Vorlage | Body – weitere Seiten – 3 Anfragen: Akzeptieren oder Ablehnen
Die Vorlage Anfragen: Akzeptieren oder Ablehnen dient als Feedback-Seite für Personen, die auf einer Anfrageliste eingetragen sind. Auf dieser Seite haben die Teilnehmenden die Möglichkeit, ein Angebot entweder zu akzeptieren oder abzulehnen. Zusätzlich werden auf dieser Seite alle wichtigen Details zum Angebot noch einmal dargestellt, was diese Vorlage sehr ähnlich zur Angebot Details-Vorlage macht. Diese Struktur sorgt dafür, dass die Teilnehmenden alle notwendigen Informationen zur Hand haben, um eine informierte Entscheidung treffen zu können.
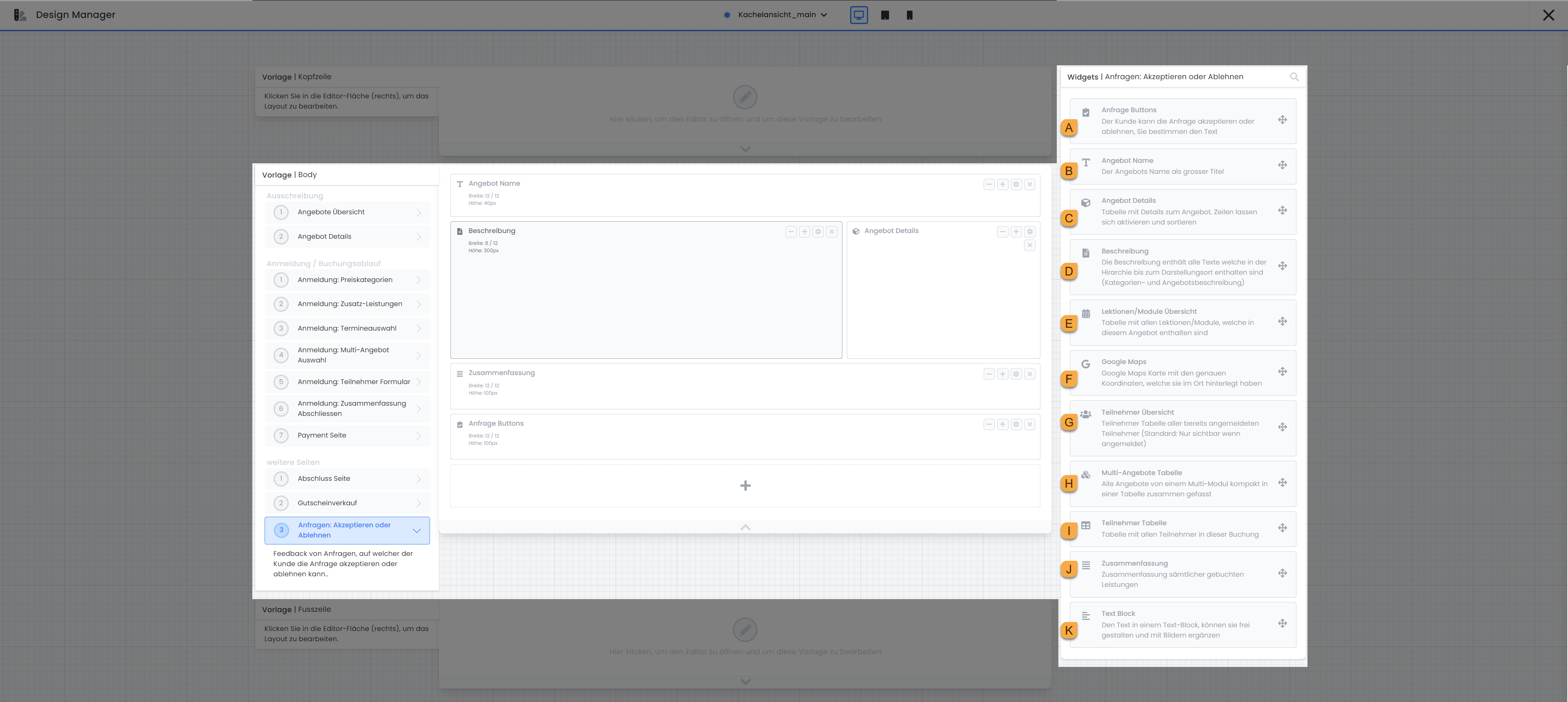
Verfügbare Widgets in der Vorlage Anfragen: Akzeptieren oder Ablehnen

Vorlage Anfragen: Akzeptieren oder Ablehnen: verfügbare Widgets A - K
Anfrage Button A
Der Anfrage-Button zeigt in der Vorschau die Buttons für Zusage und Absage an. Dies ermöglicht es den angefragten Personen, ihre Teilnahme an einem Angebot entweder zu bestätigen oder abzulehnen. Das Widget beschränkt sich dabei auf die Standard-Einstellungen, die allgemein für Widgets verfügbar sind, und bietet keine darüber hinausgehenden spezifischen Einstellungsmöglichkeiten.
Angebot Name B
Das Widget Angebot Name ermöglicht die Darstellung des Namens eines Angebots in verschiedenen Teamgrössen. Sie können zwischen normaler Textgrösse, Überschrift 3, Überschrift 2 und Überschrift 1 wählen.
