Mit dem Design Manager den Buchungsprozess gestalten
Mit dem Design Manager können die einzelnen Buchungsschritte im iFrame weitgehend selbst flexibel gestaltet werden. Es liegt in Ihrer Hand zu entscheiden, welche Informationen aus dem Angebot für die buchende Person im Frontend sichtbar sein sollen, und Sie haben die Freiheit, das visuelle Erscheinungsbild des Buchungsablaufs eigenständig zu definieren.
Für jede Hauptkategorie – und für erfahrene Anwender auch für jede Unterkategorie – lässt sich ein spezifisches Design festlegen. Dadurch können die Vorlagen (z. B. das Teilnehmerformular) und die Widgets (z. B. Formularfelder und Textblöcke) auf ein bestimmtes Angebot abgestimmt werden.
Bitte beachten: Abschluss Seite
Die Vorlage Abschluss Seite bezieht die Einstellungen immer aus dem Standard-Design.
Übersicht: Design Manager
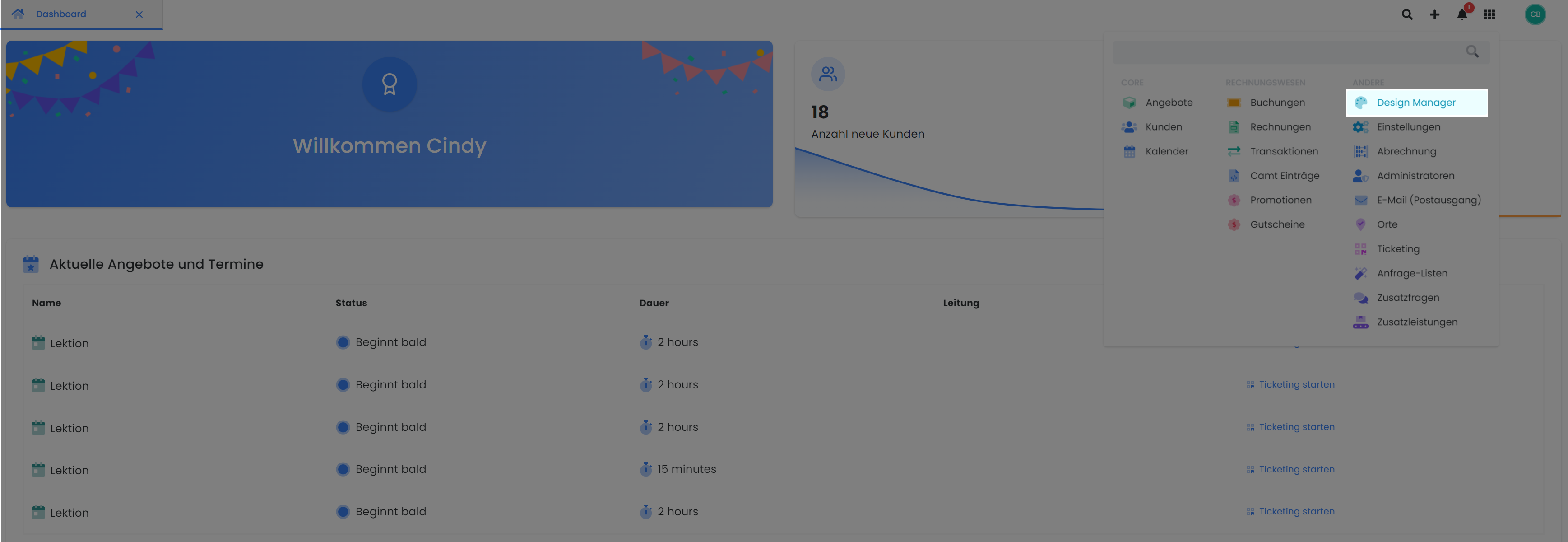
Der Design Manager befindet sich in der Hauptnavigation im Appmenü.

Appmenü: Design Manager öffnen
Tipp: gemachte Anpassungen sofort sehen
Um Ihre gemachten Anpassungen im Design Manager direkt zu überprüfen, wählen Sie zunächst ein spezifisches Angebot aus und navigieren Sie zu «Vorschau – Share», um die Standardansicht zu öffnen. Starten Sie anschliessend den Design Manager. Im Browser können Sie dann problemlos zwischen dem Browser-Register, der Vorschau und dem Design Manager wechseln. Um die aktuellste Version in der Vorschau zu betrachten, nutzen Sie den Aktualisieren-Button (oder drücken Sie die Funktionstaste F5).
