Bootstrap 5.3
Im Standard-Design haben Sie die Möglichkeit einen eigenen Bootstrap Style zu erstellen und hinterlegen, um das iFrame in Farbe und Aussehen weitgehend Ihrem CI anzupassen. Eine Änderung des Styles mit Bootstrap benötigt Kenntnisse in HTML, CSS & Bootstrap und ist nur für Experten gedacht. Support dazu erhalten Sie im Internet: Bootstrap Docs.
Basic Änderungen wie Hintergrund- und Textfarbe, Schriftart und –Grösse sowie die Farben der einzelnen Buttons können Sie mit wenigen Klicks selbst vornehmen. Haben Sie noch mehr Wünsche, dann offerieren wir Ihnen gerne einen Style nach Ihrer Vorlage. Schreiben Sie uns ganz einfach eine Mail an: support@edoobox.com.
Bootstrap Style erstellen oder ändern
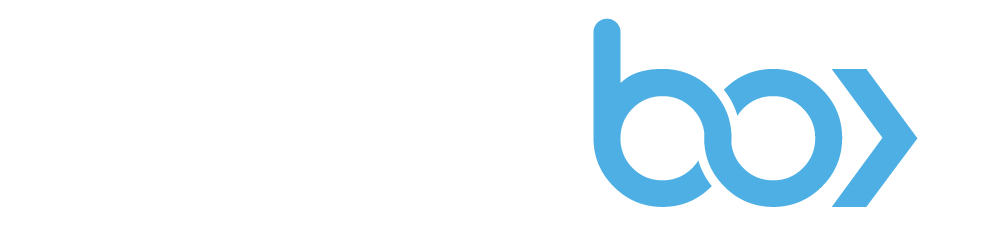
Um einen eigenen Bootstrap Style zu erstellen oder einen bestehenden zu ändern, navigieren Sie zunächst in den Design Manager und wählen Sie das Standard-Design an. Um bestehende Styles zu bearbeiten, klicken Sie einfach auf einen der bereits vorhandenen Bootstrap Styles. Möchten Sie einen neuen Style erstellen, wählen Sie den «Hinzufügen» Button A, der sich unterhalb des Titels Bootstrap Styles befindet.

