Kachelansicht für Kategorien und Unterkategorien erstellen
Die folgende Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie die Kachelansicht für Ihre Kategorien und Ihre Unterkategorien verwenden können.
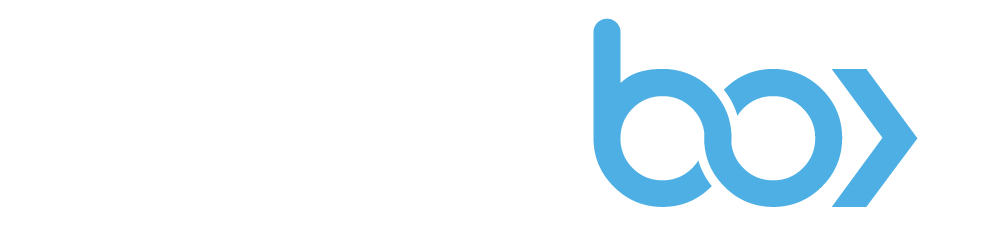
Sie gehen in die globalen edoobox-Einstellungen und aktivieren unter Angebote die Funktion «Design für Unterkategorien». Diese ermöglicht Ihnen, auch Unterkategorien ein gewünschtes Design zuzuordnen.

Sie öffnen den Design Manager.
Sie erstellen ein neues Design und geben diesem neuen Design einen eindeutigen Namen, sodass klar ist, dass es sich dabei um das Design mit der Kachelansicht für die Hauptkategorie handelt. In unserem Beispiel nennen wir das Design Sprachschule_Hauptkategorie
Das Design Sprachschule_Hauptkategorie setzen Sie nun als Standarddesign und weisen es keiner Kategorie zu.
Im Design Sprachschule_Hauptkategorie im Template «Angebote Übersicht» ziehen Sie jetzt das Widget «Kategorien Kacheln» in die Arbeitsfläche und speichern das Design.
Erstellen Sie nun erneut ein neues Design, basierend auf dem Design Sprachschule_Hauptkategorie und nennen Sie dieses bspw. Design Sprachschule_Unterkategorie
Entfernen Sie im Design Sprachschule_Unterkategorie im Template «Angebote Übersicht» das Widget «Kategorien Kacheln» und setzen Sie hier bspw. das Widget «Angebote Tabelle».
Ordnen Sie, falls nötig, allen Hauptkategorien «Kein Design (Standard Design)» zu. So wird stets das Standard-Design verwendet, was aufgrund Schritt 4 das Design Sprachschule_Hauptkategorie ist.
Klicken Sie danach auf Ihre Unterkategorien und setzen Sie jeweils das Design Sprachschule_Unterkategorie.
Fügen Sie für eine ansprechende Darstellung auf allen Kategorien passende Bilder hinzu (fakultativ).
Überprüfen Sie Ihr Ergebnis, indem Sie auf Ihrem Kontokürzel über die Vorschau-Share-Funktion die Standard-Ansicht öffnen.