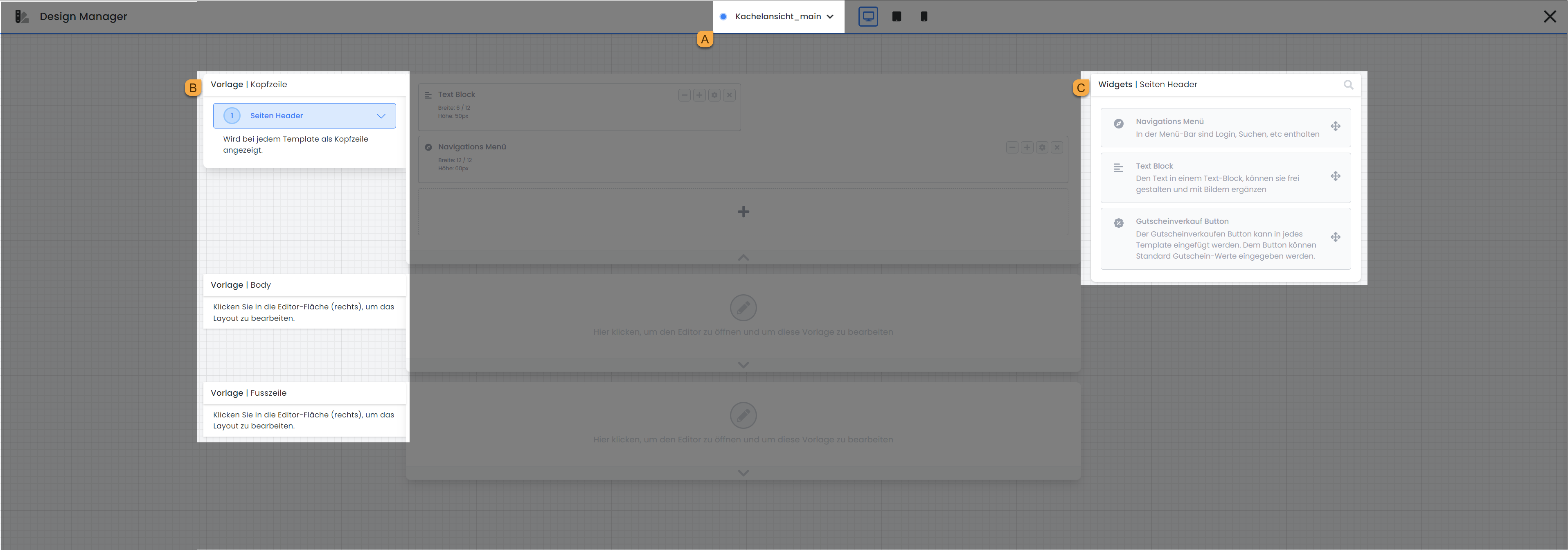
Im Design Manager angekommen, stehen Ihnen die zentralen Elemente des Tools zur Verfügung: das Design A selbst, die Vorlagen B und die Widgets C.

Design Manager: Übersicht Design Manager
Aufgeteilt sind die Vorlagen in die Bereiche Kopfzeile, Body und Fusszeile. Die Vorlagen im Bereich «Body» repräsentieren den Buchungsablauf, den eine Person, die eine Buchung vornimmt, durchläuft. Bei jedem Wechsel zu einer anderen Vorlage ändert sich die Auswahl der verfügbaren Widgets auf der rechten Seite entsprechend, da jede Vorlage über unterschiedliche Widgets verfügt.
Ein neues Design erstellen
Das edoobox Start Design kann nicht verändert werden, es ist geeignet für alle Buchungen mit normalen Anforderungen. Haben Sie andere Bedürfnisse und möchten den Buchungsprozess individuell gestalten? Dann empfehlen wir Ihnen, ein neues Design zu erstellen.
