Einbindung mit dem WordPress Plugin
Die edoobox kann problemlos in eine WordPress Website eingebunden werden. Für die Integration stehen Ihnen zwei Möglichkeiten zur Verfügung. Zum einen können Sie das edoobox Plugin nutzen, das eine nahtlose Einbindung in Ihre WordPress-Umgebung ermöglicht. Zum anderen besteht die Möglichkeit, edoobox über ein iFrame in Ihre WordPress Seiten einzubetten.
Durch die Integration von edoobox in Ihre WordPress-Website mittels des Plugins profitieren Sie von verbesserten Suchmaschinenoptimierungsmöglichkeiten. Dazu gehören das URL-Rewriting für sauberere und SEO-freundlichere URLs sowie die optimierte Handhabung von Meta-Daten. Zusätzlich ermöglicht das Plugin eine direkte Verlinkung auf spezifische Kategorien und Angebote, was die Navigation und Nutzerführung erheblich vereinfacht. Ein weiterer wesentlicher Vorteil ist die Bereitstellung von strukturierten Daten im JSON-LD Format, die es Suchmaschinen erleichtern, die Inhalte Ihrer Angebote korrekt zu erfassen und in den Suchergebnissen effektiv darzustellen.
Einbindung über das WordPress Plugin
Info: eingeschränkter Support
Bitte beachten Sie, dass der kostenlose Support für diesen Themenbereich eingeschränkt ist. Falls Sie umfangreichere Unterstützung wünschen, bieten wir Ihnen gerne kostenpflichtige Services an.
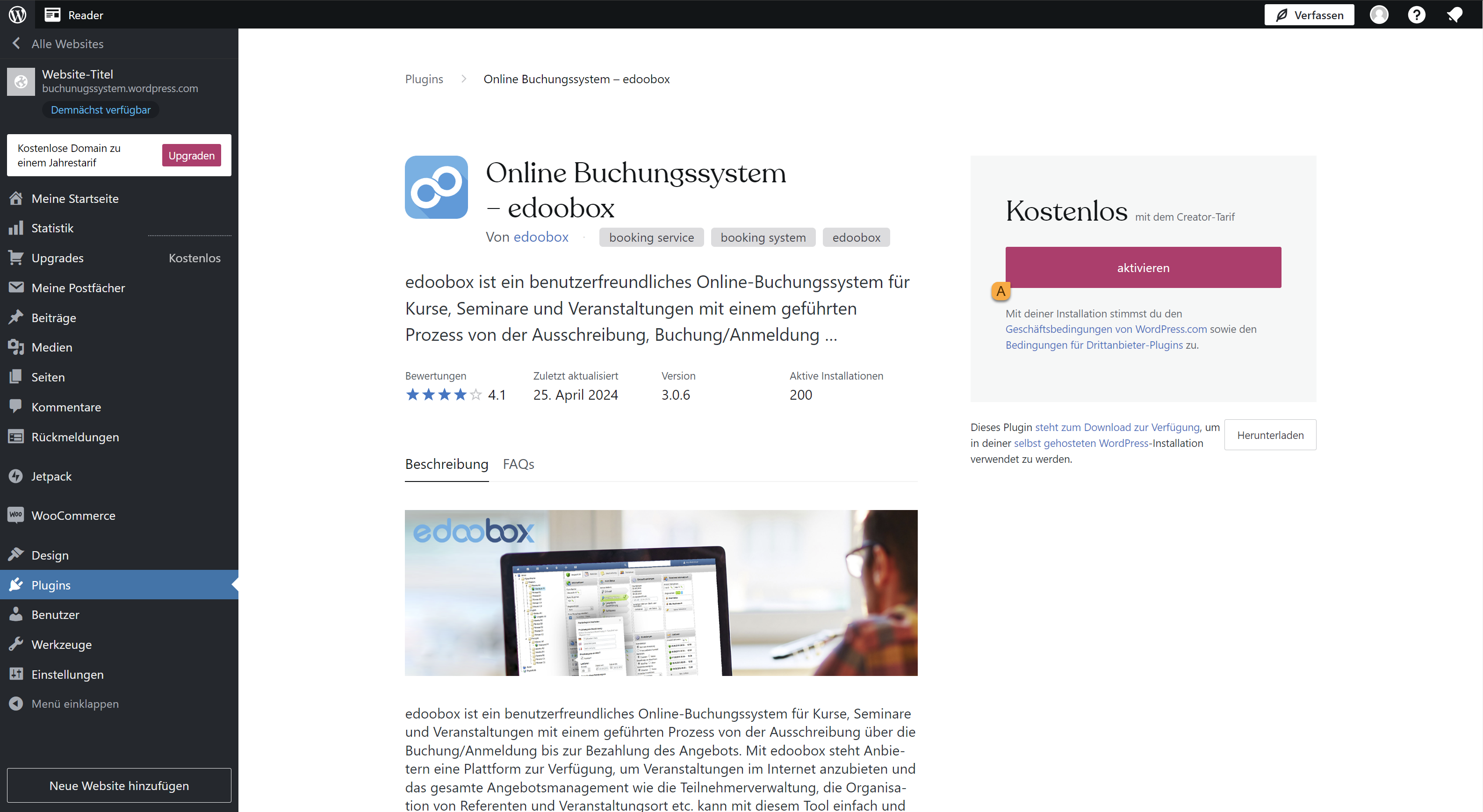
Um das edoobox-Plugin auf Ihrer WordPress-Website zu installieren, navigieren Sie zuerst im WordPress-Dashboard zum Navigationspunkt Plugins und geben Sie «edoobox» in das Suchfeld ein. Sobald Sie das Plugin gefunden haben, klicken Sie auf den Button aktivieren A, um das Plugin in Ihrer WordPress-Installation zu aktivieren. Weitere Informationen und den direkten Link zum edoobox WordPress-Plugin finden Sie unter edoobox WordPress Plugin.