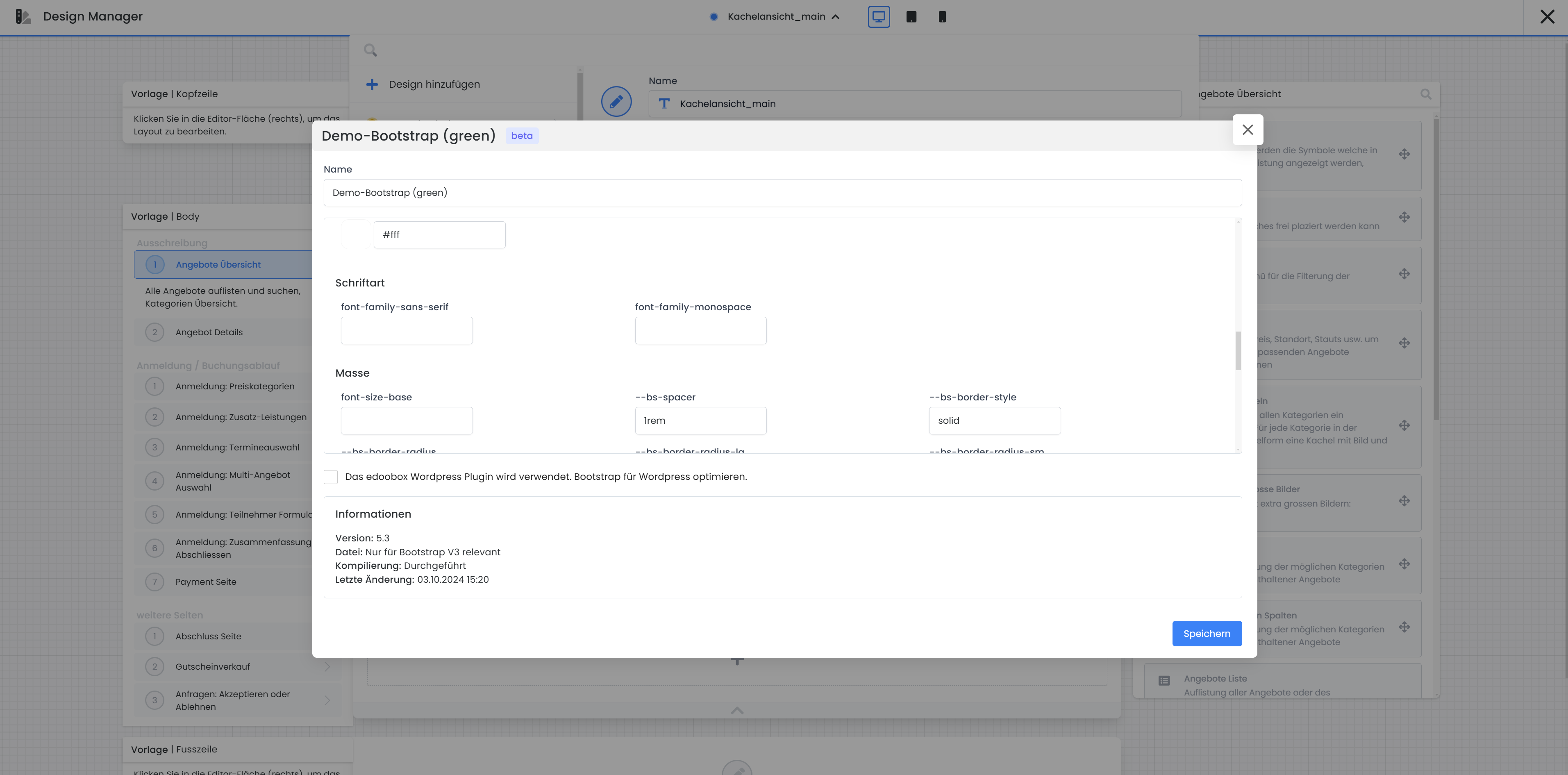
Standard Design: Bootstrap Style hinzufügen
Zu Beginn sollten Sie Ihrem Bootstrap Style einen Namen geben, idealerweise etwas, das leicht zu erkennen und zu merken ist, wie der Name Ihrer Unternehmung. In unserem Beispiel könnte der Style edoobox-style genannt werden.
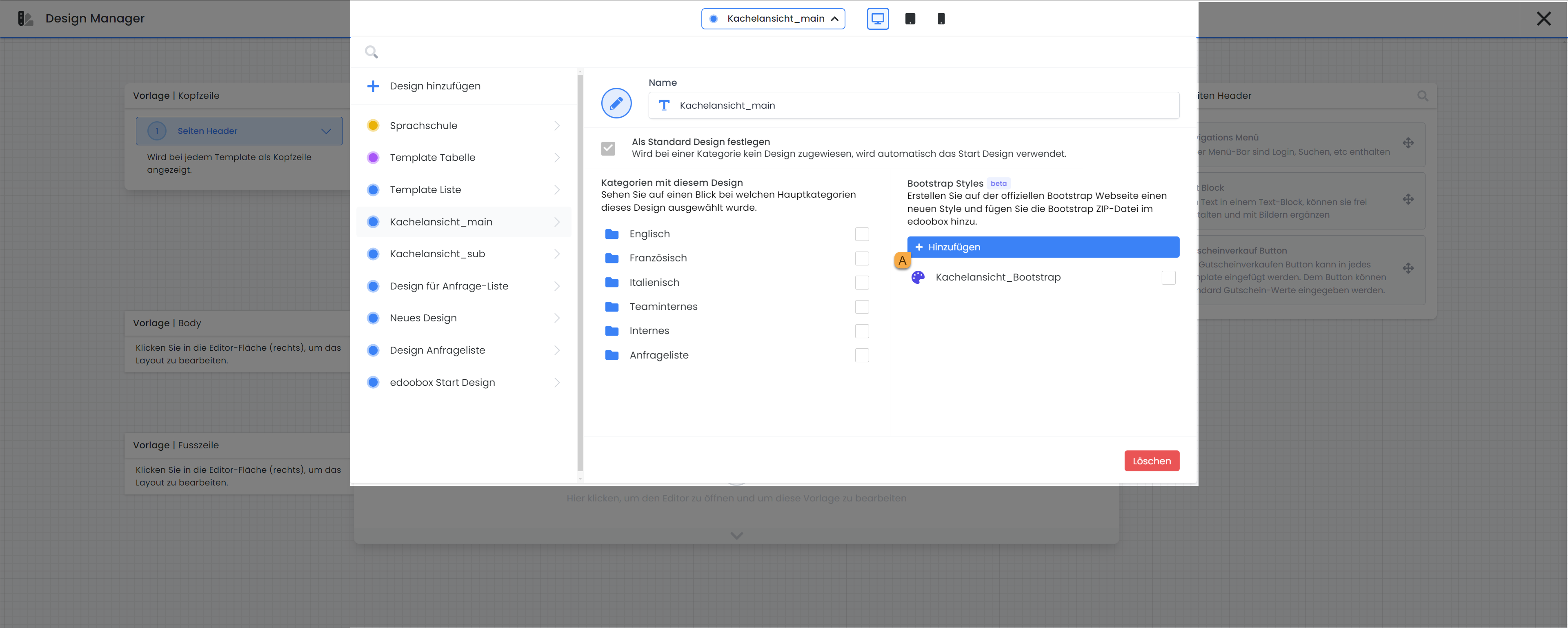
Farben

Bootstrap Style Farben: via Color-Picker Farbe auswählen
Farben können einfach angepasst werden, indem Sie entweder den Color-Picker B verwenden oder den Hex-Code mithilfe von Adobe Color CC auswählen. Die wichtigsten Komponenten, bei denen Sie die Farben anpassen können, sind:
--bs-primary = Jetzt Gutschein kaufen Button und Linkfarbe
--bs-success = Anmelde Button
--bs-info = Details Button
--bs-warning = Warteliste Button
--bs-danger = Fehlermeldungen / Buchung annullieren Button
--bs-white = Hintergrundfarbe des iFrames
--bs-gray-900 = globale Textfarbe des iFrames
--bs-black = Textfarbe Navigation
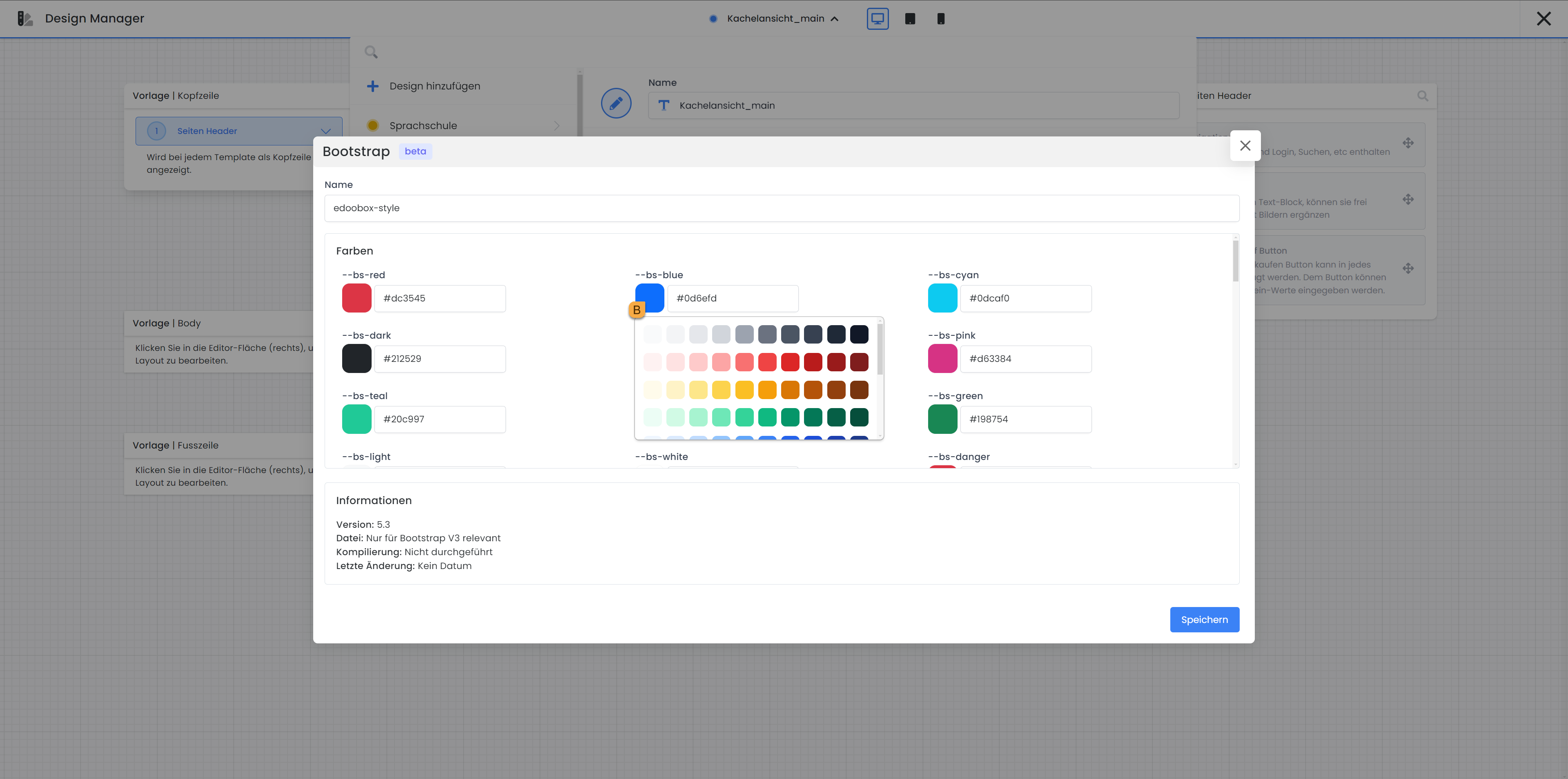
Masse

Bootstrap Style Masse: Standardabstände einstellen