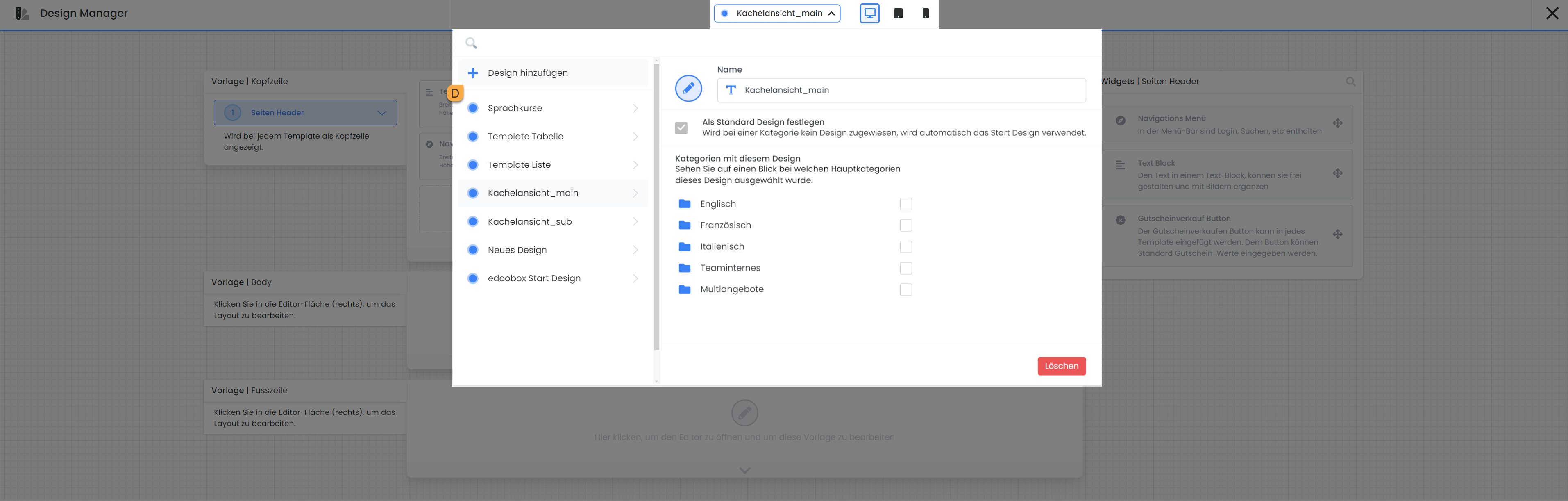
Ein neues Design erstellen Sie, indem Sie auf «+ Design hinzufügen» D klicken. Das neue Design ist immer eine Kopie eines bestehenden Designs. Geben Sie der Kopie einen neuen Namen und wählen Sie das Design aus, welches kopiert werden soll. Das so erstellte Design können Sie als Standard für alle Angebote festlegen oder es spezifisch einer bestimmten Kategorie zuordnen. Markieren Sie das am häufigsten genutzte Design, indem Sie das Häkchen bei «Als Standard Design festlegen» setzen.

Design: neues Design erstellen
Kategorien mit diesem Design
Jedes Design kann verschiedenen Kategorien zugeordnet werden. Wählen Sie hier aus, für welche Kategorien das aktuell geöffnete Design verwendet werden kann.
Design für unterschiedliche Ausgabegeräte
Sie haben im Design Manager die Möglichkeit, die Vorlagen für diverse Geräte wie Computer, Tablet und Smartphone anzupassen. Je nach Grösse des Bildschirmes wählt das iFrame die entsprechende Darstellung. In der Smartphone-Darstellung können weniger wichtige Widgets weggelassen werden.
Das iFrame ist im edoobox Start Design vollkommen responsive und passt sich an die Breite des Ausgabegerätes an.