Angebot Details C
In den Angebot Details haben Sie die Möglichkeit zu bestimmen, welche spezifischen Informationen des Angebots angezeigt werden sollen, wie der Name, die Nummer, verfügbare Plätze, das Datum, der Ort, der Preis, der Kontakt und noch mehr. Zusätzlich können Sie den Wert eines bestimmten Tages in einer zusätzlichen Zeile definieren, um wichtige Informationen oder Besonderheiten wie beispielsweise die Sprache eines Angebots hervorzuheben. Mehr Information zur Verwendung von Tags mit Werten finden Sie in folgender Dokumentation: Tags mit Werten verwenden
Beschreibung D
Die Beschreibung zeigt die Kategoriebeschreibung und/oder die Angebotsbeschreibung an, sofern Kategorie und Angebot mit einer Beschreibung versehen sind. Das Widget beschränkt sich dabei auf die Standard-Einstellungen, die allgemein für Widgets verfügbar sind, und bietet keine darüber hinausgehenden spezifischen Einstellungsmöglichkeiten.
Lektionen/Module Übersicht E
Das Widget Lektionen/Module Übersicht bietet eine detaillierte Auflistung aller Lektionen/Module, die in einem Angebot enthalten sind. Sie haben die Kontrolle darüber, welche spezifischen Informationen zu den einzelnen Lektionen/Modulen angezeigt werden sollen.
Fügen Sie Spalten zu Ihrem Widget hinzu oder entfernen Sie diese, um Informationen wie Leiter*in, den Ort, das Datum oder die Uhrzeit anzuzeigen.
Wählen Sie, ob vergangene Lektionen/Module in der Vorschau für die buchende Person sichtbar sein sollen. Gerade bei fortlaufenden Kursen, kann es sinnvoll sein diese auszublenden, damit immer nur die bevorstehenden Lektionen/Module angezeigt werden.
Blenden Sie vergangene Lektionen/Module nicht aus in der Vorschau ist es sinnvoll die Funktion «Aktuelle Zeile Hervorheben» zu aktivieren, um die Orientierung der buchenden Person zu erleichtern.
Für eine optimale Darstellung auf mobilen Geräten wie Smartphones aktivieren Sie die Einstellung «Responsive Tabelle». Wenn Sie diese Option in den Widget-Einstellungen aktivieren, passt sich das Layout der Tabelle automatisch an kleinere Bildschirmgrössen an, um auch auf mobilen Geräten gut lesbar zu bleiben.
Google Maps F
Sie können Google Maps einfügen, um den Standort zu zeigen. Es wird der Standort der Durchführung der/des ersten Lektion/Moduls angezeigt.
Passen Sie die Grösse der Map mit den Standard-Einstellungen, die allgemein für Widgets verfügbar sind, an.
Definieren Sie den Start Zoom-Wert, der Map selbstständig oder verwenden Sie die Default-Einstellung von 16.
Um den genauen Standort auf der Map anzuzeigen, ist es sinnvoll, den Marker für die Map zu aktivieren.
Bei Map Type empfehlen wir Ihnen die Standard-Einstellung Roadmap zu verwenden.
Auch bei Google Maps Style empfehlen wir Ihnen die Standard-Einstellung Kein Design (Standard Design) zu verwenden.
Teilnehmer Übersicht G
Die Teilnehmer Übersicht zeigt eine Liste der bereits angemeldeten Teilnehmenden. Diese Liste können alle Personen sehen, die diese Seite öffnen. Zeigen Sie möglichst wenige Personen-Daten, verwenden Sie bei der Auswahl der anzuzeigenden Datenfelder beispielsweise nur Vorname N. (Vorname und Anfangsbuchstabe des Nachnamens). Eigene Teilnehmerdatenfelder können hier ebenfalls angezeigt werden.
Bitte Beachten: Interne Verwendung
Wir empfehlen die Verwendung dieses Widgets nur für spezifische Kategorien, bei denen Sie die intern Funktion aktiviert haben oder bei denen es nützlich sein könnte, dass Personen bei der Anmeldung sehen können, wer bereits angemeldet ist.
Diese Art der Teilnehmerliste ist auch bei nicht internen Seminaren/Kursen zulässig, klären Sie die Verwendung ohne Intern Funktion vorgängig bei Ihnen intern ab.
Multi-Angebote Tabelle H
In der Multi-Angebote Tabelle werden alle Angebote eines Multi-Angebotes aufgeführt. Dieses Widget wird in der Vorschau nur angezeigt, wenn es sich beim Angebot um ein Multi Angebot handelt. Das Widget beschränkt sich dabei auf die Standard-Einstellungen, die allgemein für Widgets verfügbar sind, und bietet keine darüber hinausgehenden spezifischen Einstellungsmöglichkeiten.
Teilnehmer Tabelle I
Die Teilnehmer Tabelle bietet eine Übersicht aller Personen, die in dieser Buchung erfasst sind. Bei Standardbuchungen umfasst dies in der Regel eine Person, während es bei Sammelbuchungen mehrere Personen sein können. Die spezifischen Daten, die wie Name oder Vorname angezeigt werden, sind vorgegeben und können nicht individuell angepasst werden.
Zusammenfassung J
In der Zusammenfassung werden alle relevanten Angaben des gebuchten Angebots noch einmal aufgelistet. Innerhalb der Widget-Einstellungen besteht die Möglichkeit, den Preis des Angebots auszublenden, falls dies gewünscht ist. Weitere Anpassungen in diesem Bereich des Widgets sind jedoch nicht möglich.
Text Block K
Verwenden Sie den Text Block, um an beliebigen Stellen Texte und Bilder in allen aktiven Systemsprachen einzufügen. Wählen Sie aus, ob der Text Block immer angezeigt werden soll, oder nur, wenn die Angebotsübersicht im iFrame selbst geöffnet ist.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Anfragelisten ¦ Akzeptieren ¦ Ablehnen ¦ Anfragen