Hier können Sie den Standardabstand (Padding und Margin) für die Komponenten festlegen (--bs-spacer C) sowie den Standardstil des Rahmens bestimmen (--bs-border-style D). Zusätzlich haben Sie die Möglichkeit, das Ausmass der Abrundung der Ecken bei Buttons zu definieren (--bs-border-radius E). Mehr zu den verschiedenen Bildschirm Grössen finden Sie hier: Bootstrap 5.3 Dokumentation
Weitere Einstellungen
Diese Bootstrap-Variablen sind Konfigurationsoptionen, die bestimmte Features und Verhaltensweisen von Bootstrap aktivieren oder deaktivieren. Hier ist eine Erklärung für jede dieser Variablen:
Variablen | Beschreibung |
|---|---|
| Aktiviert das Responsive Font Sizing (RFS), das die Schriftgrösse je nach Viewport-Grösse automatisch anpasst. |
| Aktiviert das Caret-Symbol (kleiner Pfeil), das oft bei Dropdowns angezeigt wird. |
| Aktiviert die CSS Grid-Unterstützung in Bootstrap. |
| Aktiviert die abgerundeten Ecken für Elemente. |
| Aktiviert Schatteneffekte für Bootstrap-Komponenten. |
| Aktiviert den Dark-Mode in Bootstrap. |
| Aktiviert Farbverläufe in Bootstrap-Komponenten. |
| Aktiviert CSS-Übergangseffekte in Bootstrap. |
| Aktiviert die Grid-Klassen in Bootstrap. |
| Aktiviert das sanfte Scrollen auf der Webseite. |