Bookingflow (Buchungsprozess mittels Vorlagen)
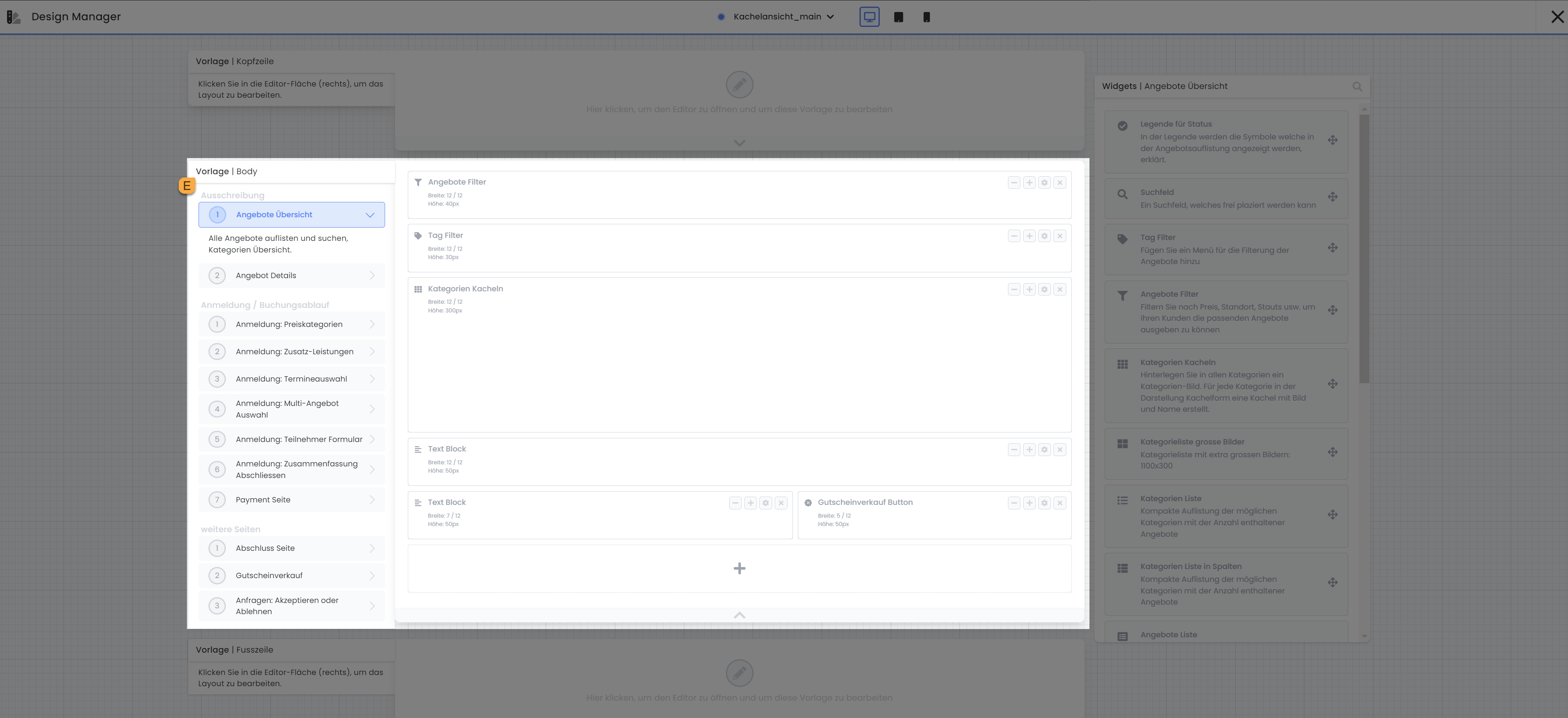
Für jeden Schritt im Bookingflow, von der Angebotsübersicht über die Anmeldung und die Bezahlung bis hin zur Zusammenfassung, gibt es eine eigene Vorlage, welche individuell editierbar ist. Um auf die im Body verfügbaren Vorlagen zuzugreifen, klicken Sie einfach auf «Vorlage | Body» E. Daraufhin werden alle Vorlagen, die im Body-Bereich verfügbar sind, darunter angezeigt. Wählen Sie dann die Vorlage aus, die Sie bearbeiten möchten. Die ausgewählte Vorlage wird zur Bearbeitung in der Bildschirmmitte angezeigt.