WordPress Dashboard: edoobox Plugin aktivieren
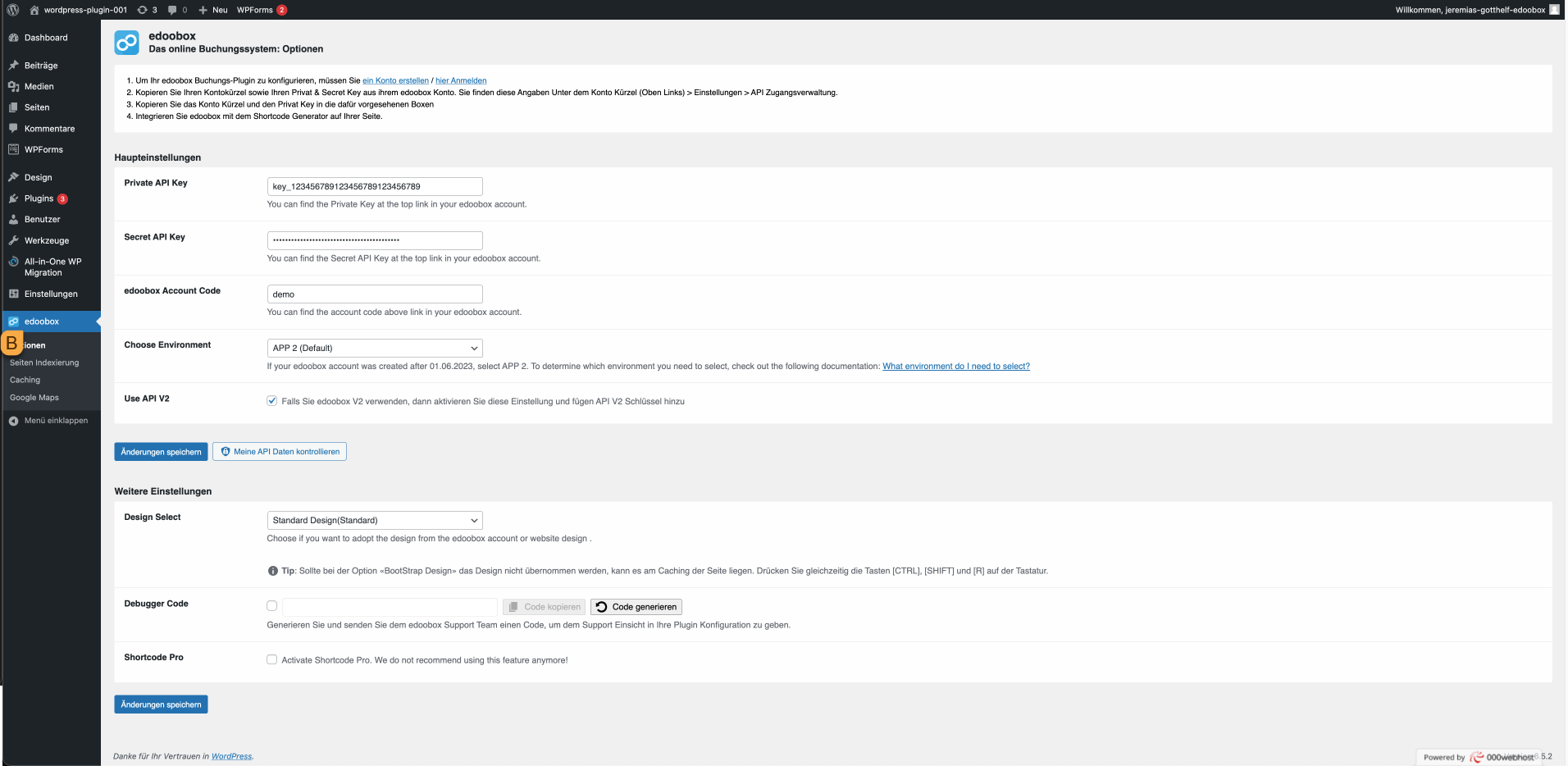
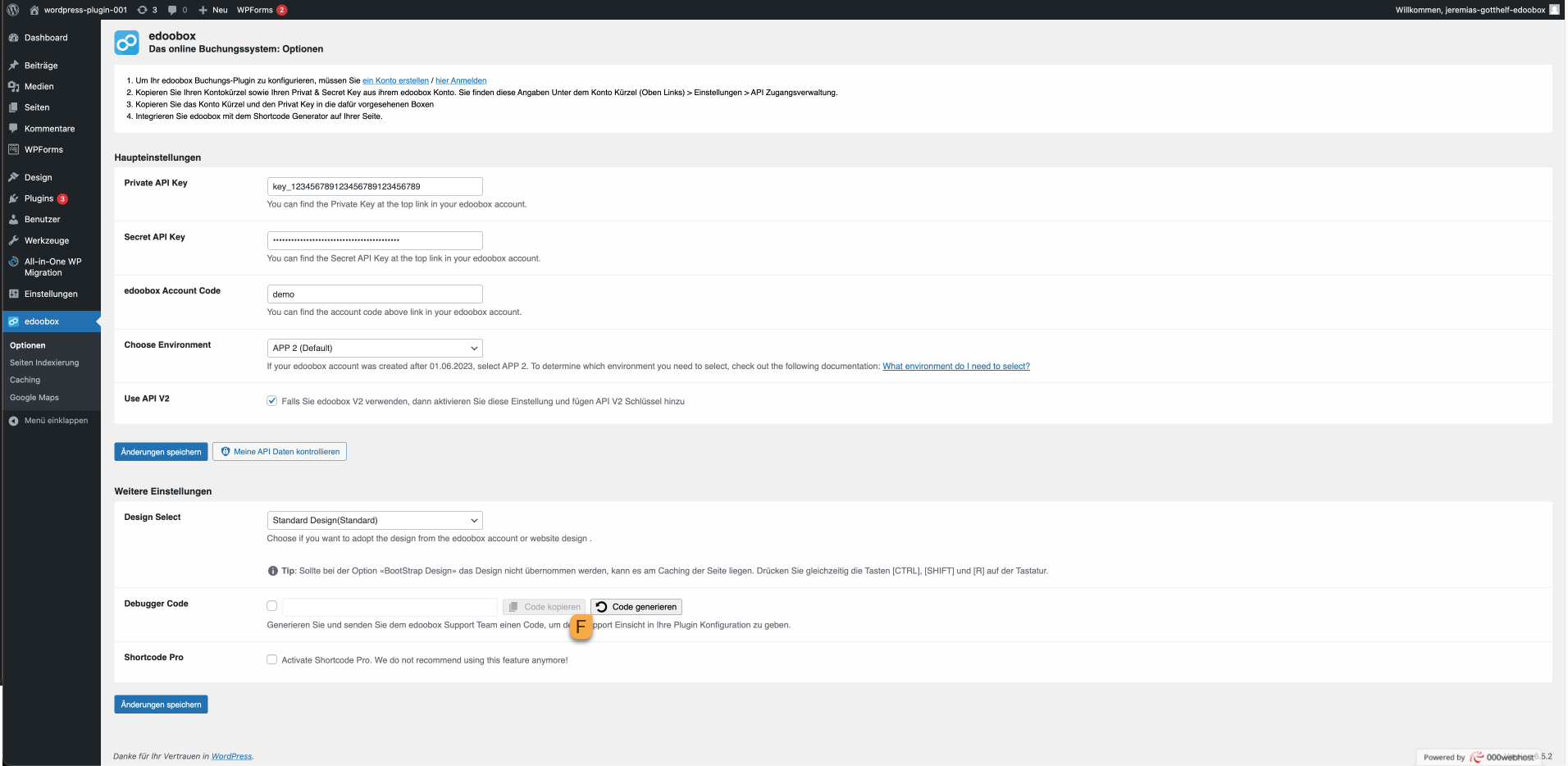
In der linken Navigation erscheint nun ein neuer Menüpunkt «edoobox»B. Klicken Sie darauf, um die Einstellungen vorzunehmen. In den Haupteinstellungen müssen die Felder für den Privat API Key, Secret API Key, edoobox Account Code, Choose Environment und Use API V2 ausgefüllt werden.