| Aktiviert die reduzierte Bewegung für Benutzer, die Bewegungseffekte minimieren möchten (z.B. für Barrierefreiheit). |
| Aktiviert den Zeiger (Cursor) für Buttons. |
| Aktiviert negative Margin-Klassen in Bootstrap. |
| Aktiviert Validierungsicons bei Formularen. |
| Aktiviert Container-Klassen in Bootstrap. |
| Aktiviert die Verwendung von |
| Aktiviert Warnmeldungen für veraltete Funktionen in Bootstrap. |
Schriftart anpassen
Möchten Sie die Schriftart in der Vorschau anpassen, können Sie dies ganz einfach unter dem Punkt Schriftart machen:

Bootstrap Style Schriftart: Schriftart anpassen
Das erste Feld mit font-family-sans-serif ist für serifenlose Schriften gedacht, wie z. B. Arial, Helvetica oder auch Comic Sans. Das zweite Feld mit font-family-monospace ist für monospaced (nicht-proportionale) Schriften vorgesehen. Das bedeutet, dass jedes Zeichen die gleiche Breite hat. Beispiele für solche Schriften sind Courier oder Consolas.
Beispiel: Comic Sans
Möchten Sie die Schriftart Comic Sans verwenden geben Sie bei font-family-sans-serif folgendes ein:
"Comic Sans MS", "Comic Sans"
Suchen Sie sich bei Google Fonts (https://fonts.google.com/ ) eine passende Schriftart aus und fügen Sie diese ein.