Bookingflow: Vorlagen zum Bearbeiten auswählen
Widget Anordnung
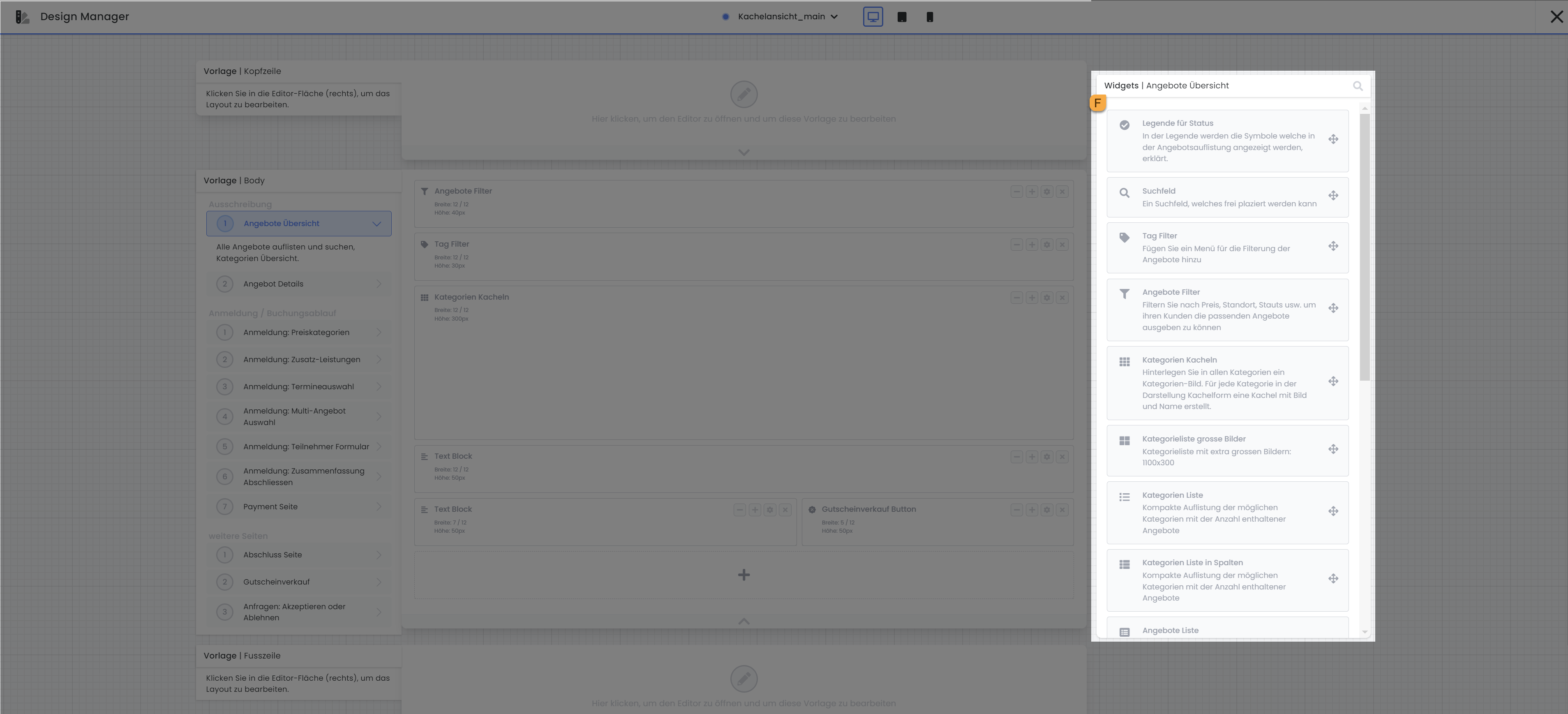
Ist eine Vorlage ausgewählt, erscheinen in der rechten Spalte jeweils für jede Vorlage die spezifischen Widgets F. Neue Widgets fügen Sie durch Drag-and-drop in den Arbeitsbereich ein. Die Position der Widgets innerhalb des Arbeitsbereichs können Sie ebenfalls per Drag-and-drop anpassen. Mit den Symbolen Plus (+) und Minus (-) lässt sich die Breite der jeweiligen Widgets vergrössern oder verkleinern. Abhängig vom Typ des Widgets stehen zusätzliche Anpassungsoptionen zur Verfügung. Diese Einstellungen erreichen Sie entweder durch einen Doppelklick auf das Widget oder durch Klicken auf das Zahnradsymbol. Um ein Widget aus Ihrem Design zu entfernen, verwenden Sie das Kreuzsymbol (x).