WordPress Navigationspunkt edoobox: Haupteinstellungen vornehmen
API Key | Secret API Key
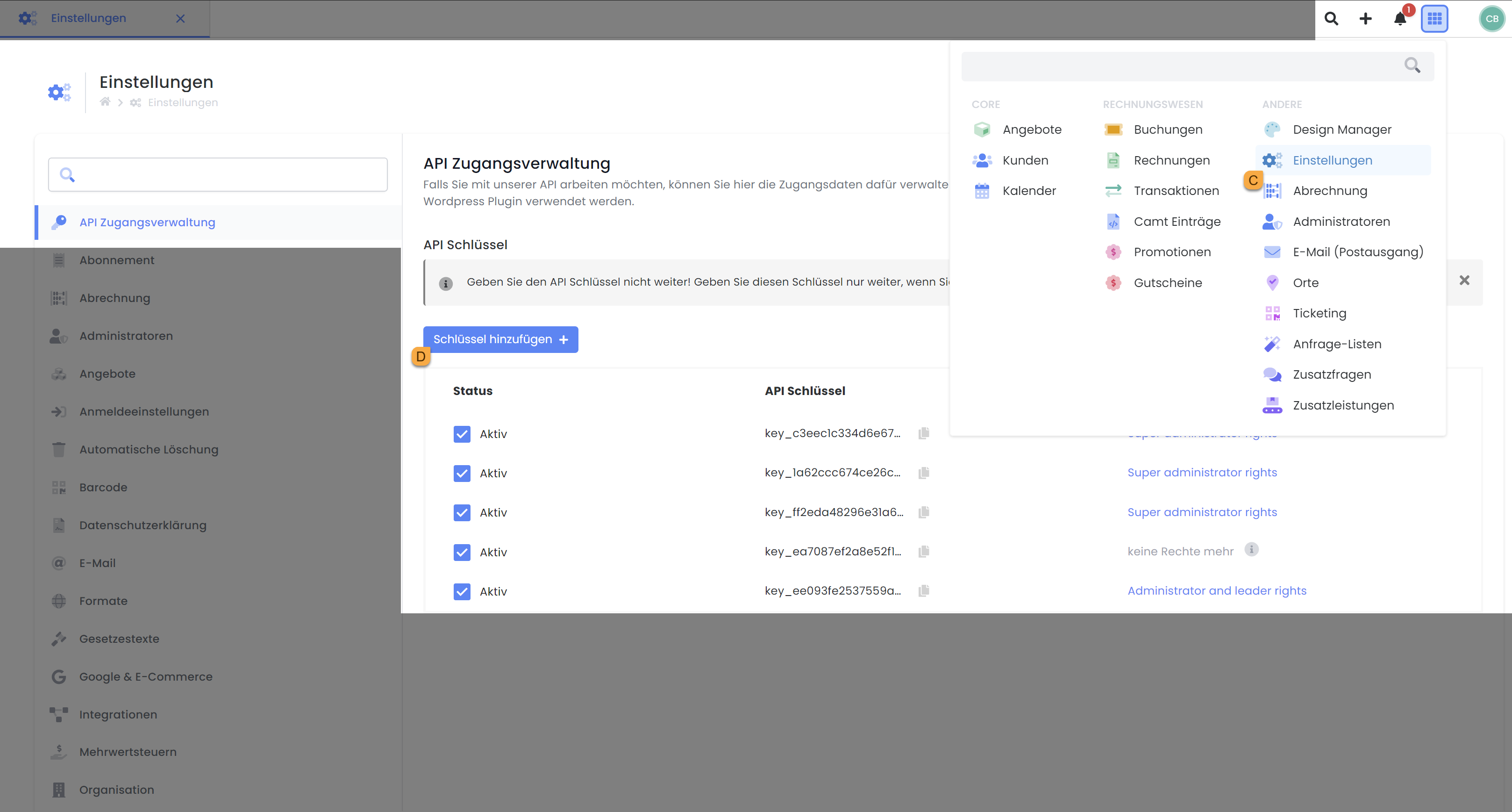
Sie finden den API Key sowie den dazugehörigen Secret API Key in Ihrem edoobox V2 Konto in den Einstellungen C unter API Zugangsverwaltung mit Klick auf «Schlüssel hinzufügen» D. Wählen Sie bei Rechte das vorgefertigte Word Press Recht.
