung aller Lektionen/Module, die in einem Angebot enthalten sind. Sie haben die Kontrolle darüber, welche spezifischen Informationen zu den einzelnen Lektionen/Modulen angezeigt werden sollen.
Fügen Sie Spalten zu Ihrem Widget hinzu oder entfernen Sie diese, um Informationen wie Leiter*in, den Ort, das Datum oder die Uhrzeit anzuzeigen.
Wählen Sie, ob vergangene Lektionen/Module in der Vorschau für die buchende Person sichtbar sein sollen. Gerade bei fortlaufenden Kursen, kann es sinnvoll sein diese auszublenden, damit immer nur die bevorstehenden Lektionen/Module angezeigt werden.
Blenden Sie vergangene Lektionen/Module nicht aus in der Vorschau ist es sinnvoll die Funktion «Aktuelle Zeile Hervorheben» zu aktivieren, um die Orientierung der buchenden Person zu erleichtern.
Für eine optimale Darstellung auf mobilen Geräten wie Smartphones aktivieren Sie die Einstellung «Responsive Tabelle». Wenn Sie diese Option in den Widget-Einstellungen aktivieren, passt sich das Layout der Tabelle automatisch an kleinere Bildschirmgrössen an, um auch auf mobilen Geräten gut lesbar zu bleiben.
Google Maps F
Sie können Google Maps einfügen, um den Standort zu zeigen. Es wird der Standort der Durchführung der/des ersten Lektion/Moduls angezeigt.
Passen Sie die Grösse der Map mit den Standard-Einstellungen, die allgemein für Widgets verfügbar sind, an.
Definieren Sie den Start Zoom-Wert, der Map selbstständig oder verwenden Sie die Default-Einstellung von 16.
Um den genauen Standort auf der Map anzuzeigen, ist es sinnvoll, den Marker für die Map zu aktivieren.
Bei Map Type empfehlen wir Ihnen die Standard-Einstellung Roadmap zu verwenden.
Auch bei Google Maps Style empfehlen wir Ihnen, die Standard-Einstellung Kein Design (Standard Design) zu verwenden.
Teilnehmer Übersicht G
Die Teilnehmer Übersicht zeigt eine Liste der bereits angemeldeten Teilnehmenden. Diese Liste können alle Personen sehen, die diese Seite öffnen. Zeigen Sie möglichst wenige Personen-Daten, verwenden Sie bei der Auswahl der anzuzeigenden Datenfelder beispielsweise nur Vorname N. (Vorname und Anfangsbuchstabe des Nachnamens). Eigene Teilnehmerdatenfelder können hier ebenfalls angezeigt werden.
Bitte Beachten: Interne Verwendung
Wir empfehlen die Verwendung dieses Widgets nur für spezifische Kategorien, bei denen Sie die intern Funktion aktiviert haben oder bei denen es nützlich sein könnte, dass Personen bei der Anmeldung sehen können, wer bereits angemeldet ist.
Diese Art der Teilnehmerliste ist auch bei nicht internen Seminaren/Kursen zulässig, klären Sie die Verwendung ohne Intern Funktion vorgängig bei Ihnen intern ab.
Social Widget H
Wenn Sie möchten, dass Teilnehmende Ihr Angebot oder Ihre Webseite auf verschiedenen Social-Media-Plattformen teilen können, bietet das Social Widget die passende Lösung. Aktivieren Sie die Integration für Plattformen wie Xing, Facebook, X (früher bekannt als Twitter) und LinkedIn. Sie können zudem festlegen, ob die Logos dieser Plattformen mit oder ohne Anzeige eines Like-Counters dargestellt werden sollen. Anschliessend wählen Sie die URL aus, die geteilt werden kann, um die Interaktion auf den sozialen Medien zu erleichtern und zu fördern.
Facebook Fans I
Mit dem Widget Facebook Fans können Facebook-Nutzer*innen direkt Ihre Facebook-Seite mit einem «Gefällt mir» markieren. Sie müssen lediglich die URL Ihrer Facebook-Seite angeben, von der die Likes angezeigt werden sollen.
