Nutzung des Tagfilter-Widgets
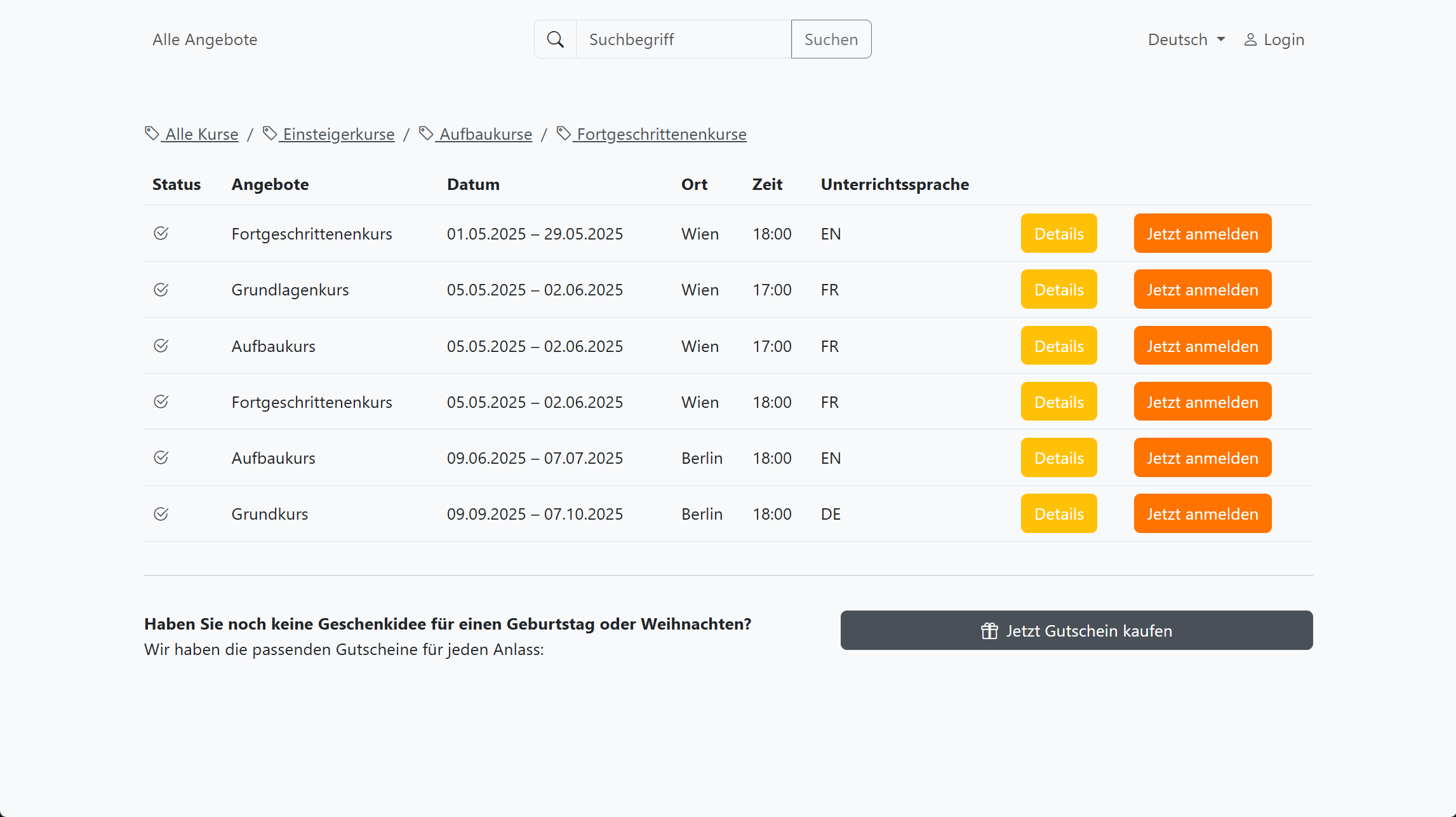
Mit dem Tagfilter Widget im Design Manager können Sie Angebote auf Ihrer Website gezielt nach Tags filtern und anzeigen lassen – ideal, um Inhalte übersichtlich und benutzerfreundlich zu präsentieren. Die Voraussetzung dafür ist, dass Sie in Ihren Angeboten bereits Tags verwendet haben.