Der Secret API Key wird nur einmalig beim Erstellen vom API Key angezeigt. Legen Sie diesen an einem geheimen und sicheren Ort ab.

API Zugangsverwaltung: API Key und Secret API Key erstellen
edoobox Account Code | edoobox Konto Kürzel
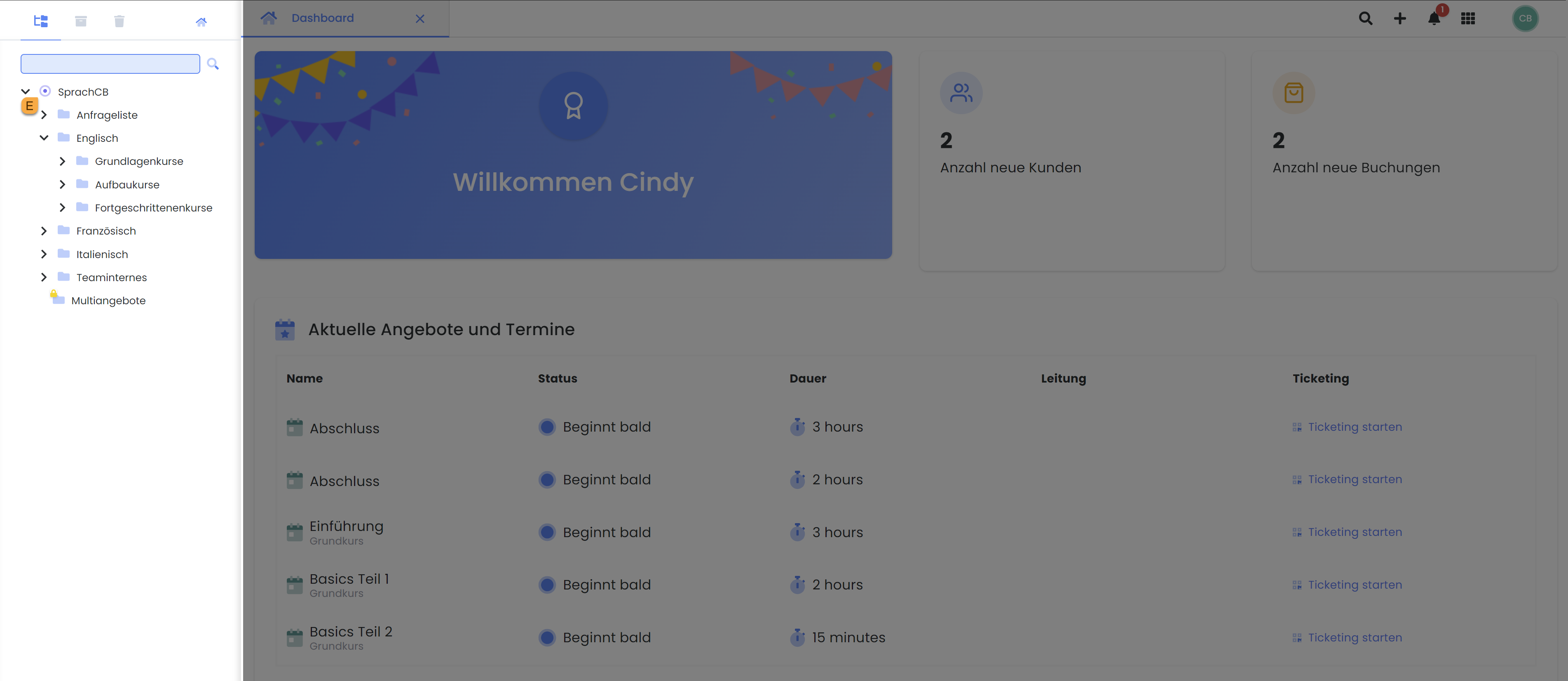
Sie finden das Konto Kürzel E an oberster Instanz der Baumstruktur. In diesem Beispiel wäre das Konto Kürzel SprachCB.