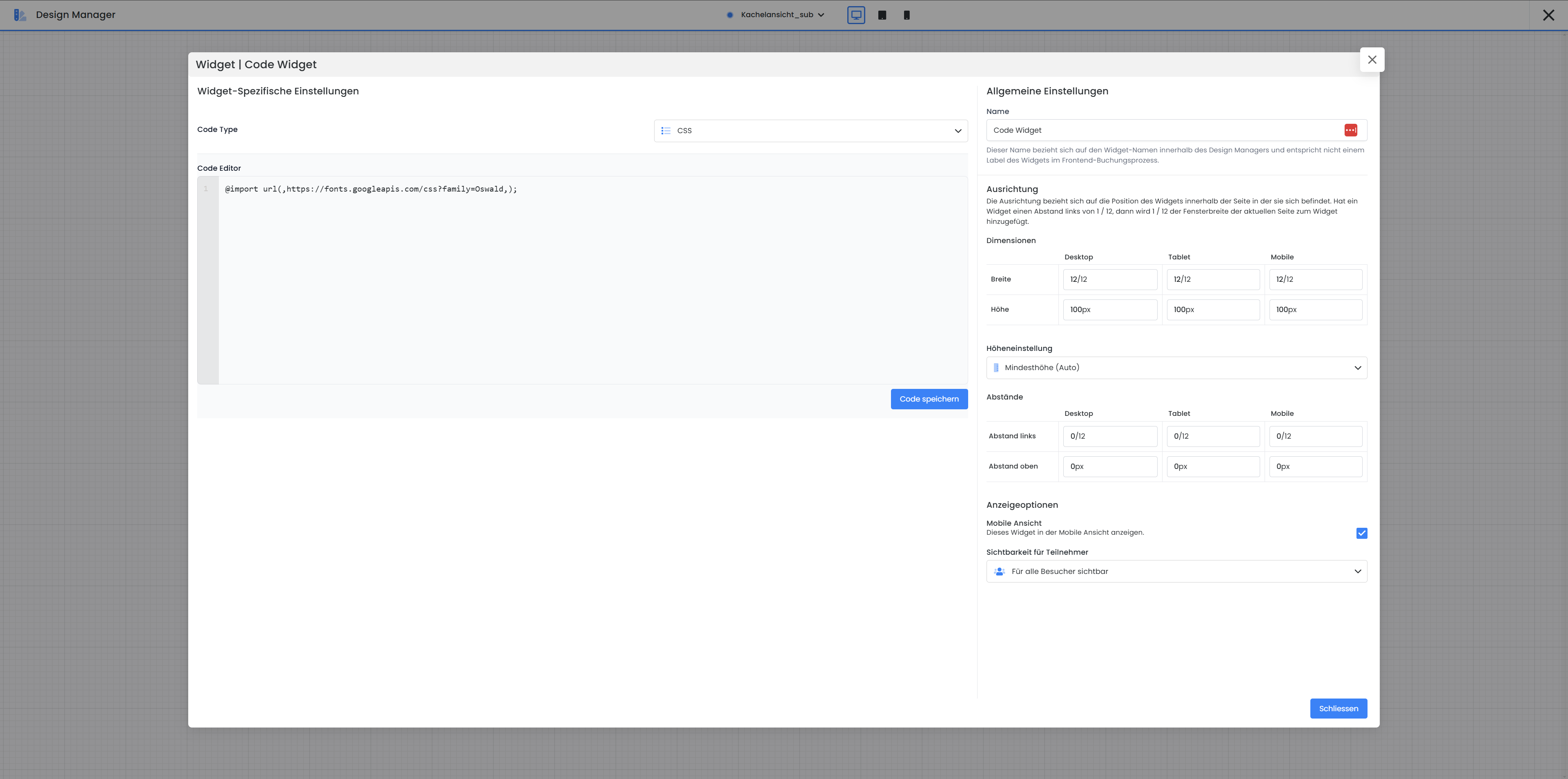
Damit edoobox diese neue Font auch tatsächlich verwendet, können Sie nun im Design Manager diesen CSS Code in der Vorlage Seiten Footer in einem Code Widget einfügen und den Wert hinter family auf Ihren Font-Namen anpassen:

Design Manager | Vorlage Fusszeile: CSS Code in Code Widget ergänzen
Hier der Code den Sie kopieren können:
@import url(‚https://fonts.googleapis.com/css?family=Oswald‚);
«Oswald» können Sie dann mit Ihrem Font Namen ersetzen.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Bootstrap ¦ CSS Code ¦ Design Style ¦ Design Manager