Bookingflow: Widgets für entsprechende Vorlage auswählen
Tipp: Kachelansicht erstellen
Sie können Ihren Besuchern als Erstes die Angebots-Kategorien mit Bildern (Kachelansicht) präsentieren, sodass diese ausgewählt werden können und nur jene spezifischen Angebote in der gewählten Kategorie angezeigt werden. Aktuell ist lediglich die Anleitung für Version 1 verfügbar. Anleitung Kachelansicht im Designmanager einrichten
Widget Einstellungen
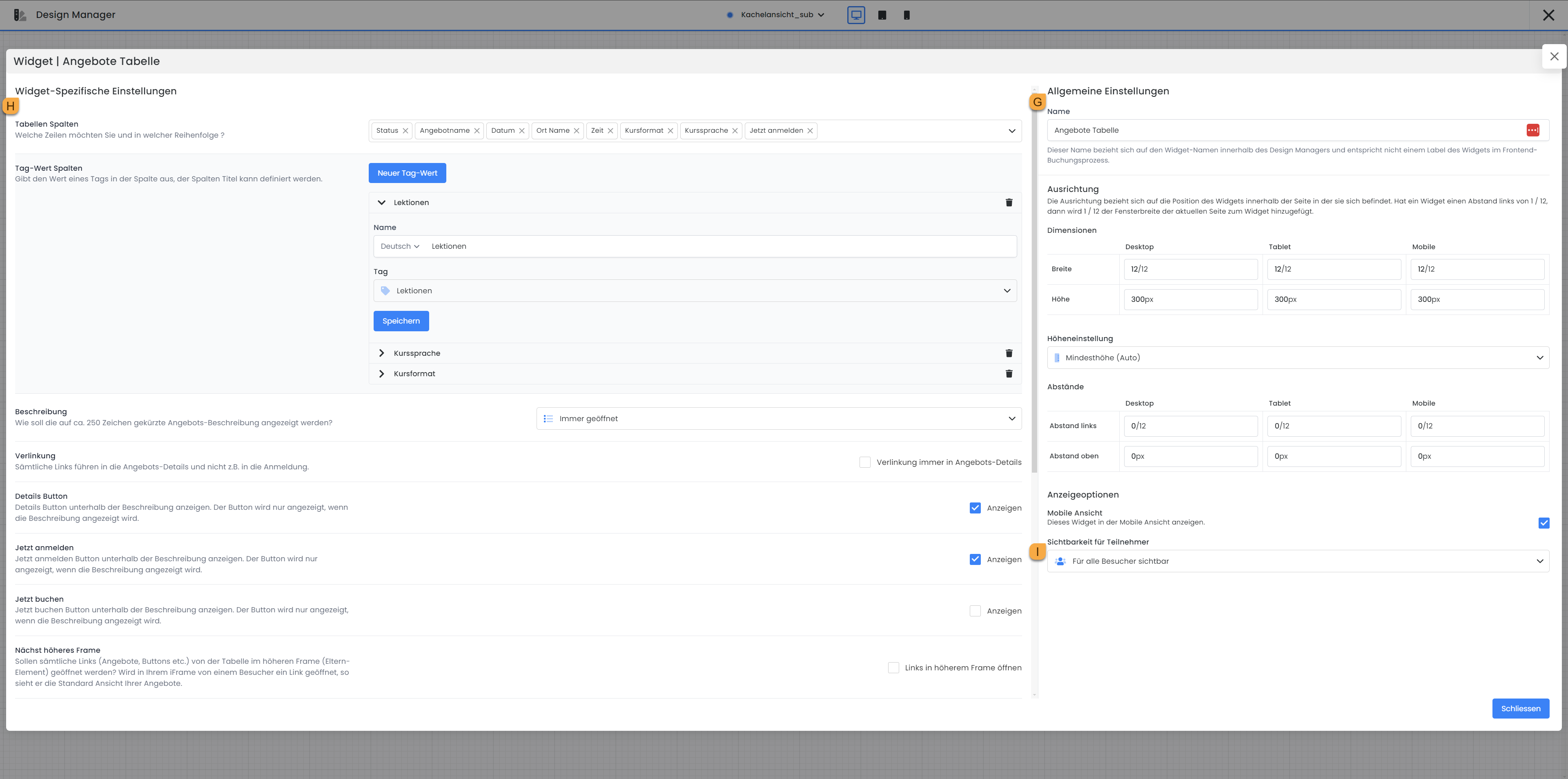
Die Einstellungen für alle Widgets können, wie zuvor erläutert, geöffnet werden, allerdings verfügen nicht alle Widgets über die gleiche Anzahl an Konfigurationsmöglichkeiten. Einstellungen, die bei allen Widgets vorgenommen werden können, umfassen die «Allgemeinen Einstellungen» G für Ausrichtung, Höhenanpassung und Anzeigeoptionen, die jeweils auf der rechten Seite des Fensters zu finden sind. Die «Widget-Spezifischen Einstellungen» H finden Sie auf der linken Seite des Fensters. Wenn innerhalb eines Widgets spezifische Daten zur Auswahl stehen, lassen sich diese ebenfalls mittels Drag-and-drop in ihrer Reihenfolge anpassen.