edoobox Dashboard: Konto Kürzel in Baumstruktur
Choose Environment
Bei edoobox gibt es zwei Serverumgebungen, auf denen Ihre Buchungssystem-Konten laufen könnten: App1 und App2. Die App1-Umgebung wird von Nine Internet Solutions AG in Zürich gehostet und ist über die URL https://app1.edoobox.com erreichbar. Im Gegensatz dazu wird die App2-Umgebung von Google Cloud in Zürich gehostet und ist unter https://app2.edoobox.com zugänglich. Um zu überprüfen, auf welcher Umgebung Ihr Konto basiert, schauen Sie einfach in der URL Ihres Browsers nach, während Sie eingeloggt sind. Finden Sie dort 'app1', so befinden Sie sich auf der älteren Umgebung, während 'app2' die neuere Umgebung kennzeichnet.
Es ist wichtig zu verstehen, dass die Unterscheidung zwischen den Serverumgebungen App1 und App2 bei edoobox nicht mit den Versionen V1 und V2 der Software zusammenhängt. Unabhängig von der Serverumgebung können Nutzer beide Versionen der edoobox erreichen, jedoch über unterschiedliche URLs, abhängig von der Umgebung ihres Kontos.
Für Konten, die auf dem App1 Server laufen, ist die Version V1 der edoobox über die URL https://app1.edoobox.com zugänglich. Für den Zugriff auf die Version V2 müssen diese Nutzer die URL https://app1.edoobox.com/ed-admin verwenden.
Auf der anderen Seite können Konten, die auf dem App2 Server laufen, die Version V1 unter der URL https://app2.edoobox.com erreichen und die Version V2 unter https://app2.edoobox.com/ed-admin.
Use API V2
Für das WordPress Plugin von edoobox, das sowohl mit den Versionen V1 als auch V2 der Software kompatibel ist, können API-Keys für beide Versionen erstellt und verwendet werden. Wir empfehlen grundsätzlich die Verwendung der API-Keys der Version V2.
Wenn Sie sich entscheiden, die API-Keys der Version V2 zu verwenden, müssen Sie in den Plugin-Einstellungen bei der Einstellung Use API V2 einen Haken setzen. Dies bestätigt, dass das Plugin die API-Keys der neueren Version verwenden soll. Wenn Sie hingegen die API-Keys der Version V1 verwenden möchten, müssen Sie diesen Haken entfernen. Dies stellt das Plugin auf die Nutzung der älteren API-Version um.
Design Select | Design auswählen
Wählen Sie, ob Sie das Standard-Design oder das Design der Website übernehmen möchten.
Option 1: Standard Design lädt das Standard-Design vom WordPress Design (Design muss auf Bootstrap basieren).
Option 2: Design der Website übernehmen, lädt das Standard-Design für die Webseite.
Debugger Code
Mit der neuen Funktion des Debugger Code im edoobox WordPress Plugin können Sie und unser Support-Team schneller und effizienter auf mögliche Probleme in Ihren Plugin-Einstellungen reagieren. Dieser geheime Debuggger Code gewährt dem Support-Team Einblick in Ihre Einstellungen, ohne dass sensible Daten preisgegeben werden müssen.
Um einen Debug-Code zu generieren, navigieren Sie in Ihrem WordPress-Dashboard zu den Einstellungen des edoobox Plugins. Direkt unterhalb der Haupteinstellungen finden Sie den Bereich Weitere Einstellungen. Hier können Sie den Debugger Code erstellen, indem Sie auf «Code generieren» F klicken.

