iFrame in Jimdo Website einbinden
Das edoobox-iFrame kann problemlos in eine Jimdo Website eingebunden werden.
Einstellungen in Jimdo
Erstellen Sie eine neue Seite, in der Sie Ihre Angebote im iFrame anzeigen möchten. Fahren Sie dafür mit der Maus über die Navigation und wählen Sie «Navigation bearbeiten»A aus.
Wir haben den neuen Menüpunkt edoobox iFrame Demo benannt.

Klicken Sie auf «Inhalt hinzufügen»B und ein Feld «Überschrift»C hinzufügen, um einen Titel für das iFrame zu setzen.


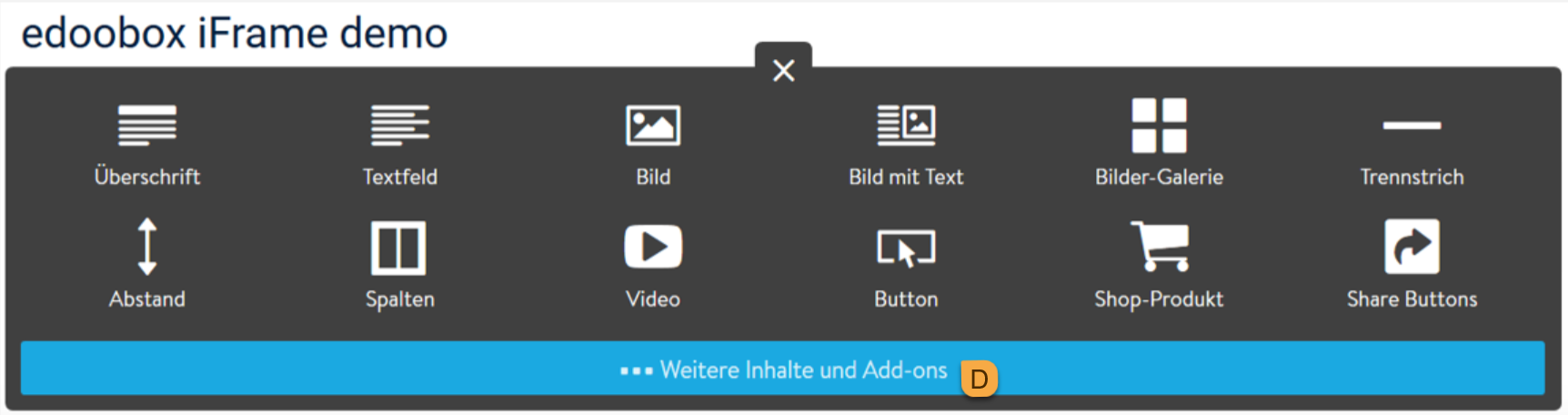
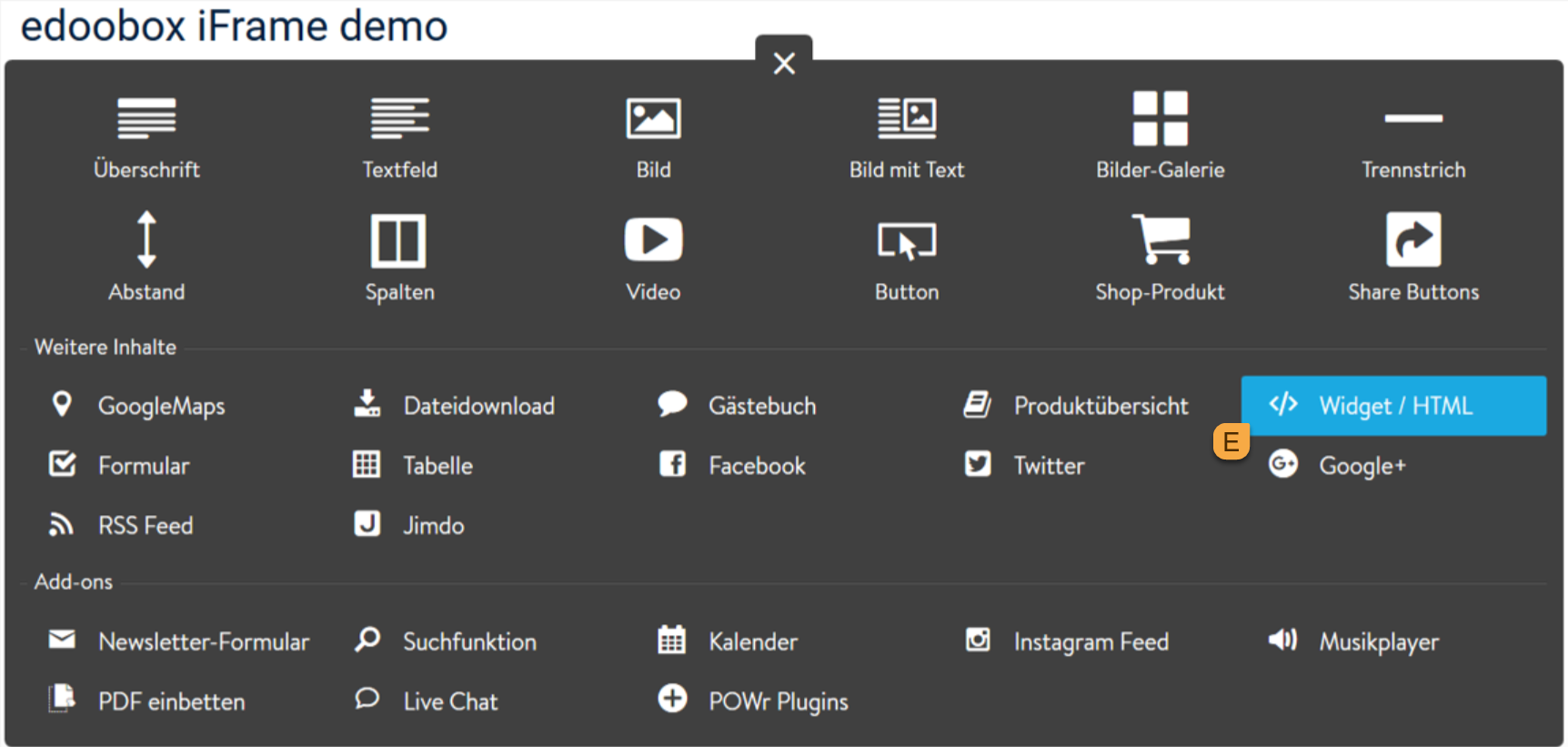
Klicken Sie unterhalb des Titels erneut auf «Inhalt hinzufügen» danach auf «Weitere Inhalte und Add-ons»D und wählen Sie das Widget «Widget / HTML»E.