Hinweis: Anzeigeoptionen
In allen Widget Einstellungen finden Sie in der rechten Spalte ganz unten die Einstellung «Sichtbarkeit für Teilnehmer» I, in welcher Sie einstellen, ob das Widget für alle Besucher, nur für angemeldete Besucher oder für angemeldete Teilnehmer in diesem Angebot ersichtlich sein soll.

Widget Einstellungen: Spezifische oder Allgemeine Einstellungen im Widget vornehmen
Kopfzeile / Fusszeile
In der Kopf- und in der Fusszeile steht Ihnen jeweils nur eine Vorlage zur Verfügung. Diese beiden Vorlagen erscheinen konsistent in der Kopf- bzw. Fusszeile aller anderen Vorlagen und sind somit für statische Informationen gedacht, die durchgängig im gesamten Buchungsablauf präsent sein sollen.
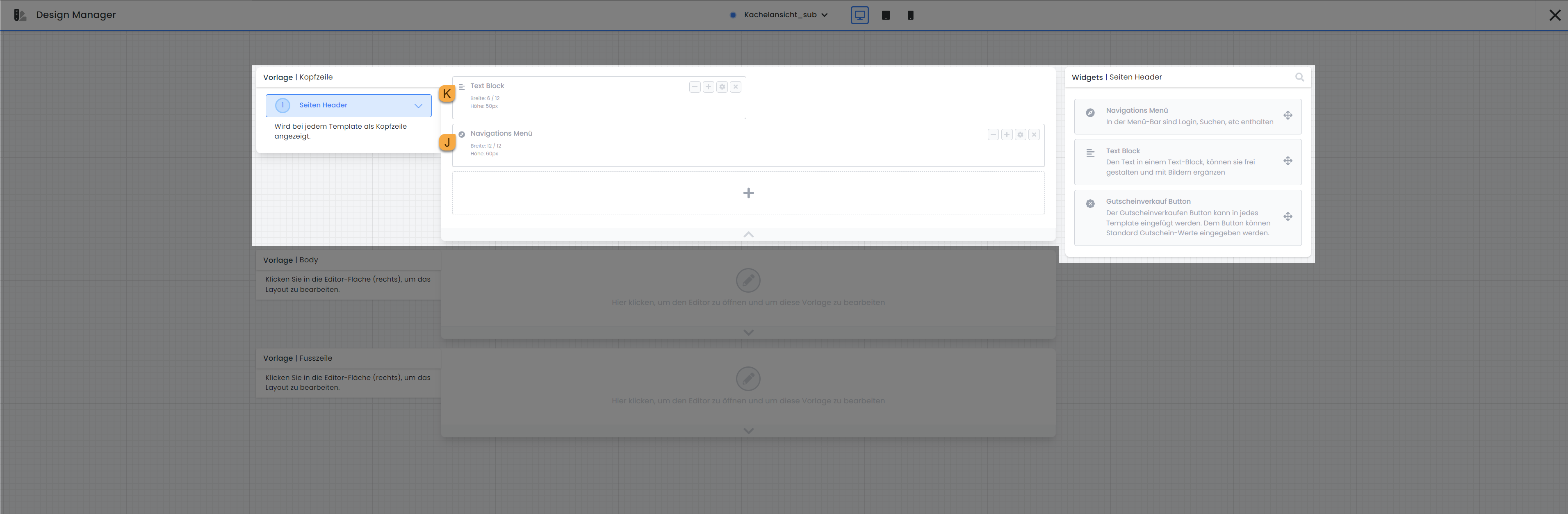
Beispielsweise bietet die Kopfzeile die Möglichkeit, das Widget «Navigationsmenü» J einzufügen. Innerhalb dieses Widgets können Sie unter anderem festlegen, ob buchende Personen die Sprache der Buchungsseite ändern oder sich in ihr Teilnehmerkonto einloggen können. Die Kopfzeile ist ebenfalls ideal geeignet, um Ihr Firmenlogo hinzuzufügen, das dann durchgehend im gesamten Buchungsablauf angezeigt wird. Fügen Sie dazu das Widget «Text-Block» K in die Vorlage ein. Innerhalb dieses Widgets steht Ihnen ein Editor zur Verfügung, mit dem Sie sowohl Text verfassen, als auch Bilder hochladen können.

