Kachelansicht für Kategorien erstellen
Sie können Ihren Besuchenden als Erstes die Angebotskategorien mit Bildern (Kachelansicht) präsentieren, sodass diese ausgewählt werden können und im Anschluss nur die spezifischen Angebote jener Kategorie angezeigt werden. Wir haben für Sie ein Beispiel mit einer Yogaseite erstellt.

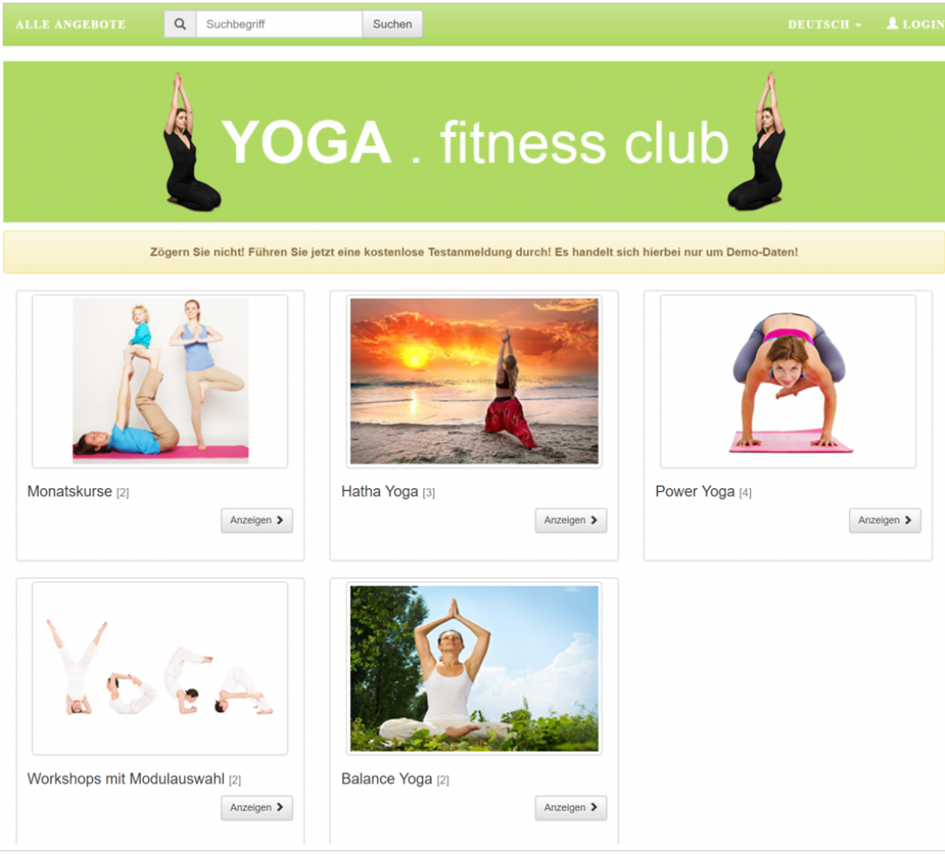
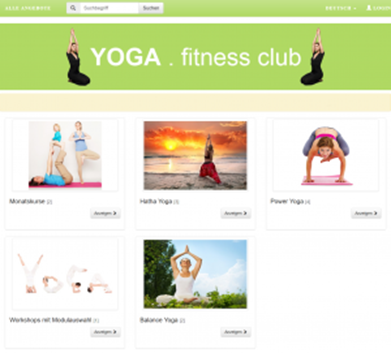
Kachelansicht der Kategorien

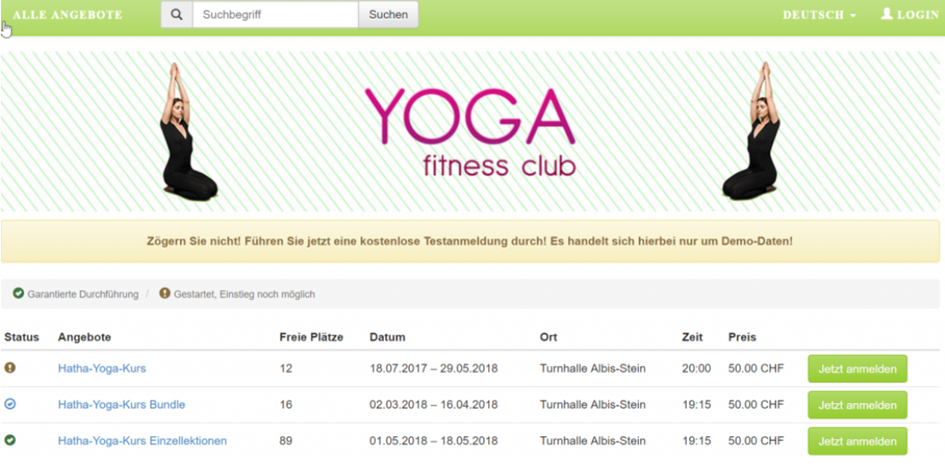
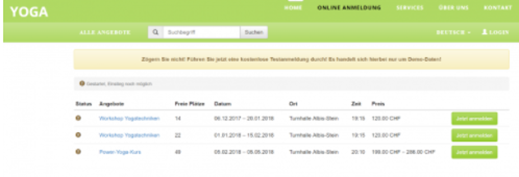
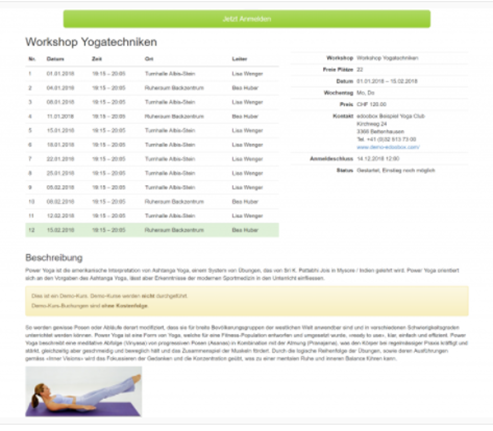
Angebotstabelle in einer einzelnen Kategorie
Anleitung zur Umsetzung des Kacheldesigns
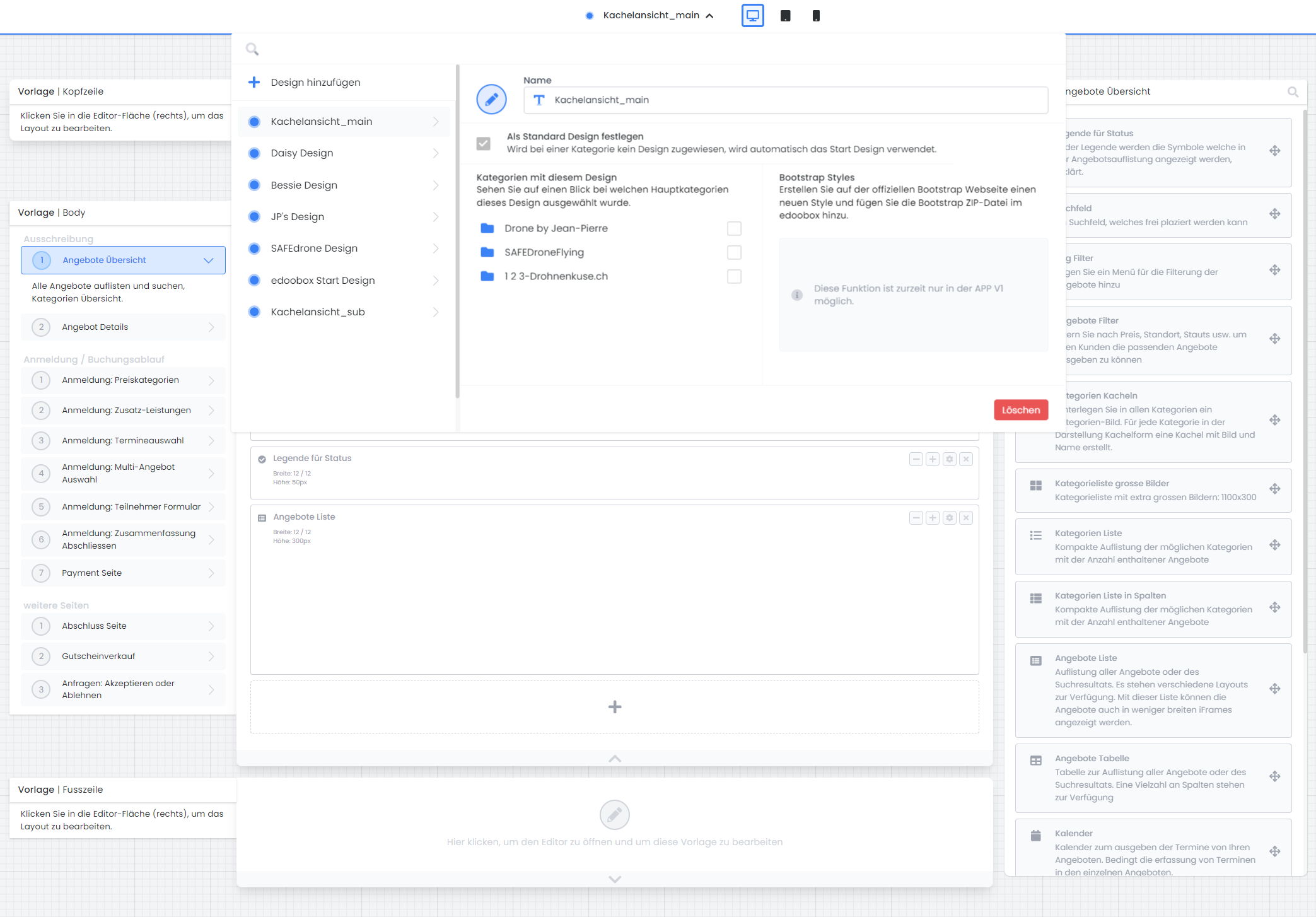