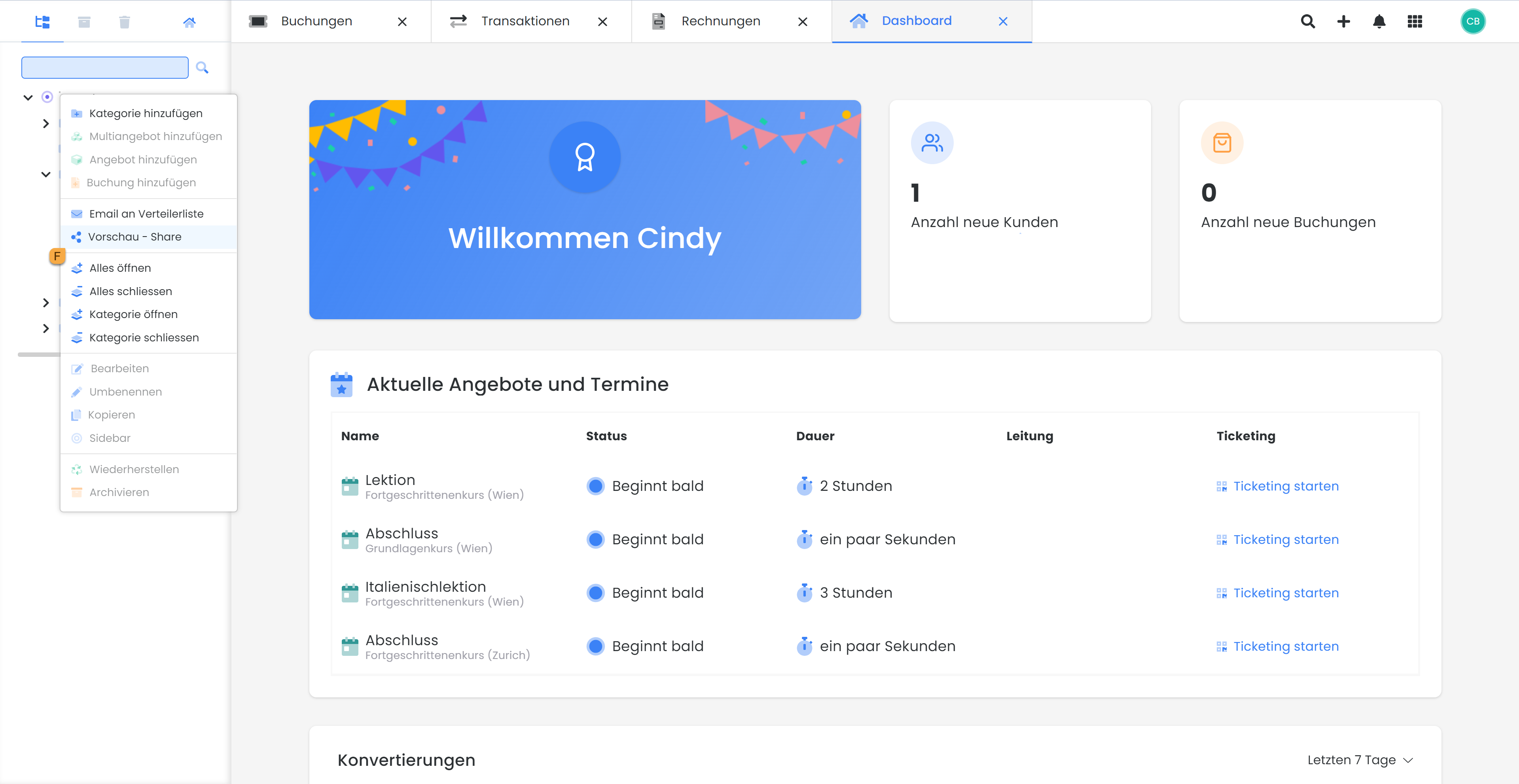
In Ihrem edoobox Konto das Hauptverzeichnis (Kürzel) oder die gewünschte Kategorie mit Rechtsklick anklicken und «Vorschau – Share»F wählen.