WordPress Navigationspunkt edoobox: Debugger Code generieren
Shortcode generieren
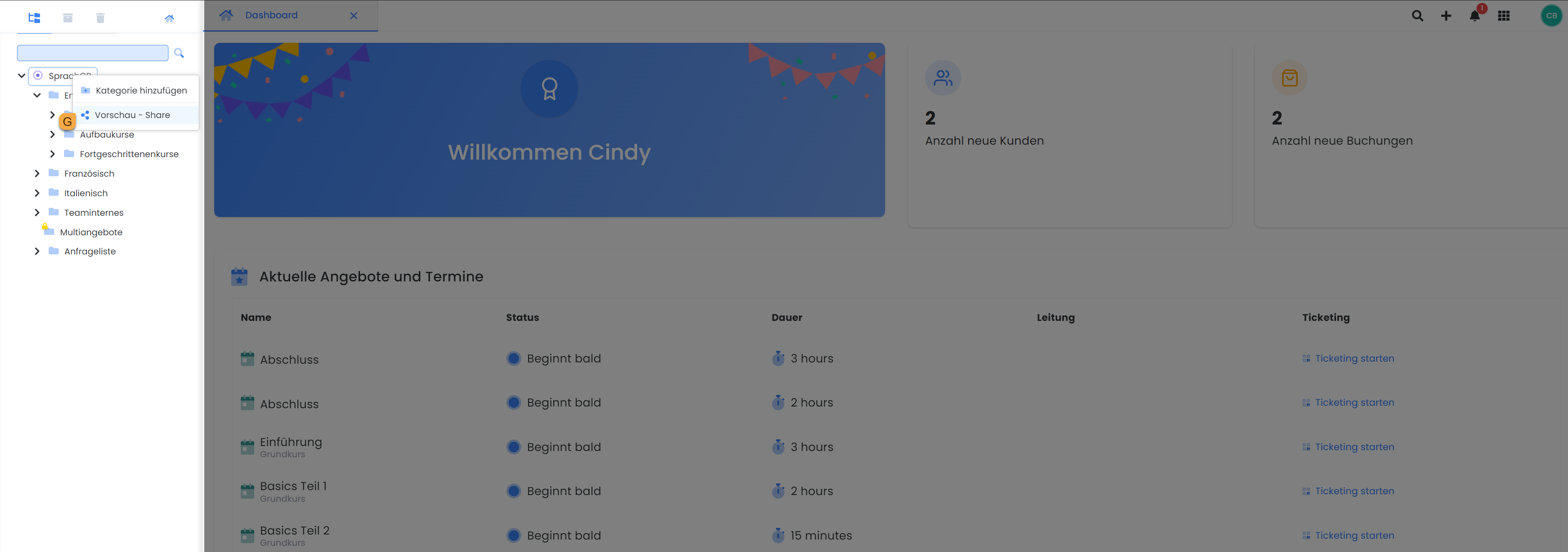
Generieren Sie sich als Nächstes den Shortcode in dem Sie mit einem Rechtsklick auf das Hauptverzeichnis (Konto Kürzel) oder die gewünschte Kategorie klicken und «Vorschau - Share» G anwählen.

edoobox Baumstruktur: Vorschau - Share anwählen
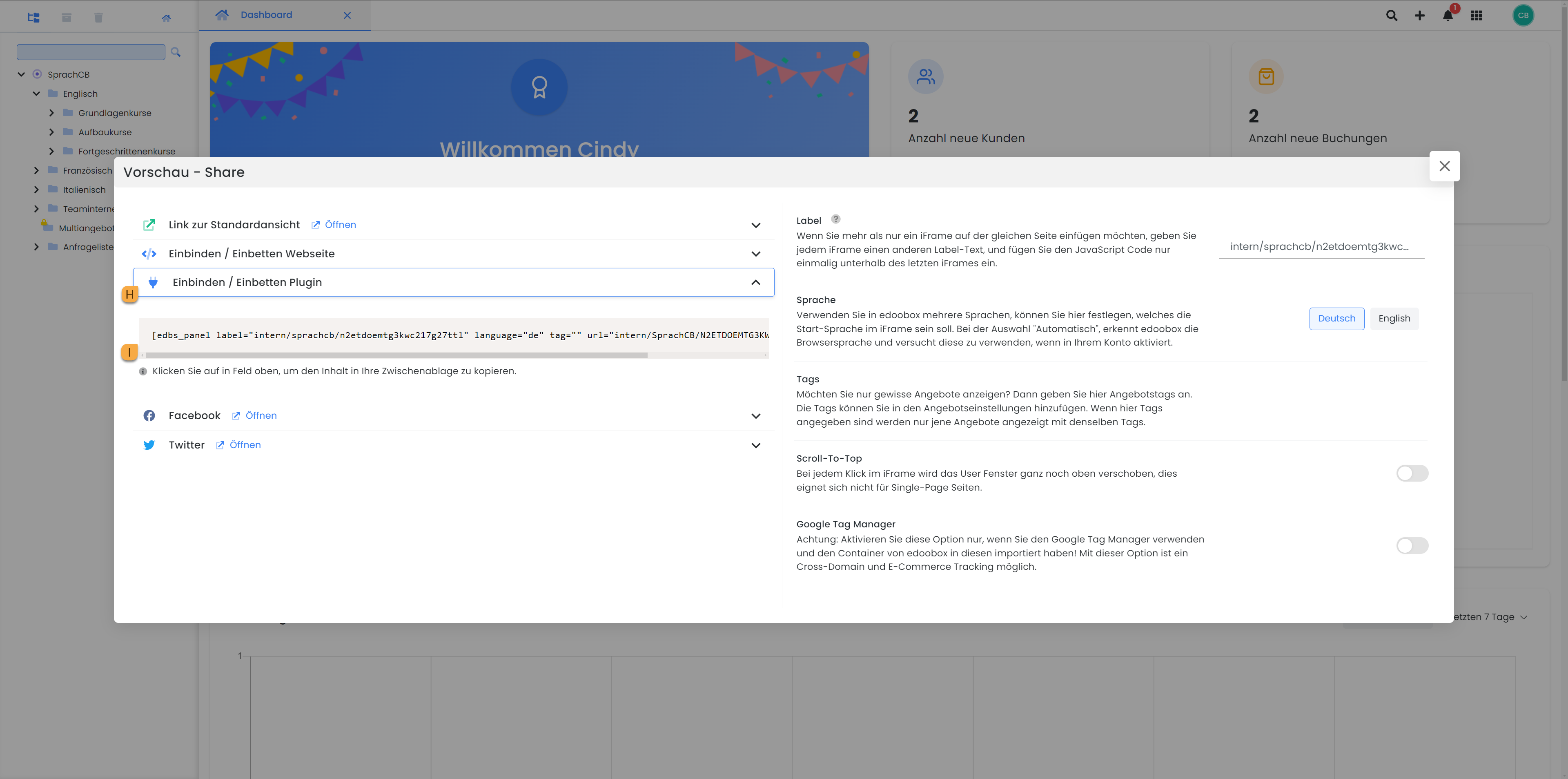
Öffnen Sie Einbinden / Einbetten Plugin H und klicken Sie einmal auf den Shortcode I um diesen zu kopieren.