Kopieren Sie im Design Manager ein bestehendes Design via «Neues Design» und geben der Kopie einen passenden Namen (nachfolgend Kachelansicht_main genannt). Wählen Sie als Kopiervorlage am besten ein Design, das bereits viele gewünschte Einstellungen (wie z.B. ein erweitertes Anmeldeformular) beinhaltet. Falls Sie noch kein Design erstellt haben, verwenden Sie bitte das edoobox Start Design als Kopiervorlage.
Das Design Kachelansicht_main setzen Sie nun als Standarddesign und weisen es keiner Kategorie zu.

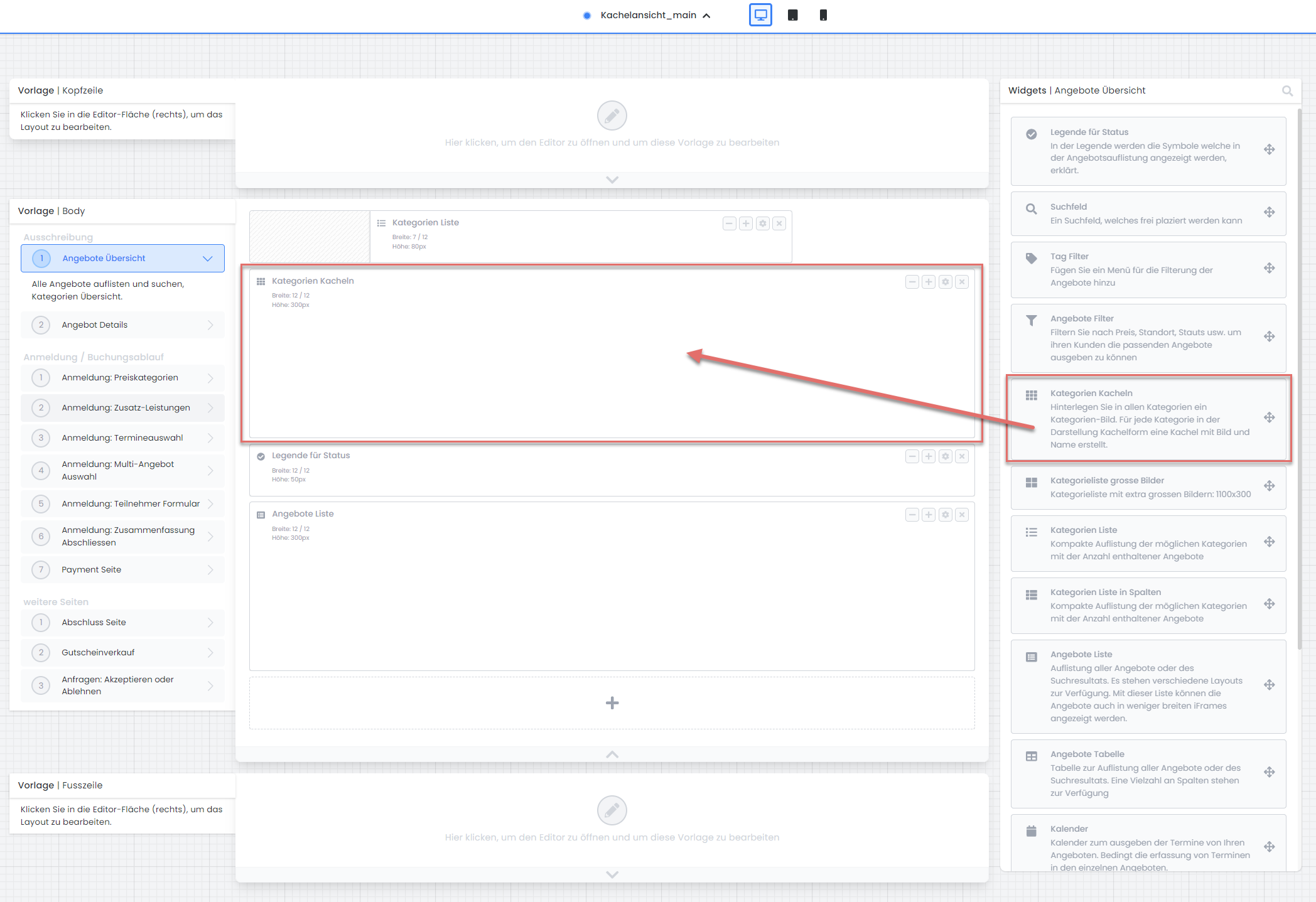
3. Im Design Kachelansicht_main im Template «Angebote Übersicht» ziehen Sie jetzt das Widget «Kategorien