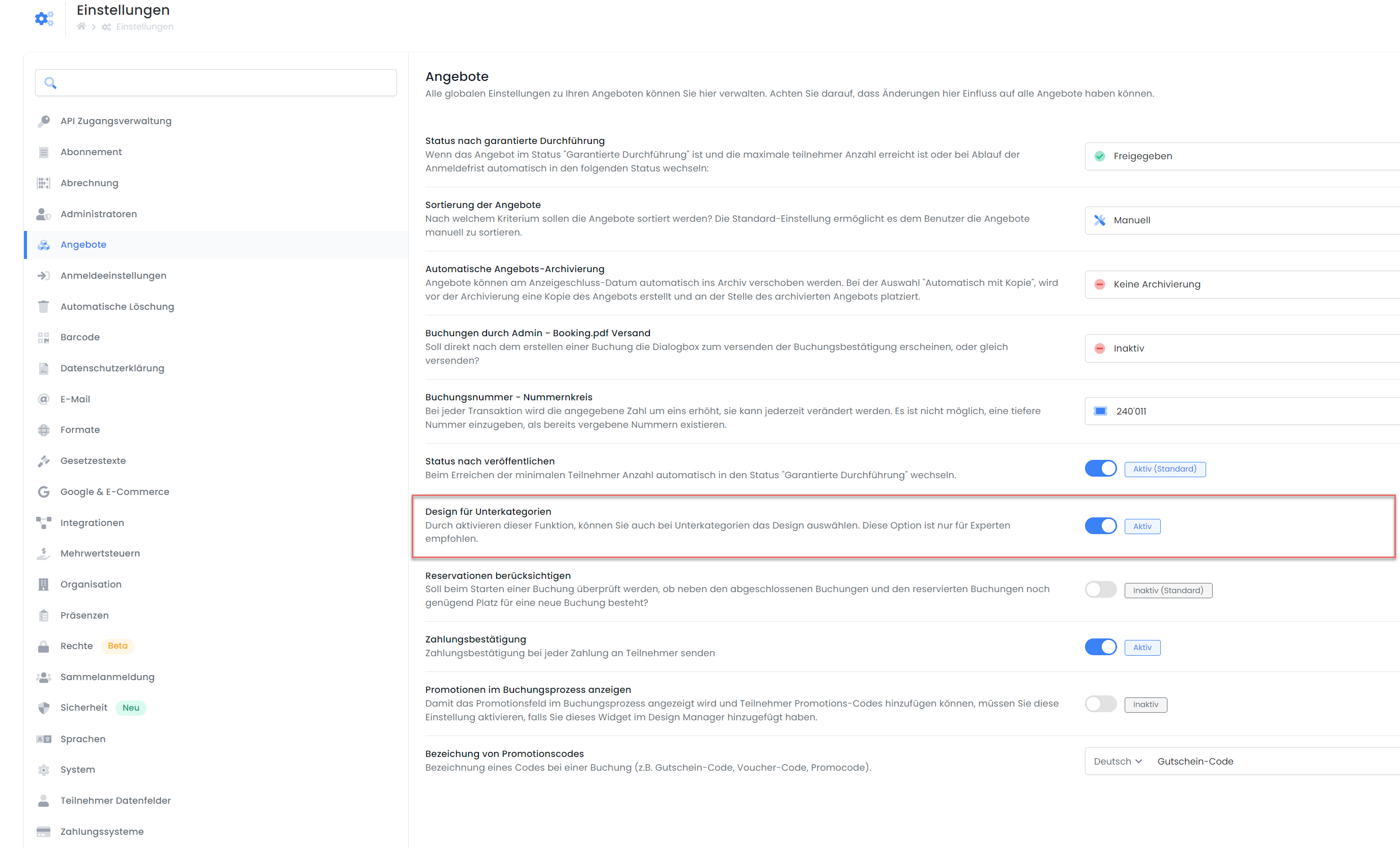
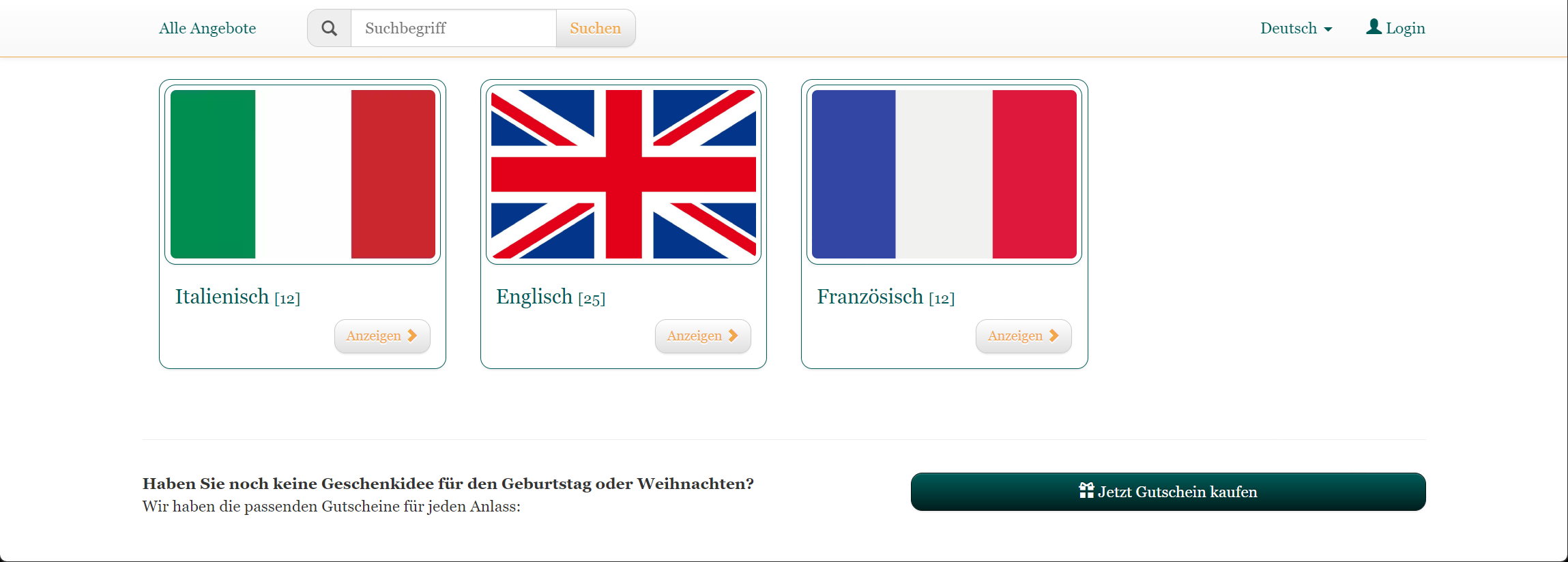
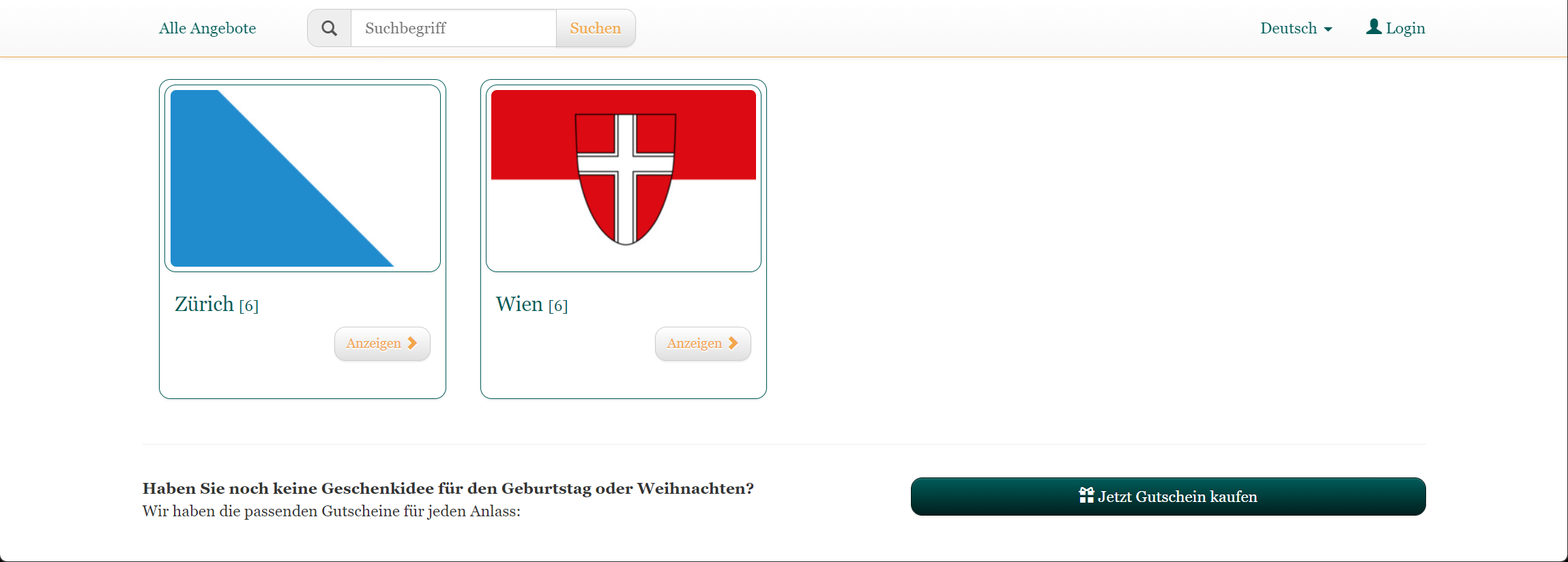