Vorschau - Share: Shortcode kopieren
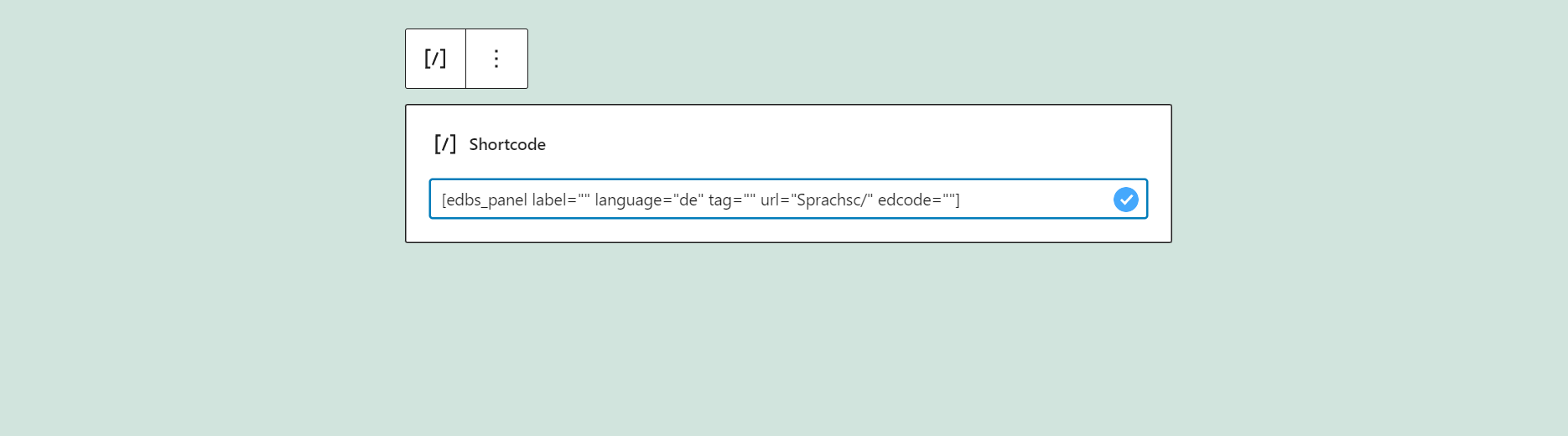
Fügen Sie den kopierten Shortcode an der Stelle ein, wo Sie Ihre Angebote anzeigen möchten. Verwenden Sie dazu in WordPress den Block «Shortcode». Veröffentlichen Sie die Seite, Fertig!

WordPress Webseite: Shortcode einfügen
Info: mehrere Shortcodes
Es besteht die Möglichkeit, mehrere unterschiedliche Shortcodes auf derselben Seite zu verwenden, um verschiedene Inhalte darzustellen.
Aufbau vom Shortcode
Der Shortcode besteht aus mehreren Variablen. Bsp: [edbs_panel language=“de“ url=“demo/Deutsch/“ label=“facebook“ tag=“Outdoor“ root=“https://app2.edoobox.com/“ ]
edbs_panel > edoobox Shortcode Name
language > definierte Sprache z. B. de
url > Kürzel/Kategorie oder Kurs z. B. demo/Deutsch/
label > definiertes Label, um die Quelle zu definieren, z. B. Facebook
tag > Filterung der Angebote über die Tagging-Funktion von edoobox
root > Definieren Sie hier die URL, die aufgerufen werden soll, wenn ein Benutzer einen Klick tätig. z. B. möchten Sie auf der Startseite die Kurse anzeigen, aber dann auf einer Unterseite die Detailansicht der Kurse. Definieren Sie hier die Ziel-URL z. B. https://app2.edoobox.com/
Shortcode Anpassungen
Sie können eine Kategorie oder auch nur einen einzelnen Kurs anzeigen, anstelle der gesamten Kurse.
Beispielcode für das ganze edoobox Konto mit dem Kürzel Demo.[edbs_panel language="de" url="demo" ]
Beispielcode für die Anzeige der Kategorie „Deutsch“.[edbs_panel language="de" url="demo/Deutsch" ]
Beispielcode für die Anzeige vom Kurs „Kurs.ed.168062“.[edbs_panel language="de" url="demo/Deutsch/Niveau%20A1/Kurs.ed.168062" ]
Ergänzen Sie den Code manuell um ein Label oder einen Tag.[edbs_panel language="de" url="demo" label="Startseite" tag="Intensivkurs" ]
Für den Kalender kann der Code wie folgt ergänzt werden.[edbs_panel language="de" url="demo/Deutsch/" label="Startseite" tag="Intensivkurs" view="v1" start="2019-08-20" ]
Wenn Sie ein Shortcode auf der Startseite einfügen, muss eine Root Seite definiert werden, die nach dem Klick die Angebotsdetails öffnen.[edbs_panel language="de" url="demo/Deutsch/" label="Startseite" root="www.ihreURL.com/unser_angebot" ]
Tipp: CSS Anpassungen
Ist die Schriftart noch zu gross oder klein?