Vorlage | Kopfzeile: Widgets in der Kopfzeile definieren
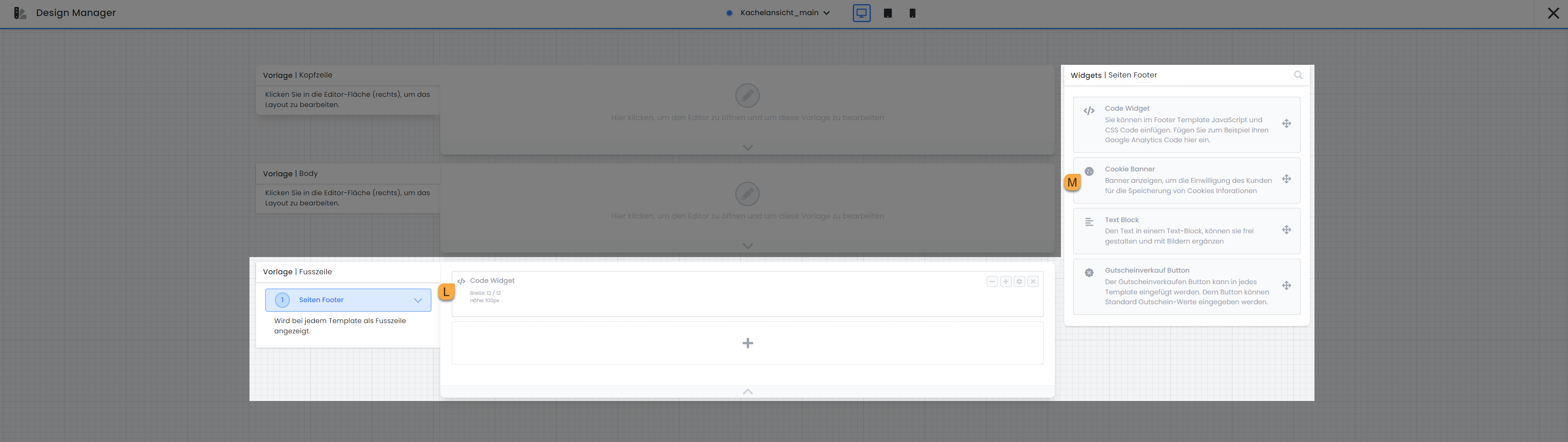
Wenn Sie über Kenntnisse in CSS oder JavaScript verfügen und den Buchungsprozess noch individueller gestalten möchten, bietet sich das «Code-Widget» L in der Fusszeile an. In diesem Widget können Sie eigenen Code einfügen, um das Design und Verhalten des Buchungsablaufs weiter anzupassen.
Ausschliesslich in der Fusszeile steht Ihnen das Widget «Cookie-Banner» M zur Verfügung. Wenn Sie dieses Widget einbinden, haben buchende Personen die Möglichkeit, Tracking-Cookies zu akzeptieren oder abzulehnen.

Vorlage | Fusszeile: Widgets in der Fusszeile definieren
In beiden Vorlagen – sowohl in der Kopf- als auch in der Fusszeile – haben Sie zudem die Option, das Widget «Gutscheinverkauf Button» einzufügen, das den Buchenden direkt zur Vorlage «Gutscheinverkauf» weiterleitet. Der Vorteil der Platzierung dieses Buttons in der Kopf- oder Fusszeile liegt darin, dass den Kunden auf jeder Seite des Buchungsprozesses der Gutscheinverkauf angeboten wird, was die Sichtbarkeit und Zugänglichkeit dieses Angebots erhöht.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Bookingflow ¦ Buchungsprozess ¦ Cookie Banner ¦ Design Manager ¦ Code Widget ¦ Kopf- Fusszeile