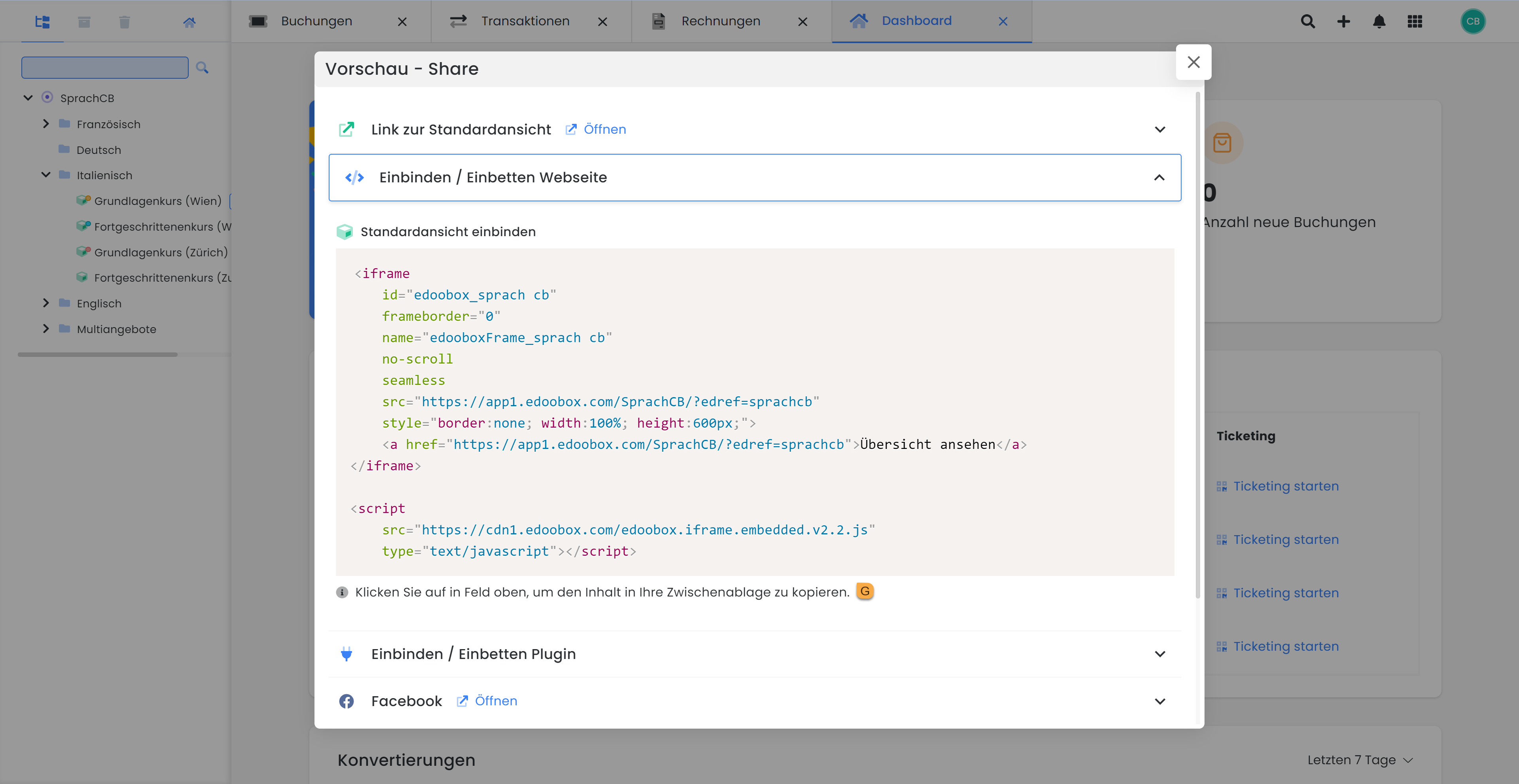
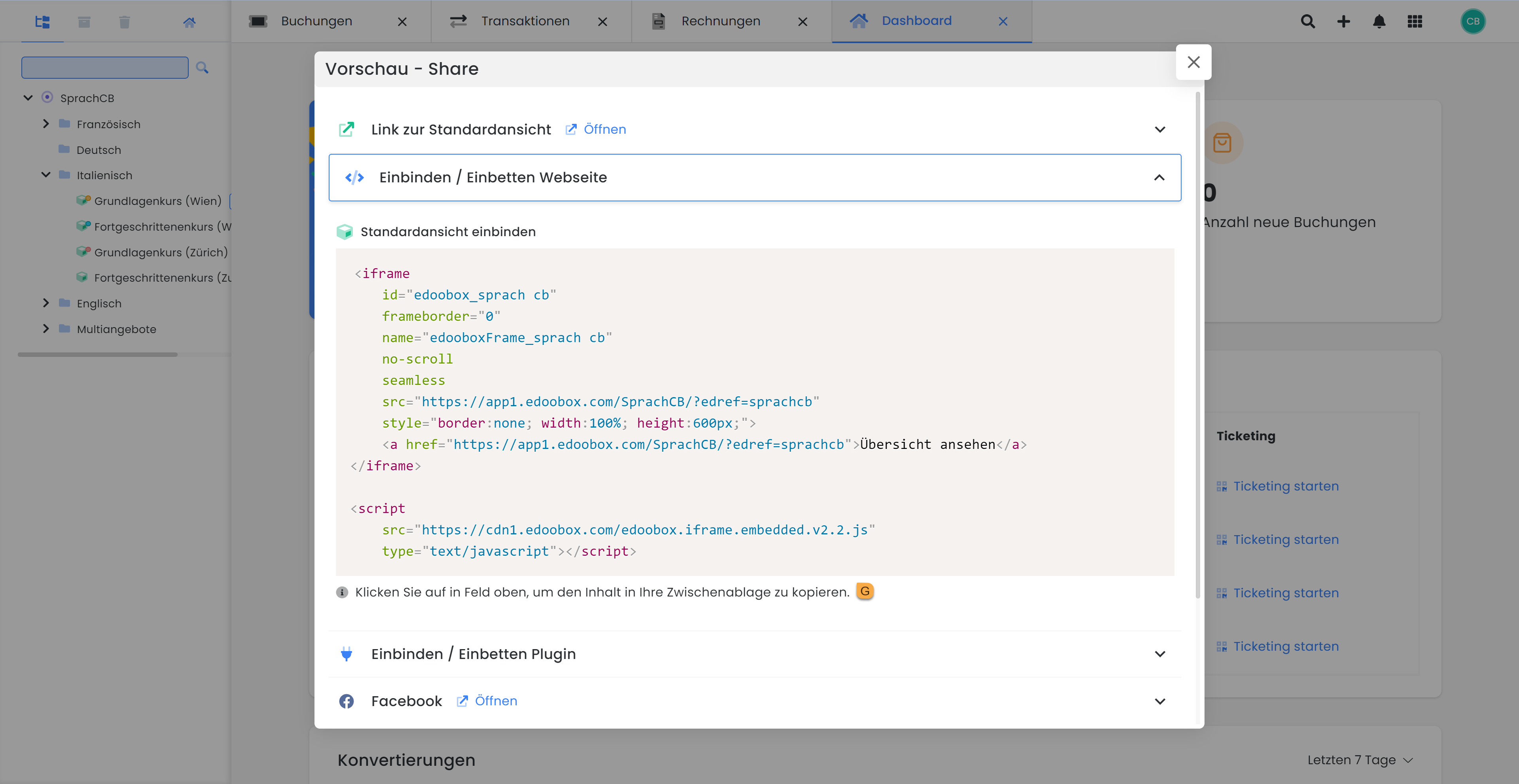
«Einbinden» anklicken und den iFrame Code anklickenG, dieser wird dann automatisch in die Zwischenablage gelegt.
Tipp: Anleitung
Erklärungen zu den Einstellungen finden Sie in der generellen iFrame Anleitung.

«Einbinden» anklicken und den iFrame Code anklickenG, dieser wird dann automatisch in die Zwischenablage gelegt.

Gehen Sie wieder zurück auf Ihre Jimdo Seite und geben den iFrame CodeH ein.

Nun können Sie nach Belieben vor und/oder nach dem Code einen passenden Text einfügen und die Darstellung ändern.
Speichern alle Widgets und publizieren Sie danach um die Seite online zu stellen.
Verwandte Anleitungen
Stichwörter für diese Anleitung
Jimdo ¦ iFrame ¦ einbinden ¦