Kacheln» in die Arbeitsfläche und speichern das Design.

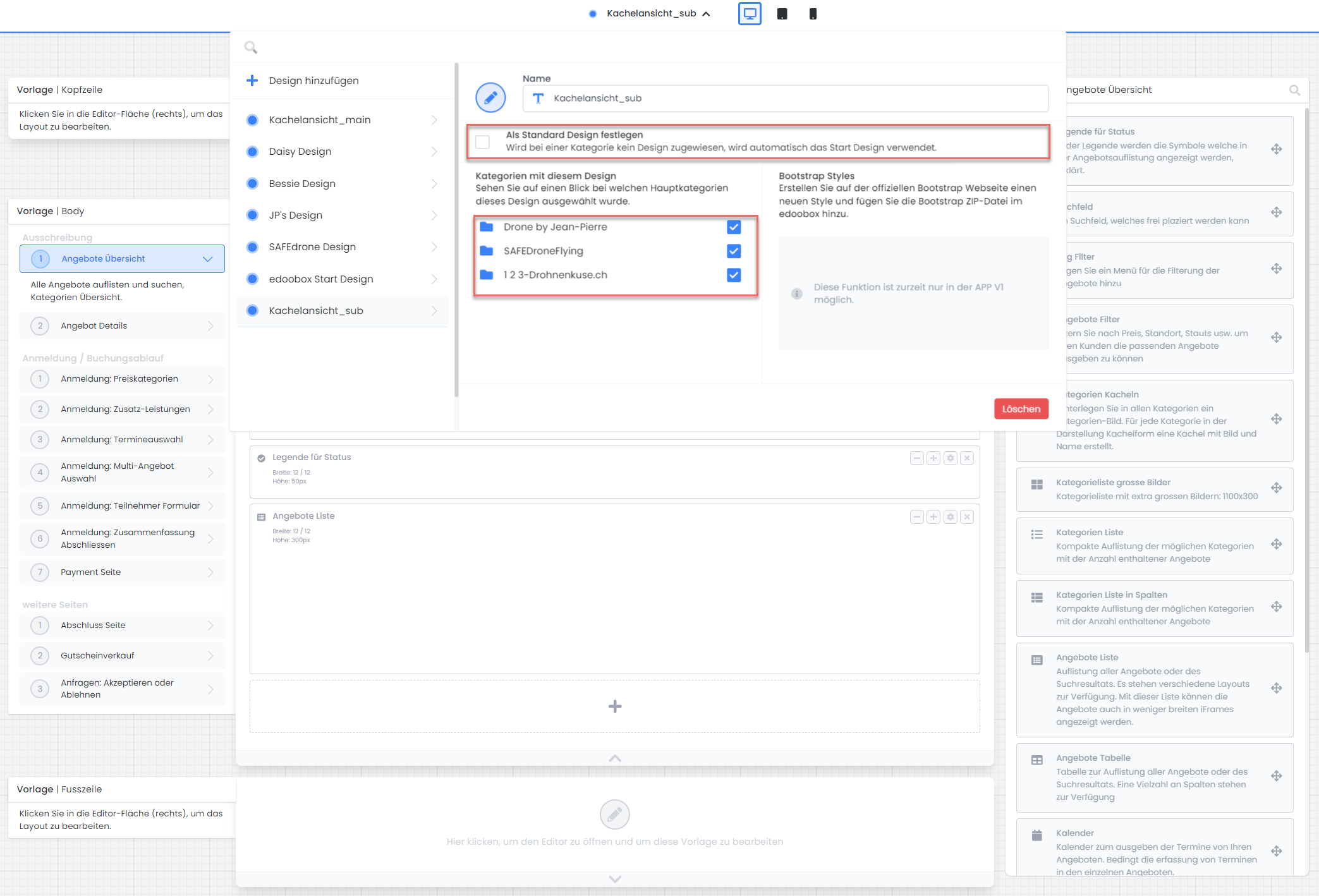
Erstellen Sie nun erneut ein neues Design, basierend auf dem Design Kachelansicht_main und nennen Sie dieses bspw. Design Kachelansicht_sub
Dieses Design wählen Sie nicht als Standard, Sie weisen es jedoch allen (gewünschten) Kategorien zu.