Multi-Angebote Tabelle J
In der Multi-Angebote Tabelle werden alle Angebote eines Multi-Angebotes aufgeführt. Dieses Widget wird in der Vorschau nur angezeigt, wenn es sich beim Angebot um ein Multi Angebot handelt. Das Widget beschränkt sich dabei auf die Standard-Einstellungen, die allgemein für Widgets verfügbar sind, und bietet keine darüber hinausgehenden spezifischen Einstellungsmöglichkeiten.
Anfrage Button K
Den Anfrage Button fügen Sie hinzu, wenn Sie mit einer Anfrageliste in diesem Angebot arbeiten.
Verknüpfen Sie zuerst die gewünschte Anfrageliste, die über den Anfragebutton verwendet werden soll. Die gewünschte Liste kann über deren Namen gesucht werden.
Passen Sie den Standardtext des Button «Auf Liste eintragen» nach Ihren Wünschen an. Verwenden Sie in Ihrem Konto mehrere Sprachen, muss der Button Text in die anderen Sprachen übersetzt werden. Wählen Sie im Dropdown neben Deutsch im Eingabefeld die Sprache an, um die Übersetzung zu ergänzen.
Auch hier kann die Button-Farbe aus einer vorgegebenen Liste definiert werden.
Definieren Sie bereits hier, wie der Button auf der Anmeldung: Zusammenfassung Abschliessen für die Bestätigung des Eintrags in die Anfrageliste benennt werden soll. Standardmässig ist auch hier «Auf Liste eintragen» hinterlegt.
Text Block L
Verwenden Sie den Text-Block, um an beliebigen Stellen Texte und Bilder in allen aktiven Systemsprachen einzufügen. Wählen Sie aus, ob der Text Block immer angezeigt werden soll, oder nur, wenn die Angebotsübersicht im iFrame selbst geöffnet ist.
Gutscheinverkauf Button M
Die Besucher*in wird bei Klick auf den Gutscheinverkauf Button auf die Gutscheinverkauf Seite weitergeleitet, in der man einen beliebigen Gutschein bei Ihnen über edoobox kaufen kann. Die Seite finden Sie im Design Manager unter Vorlage | Body bei weitere Seiten zum Bearbeiten. Folgende Einstellungen stehen Ihnen in den Widget Einstellungen des Gutscheinverkauf Button zur Verfügung:
Der Button Text «Jetzt Gutschein kaufen» kann von Ihnen selbstständig angepasst werden.
Auch die Farbe des Buttons kann aus einer vorgegebenen Liste von Farben ausgewählt werden.
Der Wert der Gutscheine, die zum Kauf zur Verfügung stehen, definieren Sie selbst. Die Option, dass die buchende Person einen Wert selbst definiert, besteht nicht.
Welcher Preis standardmässig ausgewählt ist, wenn die buchende Person auf den Button klickt, wählen Sie selbst.
Die Währung ist standardmässig auf die in Ihrem Konto hinterlegte Währung eingestellt, kann jedoch auch individuell angepasst werden.
Bei der Einstellung «Art der Verrechnung» haben Sie zwei Möglichkeiten. Bei der Option «Reduktion Angebots Preis», diese Option wählen Sie, wenn Sie nicht möchten, dass der Gutschein beispielsweise auch bei Zusatzleistungen eingelöst werden kann. Spielt dies für Sie keine Rolle, wählen Sie die Option «Verrechnung mit Buchungstotal».
Zusätzlich zu den bereits verfügbaren Gutscheinwerten können die Preiskategorien eines Angebots zur Auswahl gestellt werden, wenn die buchende Person auf der Angebot Detail Seite den Gutscheinverkauf Button anklickt.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Tag Filter ¦ Design Manager ¦ Angebot Details ¦ Anfrageliste ¦ Anmelde Button