Beispiel:

Buchungsprozess: Hauptkategorien in der Kachelansicht

Buchungsprozess: Unterkategorien in der Kachelansicht

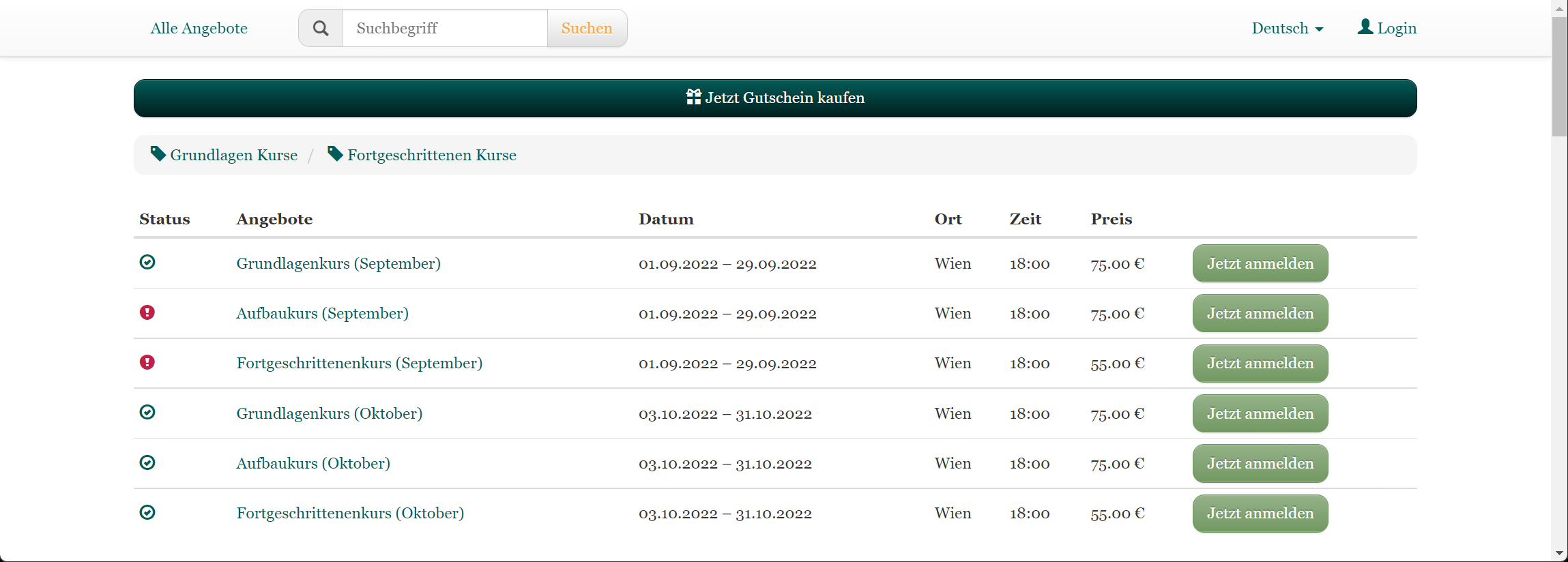
Buchungsprozess: Angebote Liste