Anzuzeigende Tags im Designmanager definieren
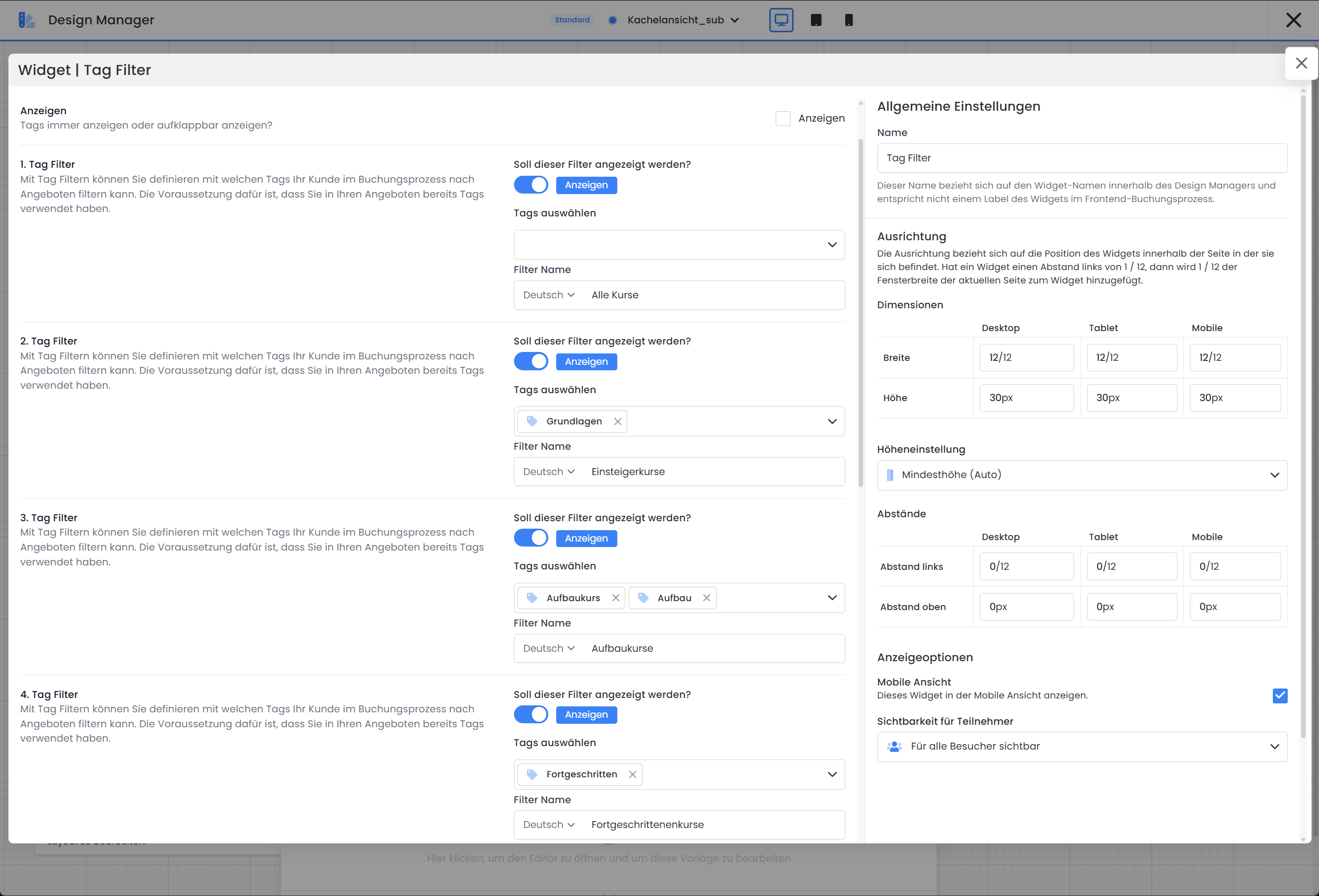
Das Tagfilter Widget finden Sie im Template «Angebote Übersicht» und können es per Drag-and-drop an der gewünschten Stelle im Design platzieren. Wenn Sie auf das «Zahnrad Symbol im Widget» klicken wird folgendes Fenster angezeigt, wo Sie die anzuzeigenden Tags definieren können.

Tipp: Erster Tagfilter ohne Tag hinterlegen
Damit eine benutzerfreundliche Einstellung vorhanden ist, rasch alle Filterungen zu entfernen, empehlen wir, den ersten Tagfilter ohne Tag zu hinterlegen. Damit kann die buchende Person sich wieder alle Angebote anzeigen lassen.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Tags ¦ Tagging ¦ Design Manager ¦ Filterung ¦ sortieren