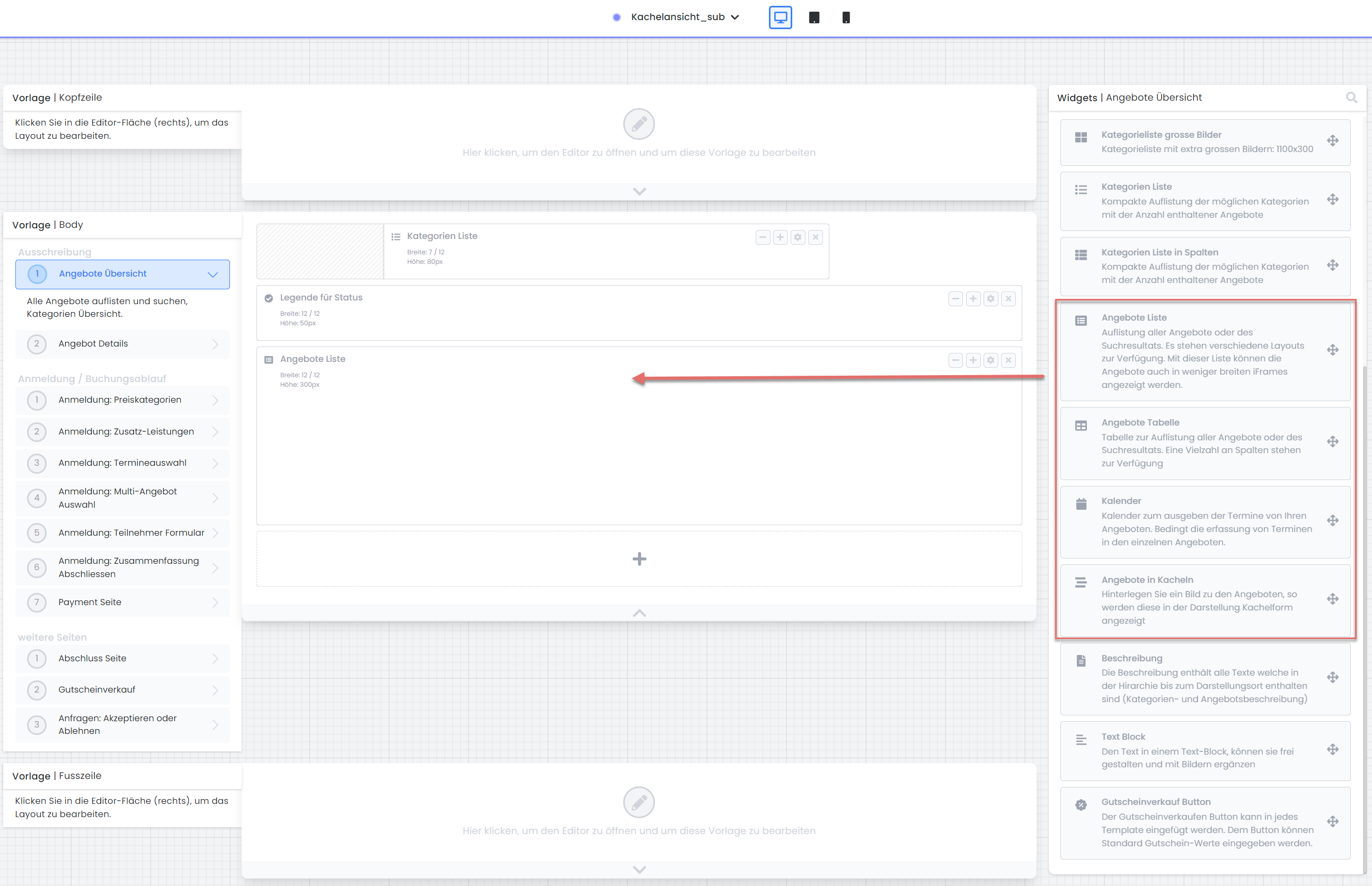
Entfernen Sie im Design Kachelansicht_sub im Template «Angebote Übersicht» das Widget «Kategorien Kacheln» und setzen Sie hier ein Widget zur Angebotsübersicht. Mögliche Widgets wären hier die «Angebote Liste», «Angebote Tabelle», «Kalender» und/oder «Angebote in Kacheln»

Fügen Sie für eine ansprechende Darstellung auf allen Kategorien passende Bilder hinzu (optional).
Überprüfen Sie Ihr Ergebnis, indem Sie auf Ihrem Kontokürzel im Angebotsbaum über die Vorschau-Share-Funktion die Standard-Ansicht öffnen.
Übersicht der Hierarchie und der Designs:
Ebene | ausgegebenes Design | Template | Darstellung |
Root-Verzeichnis (Kontokürzel) | Als Standard gesetztes Design (Kachelansicht_main) | Angebote Übersicht |  |
Kategorien | Den Kategorien zugewiesenes Design | Angebote Übersicht |  |
Angebote | Den Kategorien zugewiesenes Design | Angebot Details |  |
Verwandte Anleitungen
Stichwörter für diese Anleitung
Kachel Design ¦ Designs ¦ Design Manager