Passen Sie z. B. den Angebots-Titel per CSS Widget im Design Manager im Template Seiten Footer an.
Erste Hilfe zur Behebung von Plugin-Problemen (Troubleshooting)
Das WordPress Plugin von edoobox funktioniert grundsätzlich stabil. Allerdings kann es abhängig von den spezifischen Einstellungen in Ihrem WordPress-Konto oder von der Kombination mit anderen Plugins gelegentlich zu Problemen kommen.
Obwohl unser Support bei Plugin Problemen prinzipiell begrenzt ist, setzen wir alles daran, Ihnen zu helfen. Um Ihnen effizient assistieren zu können, ist es wichtig, dass Sie zunächst einige Informationen zu Ihrem Plugin sammeln und uns diese zusenden. Zudem empfehlen wir Ihnen, in unserem Hilfebereich unter Lösungen für häufig auftretende Plugin-Probleme nachzusehen, ob bereits eine Lösung für Ihr Problem beschrieben ist. Falls erforderlich, können Sie als Übergangslösung das iFrame einbinden, um Ihren Kunden einen alternativen Buchungsweg zu bieten.
Erste Schritte:
Cache löschen:
Löschen Sie den Cache in WordPress unter edoobox > Zwischenspeicher.
Löschen Sie auch Ihren Browser-Cache.
Cache deaktivieren:
Setzen Sie die Einstellung unter edoobox > Zwischenspeicher auf 0 Stunden.
PHP-Version:
Bestätigen Sie, dass Ihre Serverumgebung mindestens PHP 7.4 verwendet und machen Sie sonst ein Update.
WordPress-Version:
Prüfen Sie die aktuell installierte WordPress-Version. Unsere Unterstützung gilt für Versionen ab 5.0, getestet ist aktuell bis zur Version 6.5.0.
Permalink-Einstellungen:
Überprüfen und bestätigen Sie, welche Permalink-Einstellung Sie verwenden. Wechseln Sie nötigenfalls auf die Einstellung „Beitragsname“ für die optimale Konfiguration.
Falls Ihr Anliegen weiterhin besteht, senden Sie uns bitte eine Bestätigung der o.g. Punkte und zudem um die folgenden Informationen, damit wir Ihnen behilflich sein können
Grundsätzliche Einstellungen im Plugin
Welche API wurde für die Einbindung verwendet? API V1 oder API V2?
Welche Umgebung ist betroffen? app1 oder app2?
Cache-Speicherzeit und Permalink-Einstellungen
PHP + Wordpress-Version
Beschreibung des Anliegens:
Bitte geben Sie detaillierte Informationen dazu, was Ihr Anliegen beinhaltet und wie es reproduziert werden kann.
Gibt es allfällige Lösungsansätze, die Ihnen bereits aufgefallen sind?
Bitte machen Sie Screenshots oder Screenrecordings des Anliegens mit der geöffneten Konsole und senden Sie uns die Recordings (Link zur externen Anleitung)
URL der betroffenen Seite:
Bitte geben Sie die genauen URLs der Seiten an, auf denen Ihr Anliegen auftritt.
Browser-Informationen:
Bitte nennen Sie uns Browsername und -version.
Browsername: Zum Beispiel Chrome, Safari, Internet Explorer.
Browserversion: Diese Information können Sie finden, indem Sie in Google nach „Browserversion finden“ suchen.
Verwendete Shortcodes:
Öffnen Sie die WordPress-Seite, navigieren Sie zu edoobox > Seitenindexierung > Shortcodes und senden Sie uns die verwendeten Shortcodes.
Liste aller aktiven Plugins:
Bitte senden Sie uns eine Liste aller aktuell auf Ihrer Seite aktiven Plugins.
Verwendete Page/Theme Builder:
Falls Sie einen Page/Theme Builder verwenden, senden Sie uns bitte den Namen zu.
Beispiele: Ultimate Blocks, Spectra, Beaver Builder, SiteOrigin Page Builder, Gutenberg, Themify Builder, Live Composer, Elementor, Divi, Stackable, Visual Composer, WP Bakery
Es kann sein, dass wir Rückfragen haben, um Sie bei Ihrem Anliegen zu unterstützen. Das kann z.B. folgendes beinhalten:
Debuger Code: Bitte aktivieren Sie den Debug-Modus und senden Sie uns den resultierenden Code.
--> das hast du oben auch in der normalen Dok eingebaut und vlt kanst darauf verweisenAPI Keys: API-Keys für Ihren Account, um bestimmte Anliegen zu replizieren
Lösungen für häufig auftretende Plugin-Probleme
Hier finden Sie eine Übersicht über die häufigsten Schwierigkeiten, die beim Einsatz des Plugins auftreten können, sowie Antworten daruf, wie diese behoben werden können.
Verwandte Anleitungen
iFrame in WordPress Webseite einbinden
Stichwörter für diese Anleitung
WordPress ¦ Shortcode ¦ Shortcode Pro ¦ Plugin ¦ Inline-Code ¦
